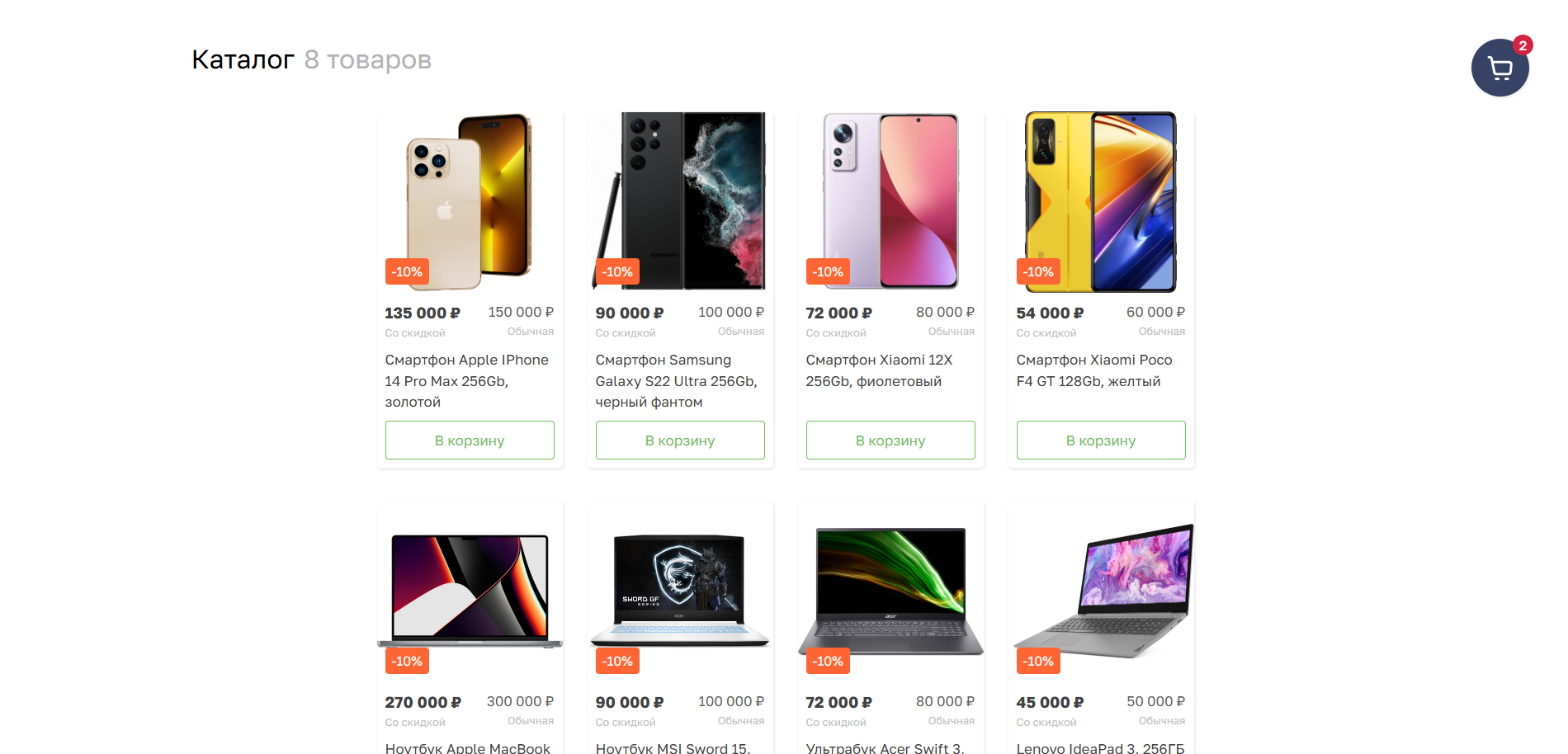
В этой статье я покажу вам, как создать минималистичный интернет-магазин с базовыми функциональными элементами, такими как карточки товаров, корзина на JavaScript и отправка данных с заказами на почту. Вы получите готовый проект, который сможете настроить на своем хостинге и связать с почтой для получения заказов. Все шаги будут понятны, и я буду делать акцент на простоте реализации.
