Карточки с товарами - неотъемлемая часть любого интернет-магазина. Они позволяют в удобном виде презентовать товары или услуги потенциальному клиенту. В этой статье мы сделаем верстку карточек товаров, выведем их в сетку, а также адаптируем сетку под мобильные устройства.
Скачать готовый проект можно в разделе "Шаблоны". В этом проекте есть отправка данных корзины на почту. Инструкция, как его установить здесь.
Верстаем карточку товара
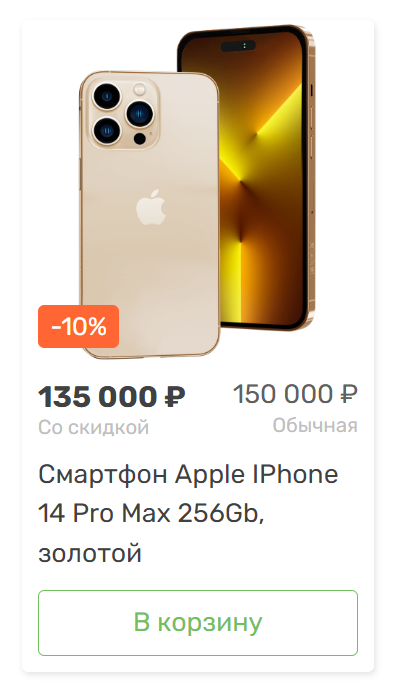
В начале сверстаем одну карточку с товаром.

Разметка карточки товара
Комментарии даны в коде.
<!-- Карточка товара -->
<div class="card">
<!-- Верхняя часть -->
<div class="card__top">
<!-- Изображение-ссылка товара -->
<a href="#" class="card__image">
<img
src="./image/iphone-14-pro-max-gold.png"
alt="Apple IPhone 14 PRO Max Gold"
/>
</a>
<!-- Скидка на товар -->
<div class="card__label">-10%</div>
</div>
<!-- Нижняя часть -->
<div class="card__bottom">
<!-- Цены на товар (с учетом скидки и без)-->
<div class="card__prices">
<div class="card__price card__price--discount">135 000</div>
<div class="card__price card__price--common">150 000</div>
</div>
<!-- Ссылка-название товара -->
<a href="#" class="card__title">
Смартфон Apple IPhone 14 Pro Max 256Gb, золотой
</a>
<!-- Кнопка добавить в корзину -->
<button class="card__add">В корзину</button>
</div>
</div>Стилизация карточки товара
.card {
width: 225px;
min-height: 350px;
box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.1);
display: flex;
flex-direction: column; /* Размещаем элементы в колонку */
border-radius: 4px;
transition: 0.2s;
position: relative;
}
/* При наведении на карточку - меняем цвет тени */
.card:hover {
box-shadow: 4px 8px 16px rgba(255, 102, 51, 0.2);
}
.card__top {
flex: 0 0 220px; /* Задаем высоту 220px, запрещаем расширение и сужение по высоте */
position: relative;
overflow: hidden; /* Скрываем, что выходит за пределы */
}
/* Контейнер для картинки */
.card__image {
