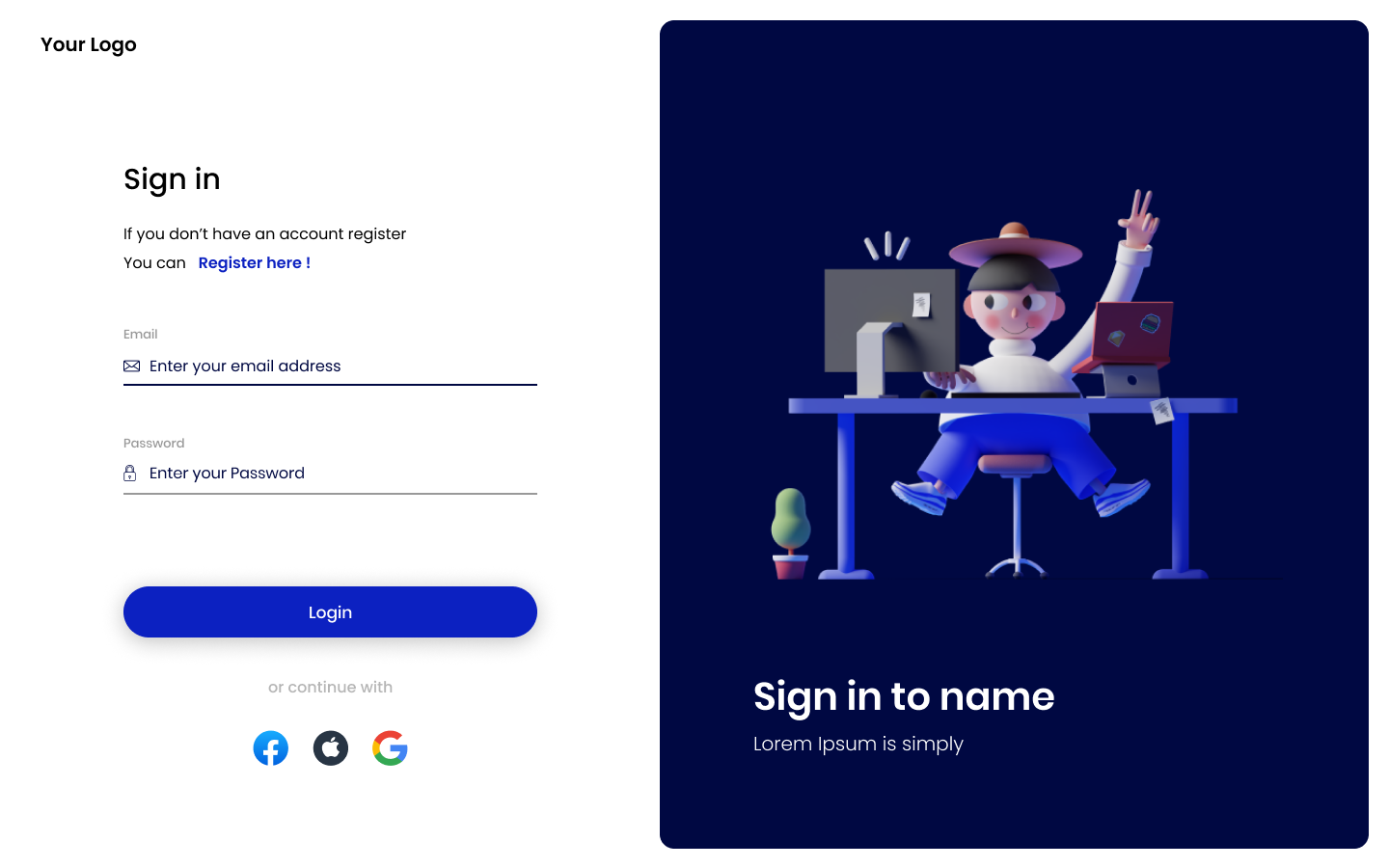
Рассмотрим, как сверстать две формы: одну для авторизации, вторую для регистрации пользователя. Данные формы вы можете адаптировать под себя: дизайн у них довольно простой, так же как сам код. Верстать мы будем по макету из Figma с использованием препроцессора Sass.
