CSS Flexbox позволяет размещать и упорядочивать элемент по горизонтали и вертикали, что делает веб-страницу гибкой и простой для понимания. Flexbox - то не просто свойство, это модуль макета CSS.
Что такое CSS Flexbox
- CSS Flexbox — это модуль компоновки CSS , который используется для упорядочивания элементов на веб-страницах в одном направлении, т. е. по горизонтали и вертикали.
- Помогает создавать отзывчивые макеты, где мы можем настраивать гибкие элементы внутри flex-контейнера.
- Используется для заполнения дополнительного доступного пространства или уменьшения размера содержимого, если оно переполняется.
Синтаксис:
display: flex;Рассмотрим пример. Расположим боксы внутри flex-контейнера:
<div class="container container--flex">
<div class="box">Box</div>
<div class="box">Box</div>
<div class="box">Box</div>
<div class="box">Box</div>
<div class="box">Box</div>
<div class="box">Box</div>
</div>Контейнеру присвоим свойство display со значением flex:
.container--flex {
display: flex;
}Боксы будут располагаться по горизонтали слева - направо по умолчанию:

Основы и термины CSS Flexbox
Flexbox не является свойством. Это встроенный модуль CSS, который сам имеет множество свойств. Например, свойство flex-direction помогает выравнивать элемент в нужном направлении. Давайте разберемся с некоторыми базовыми терминами CSS flexbox и узнаем, как он работает.
Основные термины CSS Flexbox:
- Flex Container - используется как контейнер для flex-элементом (flex-items). Чтобы сделать контейнер гибким, мы устанавливаем свойство display как flex.
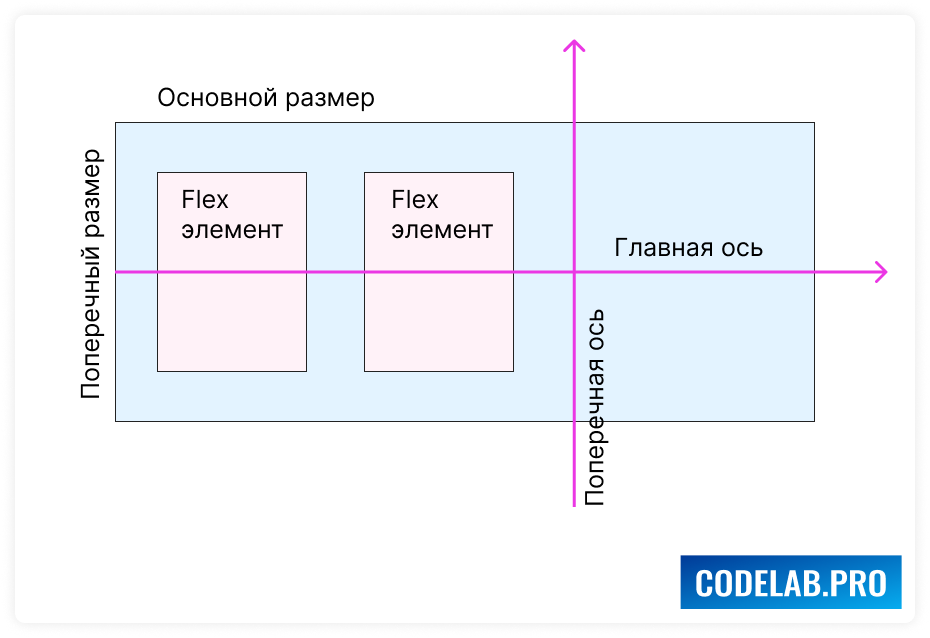
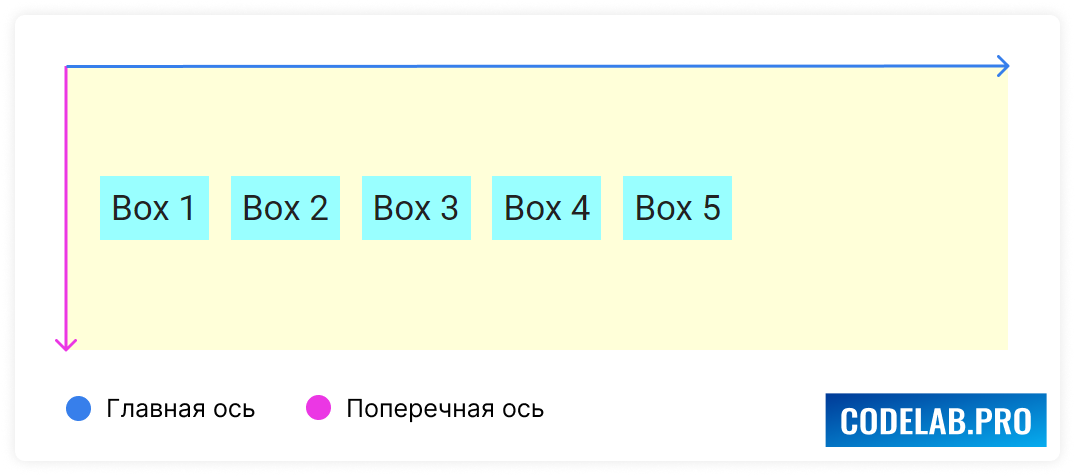
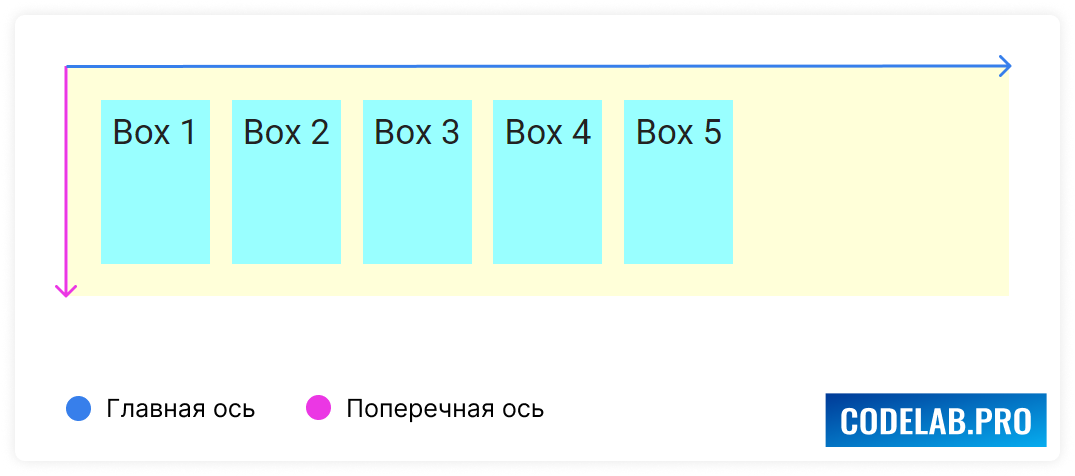
- Главная ось — используется в качестве основной оси для flex-контейнера для выравнивания flex-элементов. Вдоль основной оси выравниваются все flex-элементы. Устанавливается с помощью свойства flex-direction.
- Поперечная ось — всегда перпендикулярна главной оси.
- Основной размер — обозначает ширину и высоту гибкого контейнера, которые зависят от основной оси.
- Перекрестный размер — обозначает ширину и высоту гибких элементов, которые находятся в поперечном измерении.