Скачать проект можно на Github.
Регистрация на хостинге и создание домена
Для начала вам нужно зарегистрироваться на хостинге. Я рекомендую Timeweb, так как он предлагает хорошие условия для новичков. После регистрации на хостинге и подтверждения своего номера телефона (это необходимо для работы с почтой), мы можем приступить к настройке.
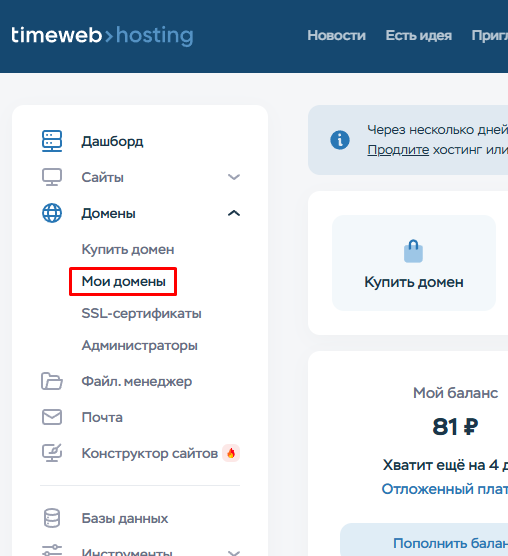
В панели управления переходим в раздел "Домены".
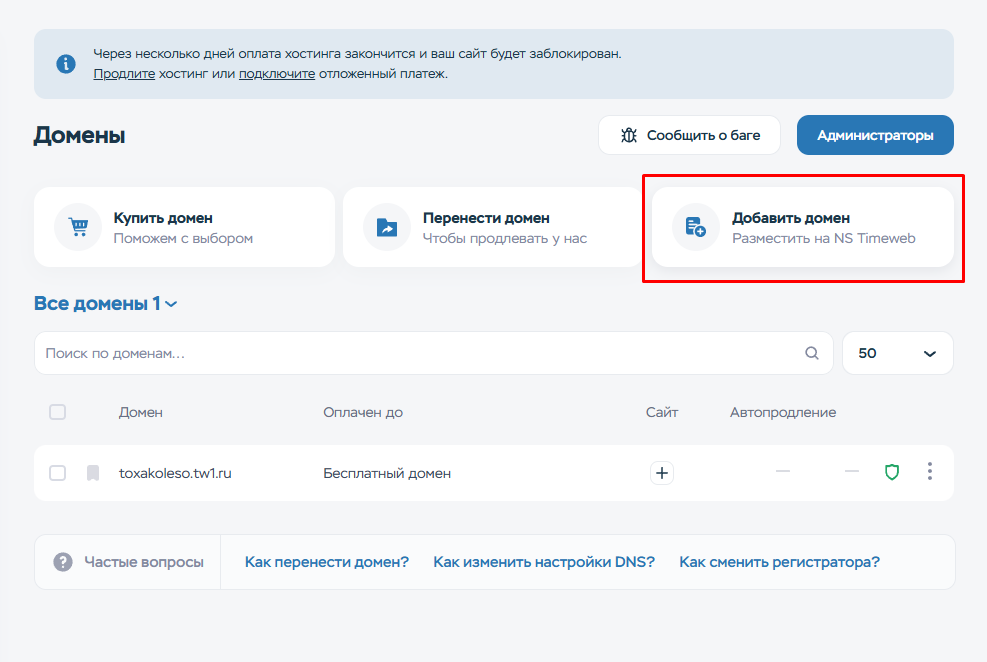
Нажимаем на кнопку "Добавить домен".