Полезные ссылки
- Посмотреть пример формы: https://toni.codelab.pro/auth-page/sign-in.html
- Макеты форм в Figma: https://clck.ru/32FjZW
- Стартовый проект для верстки: https://github.com/toni-wheel/base-sass
- Статья про Flexbox: https://codelab.pro/podrobnoe-rukovodstvo-po-css-flexbox/
- Статья про позиционирование: https://codelab.pro/poziczionirovanie-v-css/
- Статья про препроцессор Sass: https://codelab.pro/rukovodstvo-dlya-nachinayushhih-po-sass/
Разметка страницы авторизации (sign-in.html)
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/style.css" />
<title>Sign in</title>
</head>
<body>
<div class="container">
<section class="form">
<a href="#" class="form__logo logo">Your Logo</a>
<div class="form__content">
<h1 class="form__title">Sign in</h1>
<p class="form__subtitle">If you don’t have an account register</p>
<p class="form__subtitle">
You can
<a href="./sign-up.html" class="form__link"> Register here !</a>
</p>
<form action="#" class="form__form-box form-box">
<div class="form-box__input-box input-box">
<label class="input-box__info" for="email">Email</label>
<label class="input-box__icon" for="email"
><img src="./image/svg/email.svg" alt="email"
/></label>
<input
type="email"
name="email"
id="email"
placeholder="Enter your email address"
/>
</div>
<div class="form-box__input-box input-box">
<label class="input-box__info" for="password">Password</label>
<label class="input-box__icon" for="password"
><img src="./image/svg/password.svg" alt="password"
/></label>
<input
type="password"
name="password"
id="password"
placeholder="Enter your password"
/>
</div>
<div class="form-box__btn-box btn-box">
<button type="submit">Login</button>
</div>
<div class="form-box__social">
<span class="form-box__social-info">or continue with</span>
<div class="form-box__social-items">
<a href="#"
><img src="./image/svg/facebook.svg" alt="facebook"
/></a>
<a href="#"
><img src="./image/svg/apple.svg" alt="facebook"
/></a>
<a href="#"
><img src="./image/svg/google.svg" alt="facebook"
/></a>
</div>
</div>
</form>
</div>
</section>
<section class="promo">
<div class="promo__box">
<div class="promo__content">
<img src="./image/Saly.png" alt="Saly" class="promo__image" />
<h1 class="promo__title">Sign in to name</h1>
<p class="promo__subtitle">Lorem Ipsum is simply</p>
</div>
</div>
</section>
</div>
<script src="./js/app.js"></script>
</body>
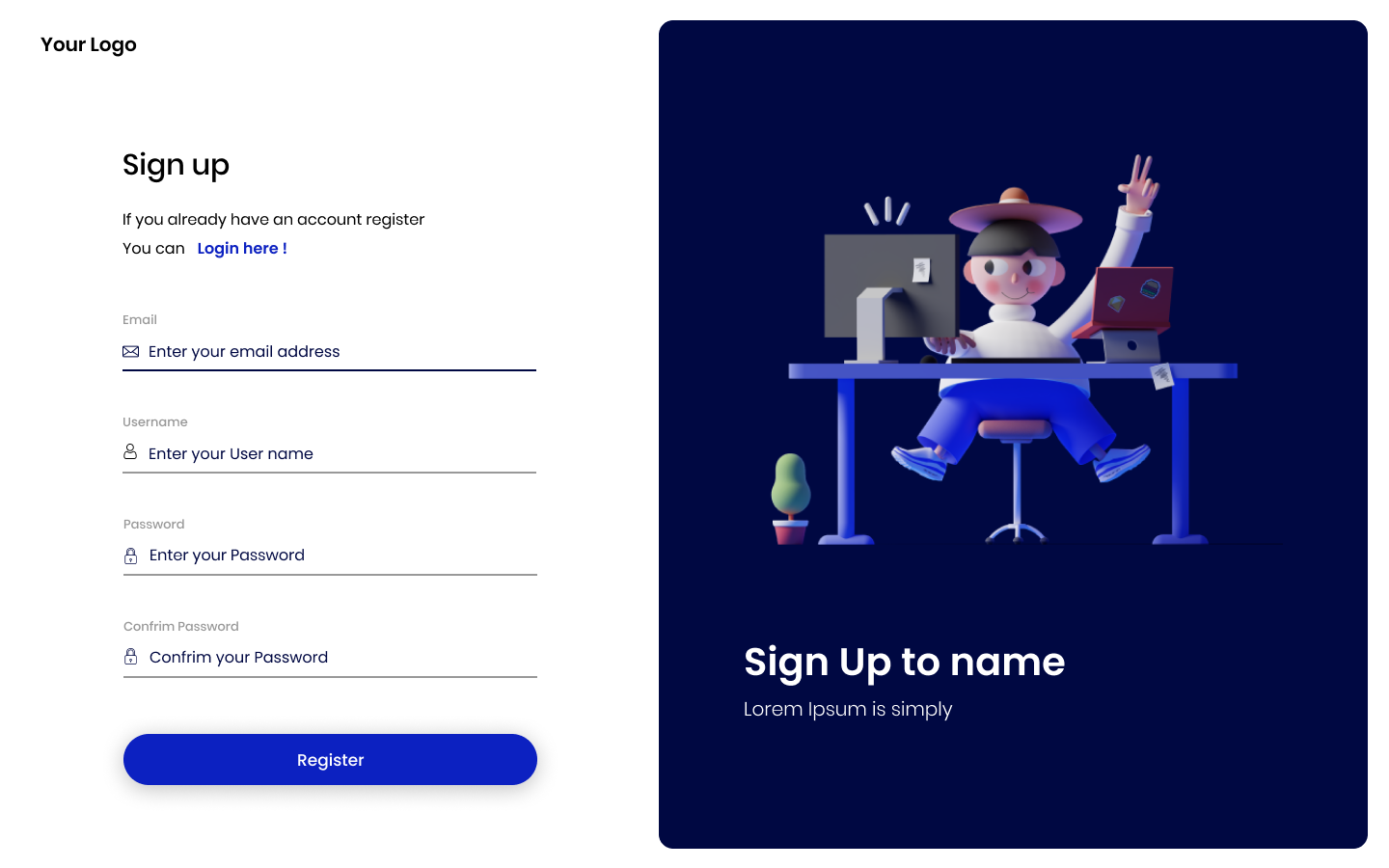