Давайте более подробно разберем основную ось. Она может иметь следующие направления:
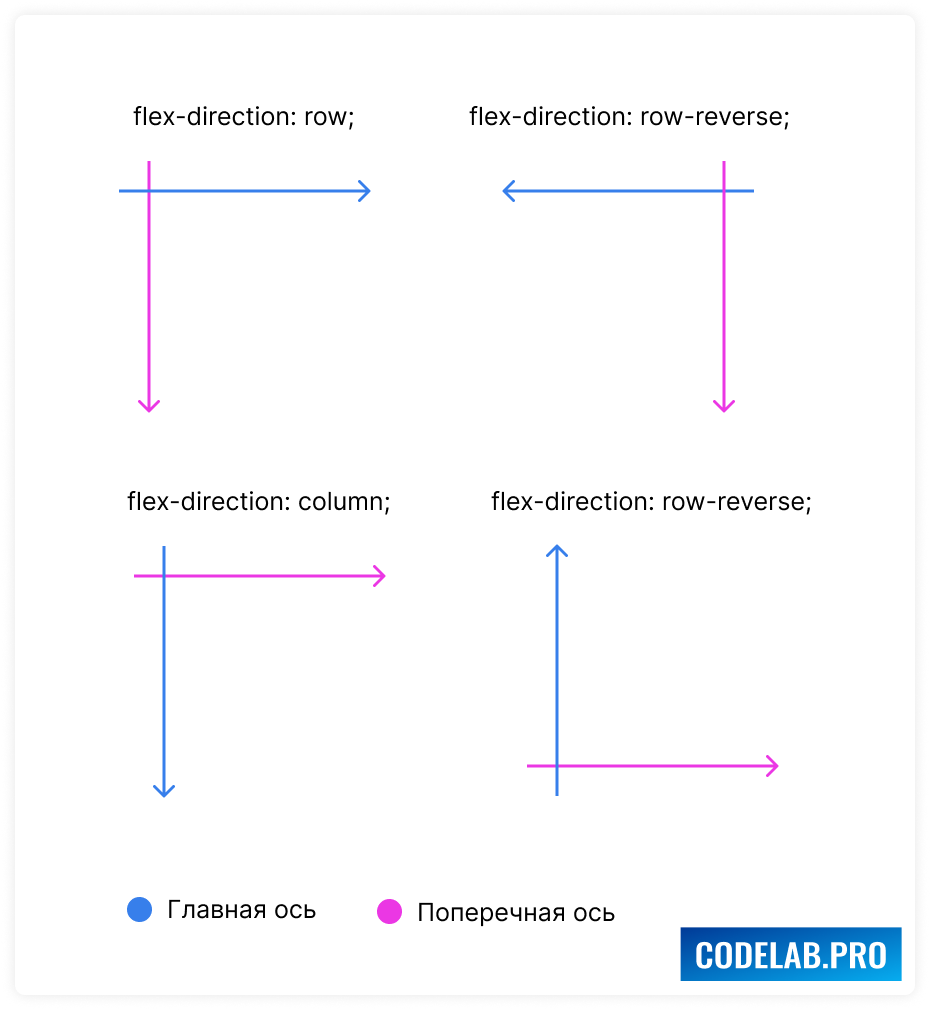
- Слева направо. flex-direction: row.
- Справа налево. flex-direction: row-reverse.
- Снизу вверх. flex-direction: column.
- Сверху вниз. flex-direction: column-reverse.
Поперечная ось всегда перпендикулярна основной. Чтобы поменять направление основной оси на противоположное используется reverse:

Как работает CSS Flexbox
- Flexbox работает с сеткой осей, как показано на изображении выше.
- Используя flexbox, мы можем изменить порядок элементов без изменения исходного кода.
- Flexbox помогает контролировать свободное пространство. Если осталось место, то гибкие элементы увеличиваются, чтобы заполнить доступное пространство. Если места не осталось, то flex-элементы сживаются, чтобы предотвратить переполнение.
- Flex-элементы можно располагать в любом направлении.
Свойства для flex-контейнера
В таблице показаны свойства CSS flexbox с их значениями. Вы можете использовать его в качестве справочного материала при работе над проектами.
| Свойство | Возможные значения |
|---|---|
| display | flex |
| flex-direction | row | row-rewerse | column | column-reverse |
| justify-content | flex-start | flex-end | center | space-between | space-around |
| align-items | baseline | flex-start | flex-end | center | scretch |
| align-content | flex-start | flex-end | center | scretch |
| align-self | auto | flex-start | flex-end | center | baseline |
| flex-grow | числовое значение |
| flex-shrink | числовое значение |
| order | числовое значение |
Отображение flex-элементов
Чтобы создать flex-контейнер мы задаем элементу следующее свойство:
display: flex;Давайте рассмотрим на простом примере создание навигационного меню:
HTML:
<div class="container">
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Prices</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>CSS:
.menu {
display: flex;
}
.menu > li {
margin-right: 10px;
}Получим результат:

Как мы говорили ранее, свойство display со значением flex упорядочивает flex-элемент в ряд слева направо.