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card__image > img {
width: 100%;
height: 100%;
object-fit: contain; /* Встраиваем картинку в контейнер card__image */
transition: 0.2s;
}
/* При наведении - увеличиваем картинку */
.card__image:hover > img {
transform: scale(1.1);
}
/* Размещаем скидку на товар относительно изображения */
.card__label {
padding: 4px 8px;
position: absolute;
bottom: 10px;
left: 10px;
background: #ff6633;
border-radius: 4px;
font-weight: 400;
font-size: 16px;
color: #fff;
}
.card__bottom {
display: flex;
flex-direction: column;
flex: 1 0 auto; /* Занимаем всю оставшуюся высоту карточки */
padding: 10px;
}
.card__prices {
display: flex;
margin-bottom: 10px;
flex: 0 0 50%; /* Размещаем цены равномерно в две колонки */
}
.card__price::after {
content: "₽";
margin-left: 4px;
position: relative;
}
.card__price--discount {
font-weight: 700;
font-size: 19px;
color: #414141;
display: flex;
flex-wrap: wrap-reverse;
}
.card__price--discount::before {
content: "Со скидкой";
font-weight: 400;
font-size: 13px;
color: #bfbfbf;
}
.card__price--common {
font-weight: 400;
font-size: 17px;
color: #606060;
display: flex;
flex-wrap: wrap-reverse;
justify-content: flex-end;
}
.card__price--common::before {
content: "Обычная";
font-weight: 400;
font-size: 13px;
color: #bfbfbf;
}
.card__title {
display: block;
margin-bottom: 10px;
font-weight: 400;
font-size: 17px;
line-height: 150%;
color: #414141;
}
.card__title:hover {
color: #ff6633;
}
.card__add {
display: block;
width: 100%;
font-weight: 400;
font-size: 17px;
color: #70c05b;
padding: 10px;
text-align: center;
border: 1px solid #70c05b;
border-radius: 4px;
cursor: pointer; /* Меняем курсор при наведении */
transition: 0.2s;
margin-top: auto; /* Прижимаем кнопку к низу карточки */
}
.card__add:hover {
border: 1px solid #ff6633;
background-color: #ff6633;
color: #fff;
}Верстаем сетку товаров
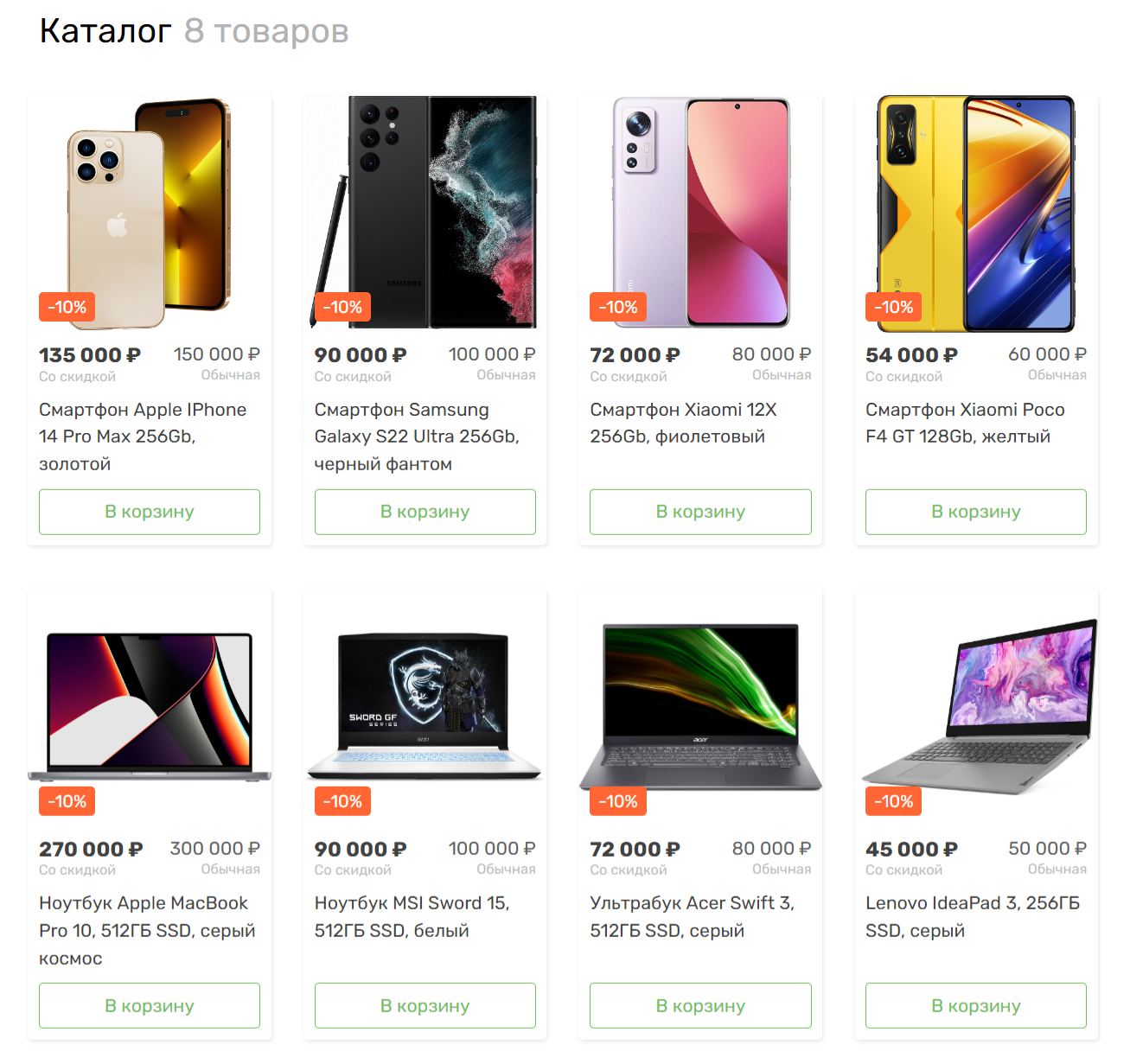
Далее сверстаем адаптивную сетку из товаров.