</html>Разметка страницы регистрации (sign-up.html)
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/style.css" />
<title>Sign up</title>
</head>
<body>
<div class="container">
<section class="form">
<a href="#" class="form__logo logo">Your Logo</a>
<div class="form__content">
<h1 class="form__title">Sign up</h1>
<p class="form__subtitle">If you already have an account register</p>
<p class="form__subtitle">
You can
<a href="./sign-in.html" class="form__link"> Login here !</a>
</p>
<form action="#" class="form__form-box form-box">
<div class="form-box__input-box input-box">
<label class="input-box__info" for="email">Email</label>
<label class="input-box__icon" for="email"
><img src="./image/svg/email.svg" alt="email"
/></label>
<input
type="email"
name="email"
id="email"
placeholder="Enter your email address"
/>
</div>
<div class="form-box__input-box input-box">
<label class="input-box__info" for="user">User name</label>
<label class="input-box__icon" for="user"
><img src="./image/svg/user.svg" alt="User name"
/></label>
<input
type="text"
name="user"
id="user"
placeholder="Enter your user name"
/>
</div>
<div class="form-box__input-box input-box">
<label class="input-box__info" for="password">Password</label>
<label class="input-box__icon" for="password"
><img src="./image/svg/password.svg" alt="password"
/></label>
<input
type="password"
name="password"
id="password"
placeholder="Enter your password"
/>
</div>
<div class="form-box__input-box input-box">
<label class="input-box__info" for="confrim-password"
>Confrim password</label
>
<label class="input-box__icon" for="confrim-password"
><img src="./image/svg/password.svg" alt="confrim password"
/></label>
<input
type="password"
name="confrim-password"
id="confrim-password"
placeholder="Confrim your password"
/>
</div>
<div class="form-box__btn-box btn-box">
<button type="submit">Register</button>
</div>
</form>
</div>
</section>
<section class="promo">
<div class="promo__box">
<div class="promo__content">
<img src="./image/Saly.png" alt="Saly" class="promo__image" />
<h1 class="promo__title">Sign up to name</h1>
<p class="promo__subtitle">Lorem Ipsum is simply</p>
</div>
</div>
</section>
</div>
<script src="./js/app.js"></script>
</body>
</html>Стили для левой колонки (form.scss)
.form {
flex: 1 0 auto;
display: flex;
flex-direction: column;
@media (max-width: 1200px) {
padding: 0 20px;
}
&__logo {
margin-top: 31px;
margin-left: 42px;
}