Flex-direction
CSS flex-direction используется для установки ориентации и направления flex-элементов. Свойство flex-direction может иметь четыре значения - row (слева направо), row-reverse (справа налево), column (сверху вниз), column-reverse (снизу вверх).
Если явно не задать свойство flex-direction, то будет использовано значение row.
Синтаксис:
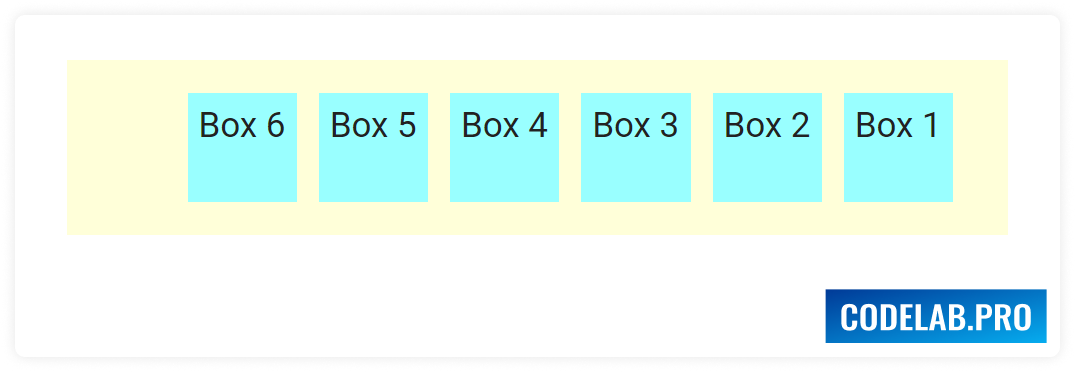
flex-direction: column;В качестве примера зададим боксам направление row-reverse.
HTML:
<div class="container container--row-reverse">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
<div class="box">Box 6</div>
</div>CSS:
.container--row-reverse {
display: flex;
flex-direction: row-reverse;
}Получим результат:

Flex-wrap
Flex-wrap определяет должны ли переноситься flex-элементы на новую строку.
Синтаксис:
flex-wrap: wrap;Свойство flex-wrap принимает следующие значения:
| Свойство | Что означает |
|---|---|
| flex-wrap: wrap | flex-элементы будут перенесены, если это необходимо |
| flex-wrap: nowrap | это значение по умолчанию, означающее, что элементы не будут переноситься |
| flex-wrap: wrap-reverse | flex-элементы будут переноситься в обратном порядке, если это необходимо |
Мы используем flex-wrap для упорядочивания flex-элементов в соответствии с размером контейнера.