Разметка сетки
<!-- Сетка карточек товаров -->
<div class="cards">
<!-- Карточка товара -->
<div class="card">
<!-- Карточка товара .. -->
</div>
<div class="card">
<!-- Карточка товара .. -->
</div>
<div class="card">
<!-- Карточка товара .. -->
</div>
<div class="card">
<!-- Карточка товара .. -->
</div>
<div class="card">
<!-- Карточка товара .. -->
</div>
<div class="card">
<!-- Карточка товара .. -->
</div>
<div class="card">
<!-- Карточка товара .. -->
</div>
<div class="card">
<!-- Карточка товара .. -->
</div>
</div>Стили сетки
.cards {
display: grid;
/* Автоматически заполняем на всю ширину grid-контейнера */
grid-template-columns: repeat(auto-fill, 225px);
width: 100%;
max-width: 1000px; /* Ширина grid-контейнера */
justify-content: center;
justify-items: center; /* Размещаем карточку по центру */
column-gap: 30px; /* Отступ между колонками */
row-gap: 40px; /* Отступ между рядами */
margin: 0 auto;
}





 09.01.2023
09.01.2023  12
12  65 057
65 057
Спасибо за очень полезную информацию!
спасибо! за понятное обьяснение!
Чегой-то если код скопировать, то кнопка из карточки выпадает?
после команды display: grid; для сетки кнопка опускается ниже карточки, как это исправить?
я тоже с этим столкнулся, я сам в данный момент гадаю)
ты нижней части, там даже помечено, пишешь в .card__bottom : position:relative; bottom:40px; и все
потом в адаптиве поменяешь значение)
.card_bottom {
display: block;
padding: 10px;
}
Замените строки в этом классе на те же что и у меня
Спасибо большое!
Очень прикольно выходит, красиво
но я добавил в названия немного больше текста
и всё поплыло может я где-то что-то косякнул
или это нормально backend-разработчик всё ограничит,
подгонит, исправит.
Но мне кажется что должно быть не так.
А если пользователь хочет узнать боле породную информацию о товаре
например: <?php
session_start();
require_once ‘php/connect.php’;
?>
<!DOCTYPE html>
<html lang=»en»>
<head>
<link rel=»stylesheet» href=»css/decription.css»>
<title>Document</title>
</head>
<body>
<a href=»index.php»>Вернуться</a>
<?php
if(isset($_GET[‘dcn’])){
echo «<div class=’book-item’>»;
echo » <img src=» . $_GET[‘avatar’] . » width=’200px’ alt=’404′>»;
echo » <p class=’text’>Название :» . $_GET[‘dcn’] . «</p><br>» ;
echo » <p class=’text’>Жанр :» . $_GET[‘genre’] . «</p><br>»;
echo » <p class=’text’>Цена :» . $_GET[‘price’] . «</p><br>»;
echo «<p class=’text’>Описание:» . $_GET[‘decription’] . «</p><br>»;
echo «</div>»;
}
?>
</body>
</html>
Большое спасибо!!!
Лол, даже не научили создавать карточку. В чём смысл?