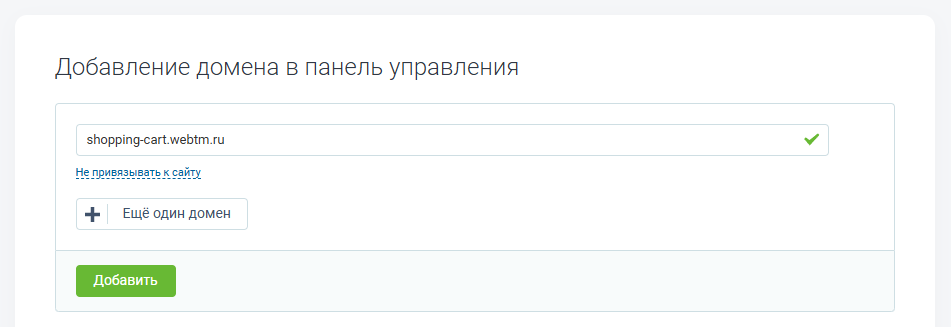
Вводим название домена и нажимаем "Добавить". Вы можете выбрать свой собственный домен или использовать временный домен в зоне webtm.ru, как это сделаю я.
Домен также будет использоваться для настройки почты, через которую будут отправляться заказы.
Настройка почты на домене
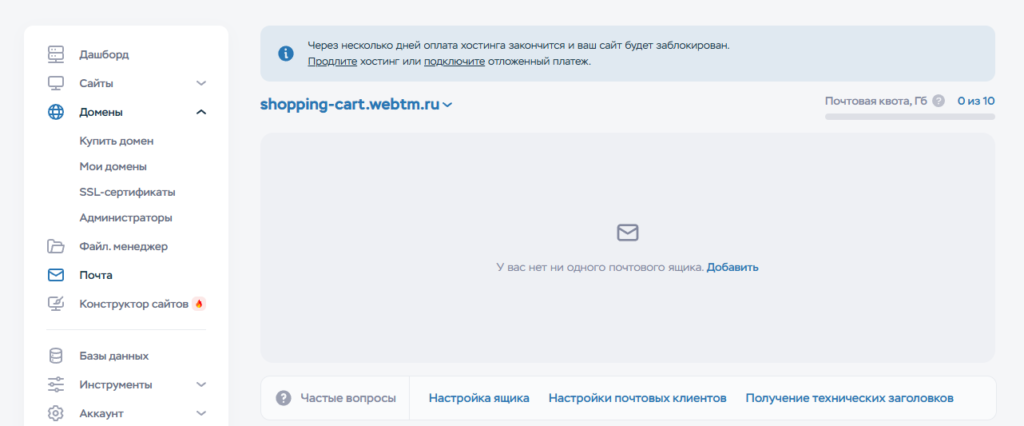
Теперь, когда домен добавлен, можно настроить почтовый ящик. Перейдите в раздел "Почта".
Создайте новый почтовый ящик на вашем домене.
Сохраните данные для входа, они нам понадобятся для настройки отправки почты через PHP-скрипт.
Установка минималистичного интернет-магазина
Теперь, когда домен и почта настроены, давайте займемся созданием самого интернет-магазина. Мы будем использовать HTML, CSS и JavaScript для отображения карточек товаров и функционала корзины. Вы можете скачать готовый архив с проектом, чтобы сразу начать работать.