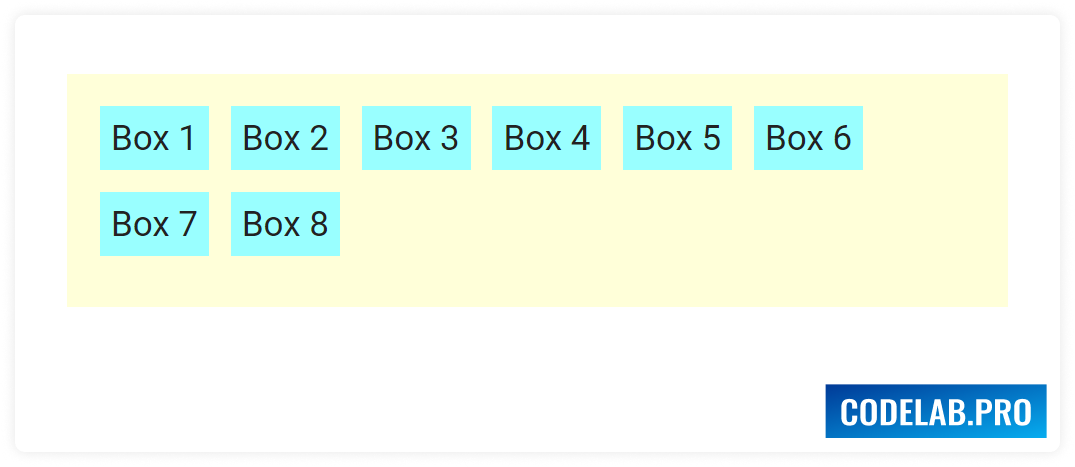
Пример:
HTML:
<div class="container container--wrap">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
<div class="box">Box 6</div>
<div class="box">Box 7</div>
<div class="box">Box 8</div>
</div>CSS:
.container--wrap {
display: flex;
flex-wrap: wrap;
}Видим, что два крайних бокса перенеслись на новую строку:

Justify-content
Justify-content позволяет выравнивать flex-элементы по главной оси. Он определяет распределение пространства вокруг flex-элементов вдоль главной оси flex-контейнера.
Синтаксис:
display: flex;Свойство justify-content может принимать следующие значения:
| Свойство | Что означает |
|---|---|
| justify-content: start | значение по умолчанию, элементы располагаются вдоль начала главной оси |
| justify-content: end | элементы располагаются вдоль конца главной оси |
| justify-content: center | элементы располагаются по центру главной оси |
| justify-content: space-between | элементы располагаются равномерно вдоль главной оси |
| justify-content: space-around | элементы располагаются равномерно вдоль главной оси (с учетом боковых отступов) |
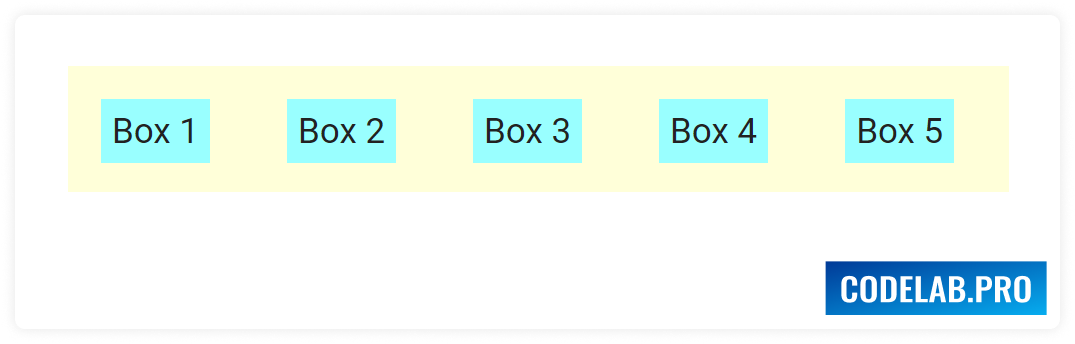
В качестве примера расположим боксы равномерно вдоль контейнера:
HTML:
<div class="container container--space-between">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
</div>CSS:
.container--space-between {
display: flex;
justify-content: space-between;
}В результате получим:

Флекс-элементы располагаются с интервалом между строками вдоль главной оси.
Align-items
Свойство align-items используется для выравнивания flex-элементов вдоль поперечной оси
Синтаксис:
align-items: center;Свойство align-items может принимать следующие значения:
| align-items: start; | элементы располагаются в начале поперечной оси |
|---|---|
| align-items: end; | элементы располагаются в конце поперечной оси |
| align-items: center; | элементы располагаются по центру поперечной оси |
| align-items: stretch; | значение по умолчанию, flex-элементы равномерно растягиваются вдоль поперечной оси |
В качестве примера выравниваем наши элементы по центру высоту:
HTML:
<div class="container container--center">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
</div>CSS:
.container--center {
display: flex;
align-items: center;
height: 100px;
}Получаем:

Главная и поперечная ось расположены по умолчанию (так как мы явно не задавали свойство flex-direction). Боксы располагаются по центру высоты, так как поперечная ось направлена сверху вниз.