&__content {
padding-top: 102px;
padding-bottom: 102px;
width: 100%;
max-width: 431px;
align-self: center;
}
&__title {
font-weight: 500;
font-size: 30px;
line-height: 45px;
color: #000000;
display: block;
margin-bottom: 22px;
}
&__subtitle {
font-weight: 400;
font-size: 16px;
line-height: 24px;
color: #000000;
margin-bottom: 6px;
&:last-of-type {
margin-bottom: 52px;
}
}
&__link {
font-weight: 600;
font-size: 16px;
line-height: 24px;
color: #0c21c1;
}
}
.logo {
font-weight: 600;
font-size: 20px;
line-height: 30px;
color: #000000;
}
.input-box {
margin-bottom: 49px;
&:last-of-type {
margin-bottom: 0;
}
&__info {
display: block;
margin-bottom: 11px;
font-weight: 500;
font-size: 13px;
line-height: 20px;
color: #999999;
user-select: none;
}
& > input {
box-sizing: border-box;
position: relative;
width: 100%;
border-bottom: 2px solid #999999;
padding-bottom: 9px;
padding-left: 27px;
color: #000842;
&:focus {
border-bottom: 2px solid #000842;
}
}
&__icon {
position: absolute;
user-select: none;
}
}
.btn-box {
margin-top: 109px;
& > button {
background: #0c21c1;
box-shadow: 0px 4px 26px rgba(0, 0, 0, 0.25);
border-radius: 32px;
font-weight: 500;
font-size: 17px;
line-height: 26px;
color: #ffffff;
width: 100%;
padding-top: 14px;
padding-bottom: 14px;
text-align: center;
cursor: pointer;
}
}
.form-box {
&__social {
margin-top: 39px;
display: flex;
flex-direction: column;
align-items: center;
&-info {
font-weight: 500;
font-size: 16px;
line-height: 24px;
color: #b5b5b5;
margin-bottom: 31px;
}
&-items {
display: flex;
& > a {
margin-right: 20px;
&:last-of-type {
margin-right: 0;
}
}
}
}
}Стили для правой колонки (promo.scss)
.promo {
flex: 0 0 735px;
display: flex;
flex-direction: column;
padding: 21px;
@media (max-width: 1200px) {
display: none;
}
&__box {
flex-grow: 1;
display: flex;
align-items: center;
justify-content: center;
background: #000842;
border-radius: 15px;
}
&__image {
width: 100%;
max-width: 559px;
height: auto;
margin-bottom: 90px;
}
&__title {
font-weight: 600;
font-size: 40px;
line-height: 60px;
color: #ffffff;
margin-bottom: 4px;
}
&__subtitle {
display: block;
font-weight: 300;
font-size: 20px;
line-height: 30px;
color: #ffffff;
}
}Импорты стилей в style.scss
@import "_reset";
@import "_settings";
@import "_form";
@import "_promo";111



 05.10.2022
05.10.2022  2
2  10 231
10 231 

Покажи тоже _settings , _reset
Лови исходник https://github.com/toni-wheel/youtube-auth-page