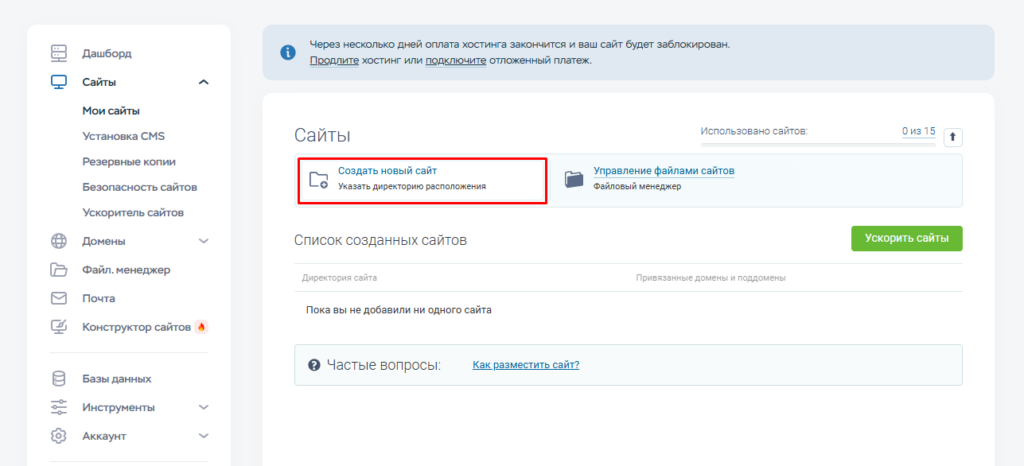
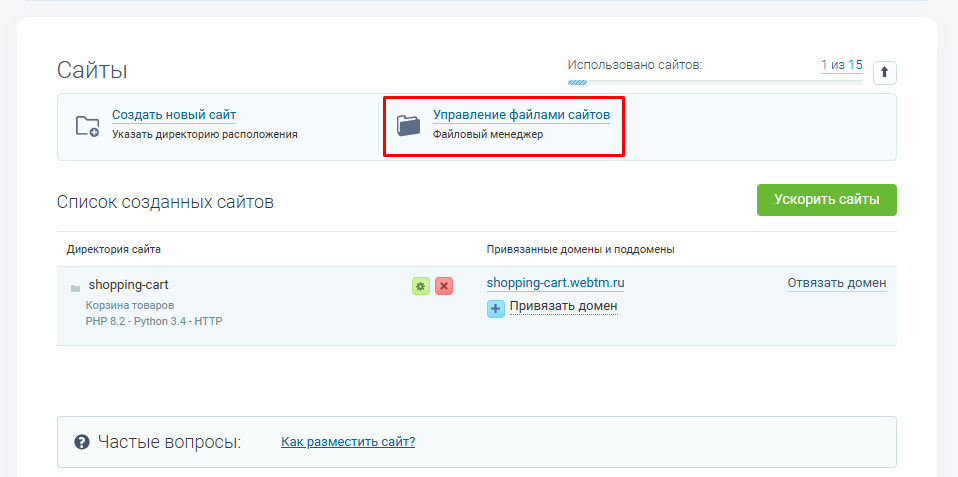
Перейдите в раздел "Сайты" в панели управления Timeweb.
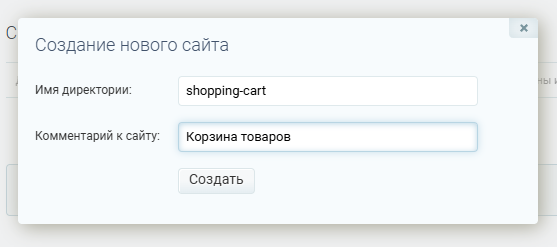
Нажмите на кнопку "Создать новый сайт".
Выберите директорию, в которой будет храниться ваш сайт.
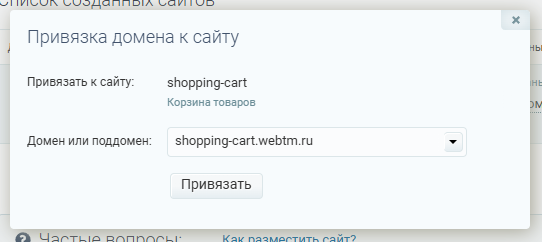
Привяжите домен к вашему сайту, чтобы он был доступен по созданному адресу.
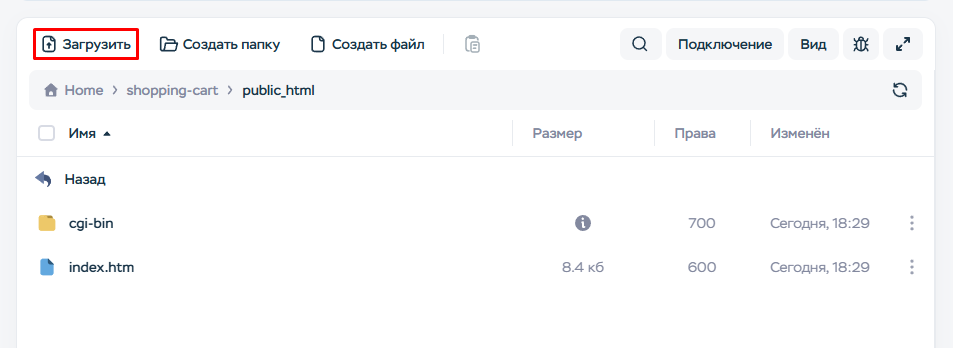
Теперь нажмите "Управление файлами сайта" и откройте директорию. Удалите файл index.htm, если он есть, так как мы будем использовать свой собственный код.