Stretch — это значение по умолчанию, которое растягивает flex-элементы, чтобы заполнить контейнер. Давайте рассмотрим его также на примере.
CSS:
.container--stretch {
display: flex;
align-items: stretch;
height: 75px;
}Боксы заполнили по высоте весь контейнер (с учетом отступов).

Align-content
Align-content используется для распределение пространства между элементами вдоль поперечной оси. Действует аналогично justify-content.
Синтаксис:
align-content: space-evenly;Свойство align-content может принимать следующие значения:
| Свойство | Что значит |
|---|---|
| align-content: start | расположить flex-элементы с начала |
| align-content: end | расположить flex-элементы с конца |
| align-content: center | расположить flex-элементы по центру |
| align-content: space-around | распределить flex-элементы равномерно: отступов для крайних элементов нет |
| align-content: space-between | распределить flex-элементы равномерно: с учетом половинных отступов в начале и конце |
| align-content: space-evenly | распределить flex-элементы равномерно: все элементы имеют одинаковый отступ слева и справа |
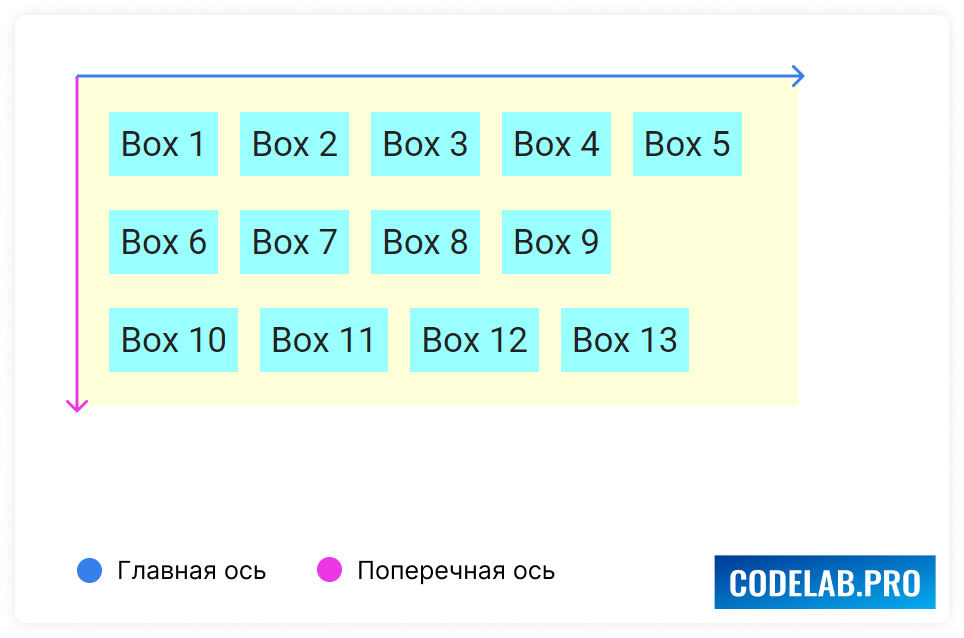
В качестве примера распределим flex-элементы равномерно, чтобы они имели одинаковое вокруг себя пространство.
HTML:
<div class="container container--space-evenly">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
<div class="box">Box 6</div>
<div class="box">Box 7</div>
<div class="box">Box 8</div>
<div class="box">Box 9</div>
<div class="box">Box 10</div>
<div class="box">Box 11</div>
<div class="box">Box 12</div>
<div class="box">Box 13</div>
</div>CSS:
.container--space-evenly {
display: flex;
flex-wrap: wrap;
align-content: space-evenly;
width: 300px;
height: 150px;
margin-bottom: 50px;
}Благодаря свойству wrap мы переносим боксы на новую строку. Свободное пространство между ними вдоль поперечной оси распределяется равномерно:

Gap
Свойство gap используется для установки промежутка между строкой (row-gap) и столбцом (column-gap).