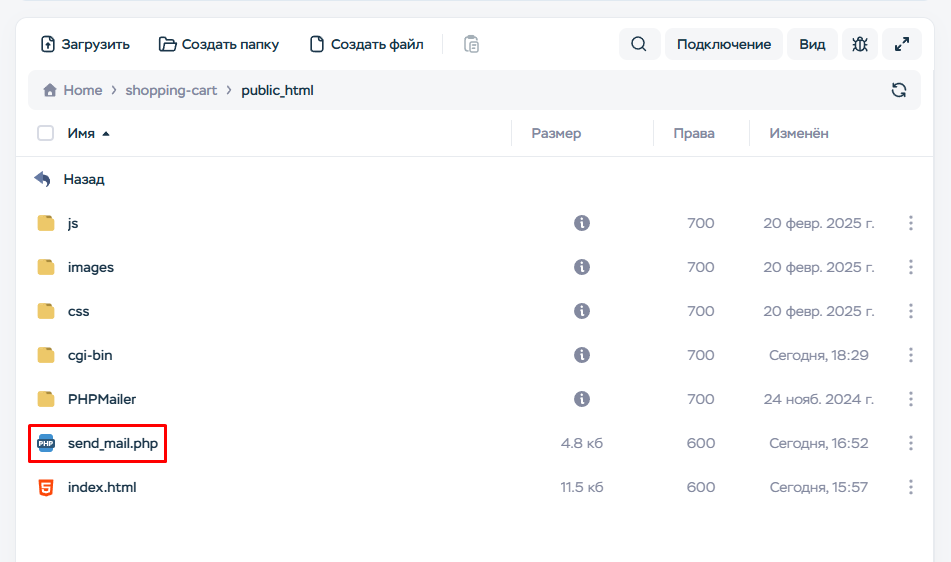
Загрузите и разархивируйте проект shopping-cart.rar в эту директорию. В результате у вас появится структура файлов с HTML, CSS и JS.
Настройка PHP-скрипта для отправки данных
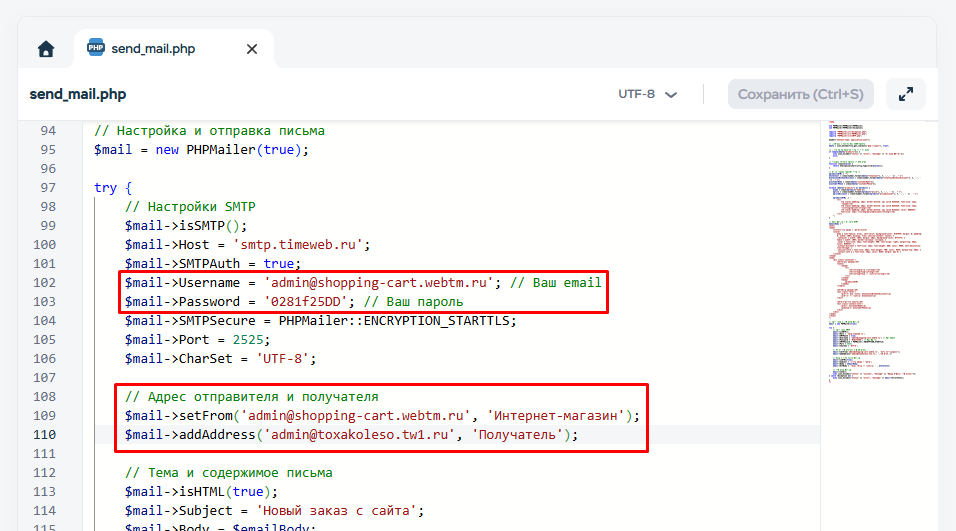
Для отправки данных о заказах на почту, вам нужно настроить PHP-скрипт. Откройте файл send_mail.php в админке хостинга и выполните следующие действия:
Внесите данные от почты, которые вы сохранили на шаге настройки почты, в строки 102 и 103.
Укажите адрес отправителя (он должен совпадать с логином почты) и адрес получателя — тот, на который будут приходить заказы с вашего сайта.
Тестирование работы интернет-магазина
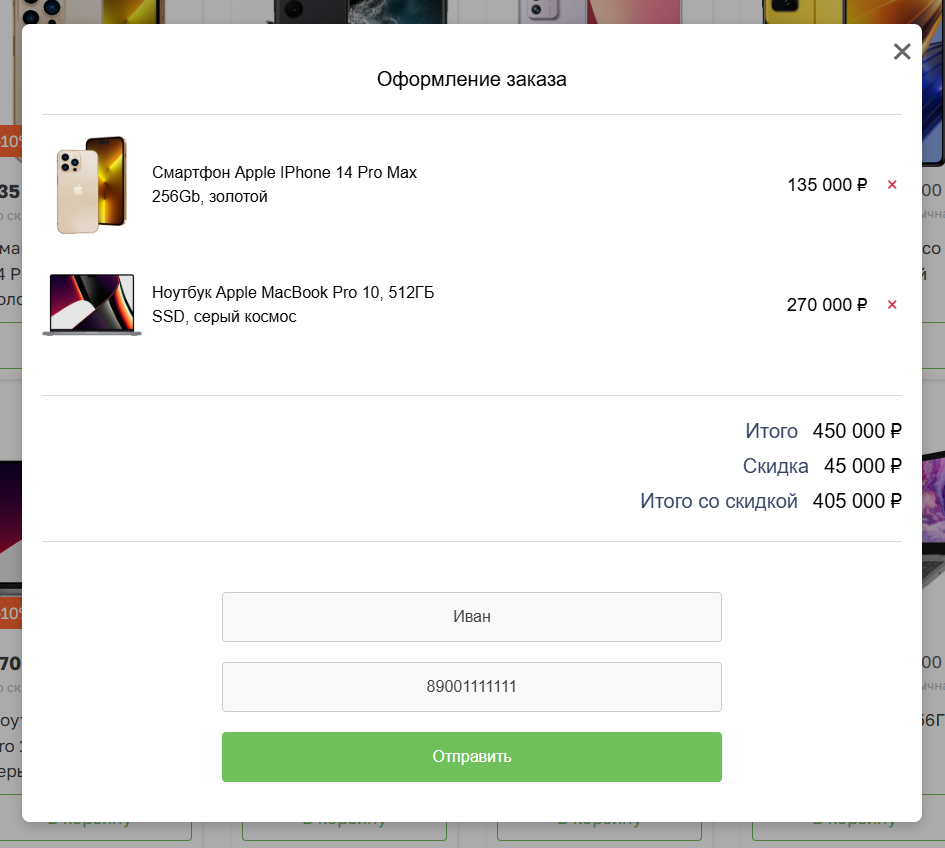
Теперь вы можете протестировать функциональность магазина. Перейдите на сайт, добавьте товары в корзину, заполните форму заказа и отправьте её.
Данные о заказе должны прийти на указанный вами почтовый ящик.
Вот и все! Вы создали минималистичный интернет-магазин с базовой корзиной и функцией отправки заказов на почту.







 25.02.2025
25.02.2025  4
4  2 598
2 598 














[…] Скачать готовый проект простого интернет-магазина можно в разделе «Шаблоны». Инструкция, как его установить здесь. […]
[…] Скачать готовый проект простого интернет-магазина можно в разделе «Шаблоны». Инструкция, как его установить здесь. […]
не найти шаблоны, не открываются в браузере или хотя бы этот образец который вверху посмотреть нет возможности
Скачать проект можно на Gihub: https://github.com/toni-wheel/shopping-cart. Спасибо за бдительность, сейчас дорабатываю раздел «Готовые решения», часть ссылок из-за этого пропала.