Синтаксис:
.container--gap {
flex-wrap: wrap;
gap: 20px 10px; /* 20px - строка, 10px - колонка */
row-gap: 20px;
column-gap: 10px;
}Свойство для дочерних flex-элементов
Выше мы рассматривали те свойства, которые применяются только для flex-контейнера. Элементы внутри flex-контейнера называются дочерними flex-элементами. Давайте рассмотрим теперь свойства для них.
Order
Свойство order влияет на порядок элементов. Он применяется только к flex-элементам, а не к flex-контейнеру. Мы можем назначить определенный номер flex-элементу, как показано ниже.
Синтаксис:
.box--order {
order: 5;
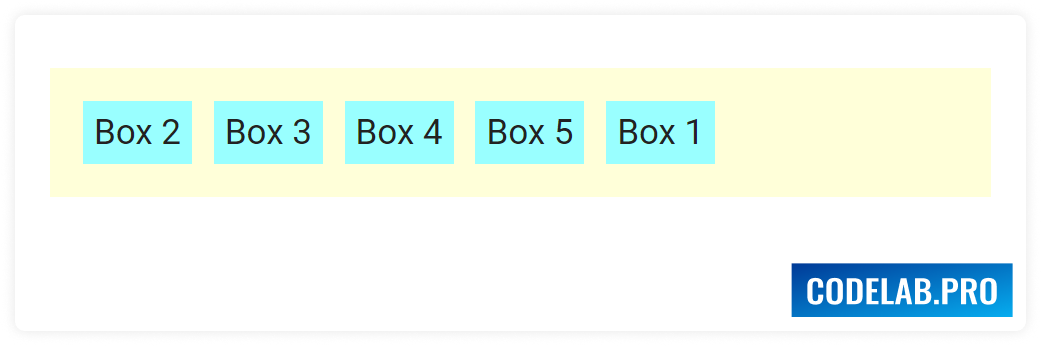
}Рассмотрим пример:
<div class="container">
<div class="box" style="order: 5">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
</div>В данном примере мы помещаем первый бокс на место пятого. А место первого бокса занимает второй:

Мы видим, что можно менять порядок flex-элементов и при этом не затрагивает HTML-разметку.
Flex-grow
Часто возникает такая ситуация, когда остается свободное пространство во flex-контейнере и его необходимо распределить между flex-элементами. Свойство flex-grow позволяет увеличить размер flex-элемента при наличии пространства во flex-контейнере.
Синтаксис:
.box--flex-grow {
flex-grow: 1;
}Число, которые мы указываем для flex-grow обозначает коэффициент расширения.
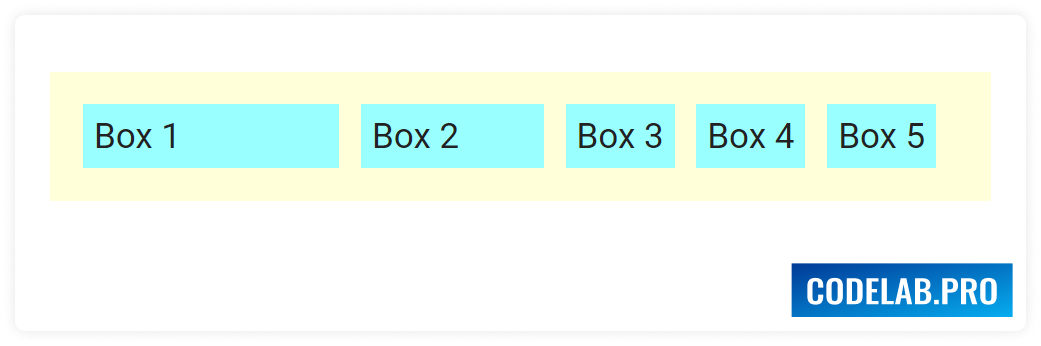
Давайте рассмотрим следующий пример:
<div class="container container--flex">
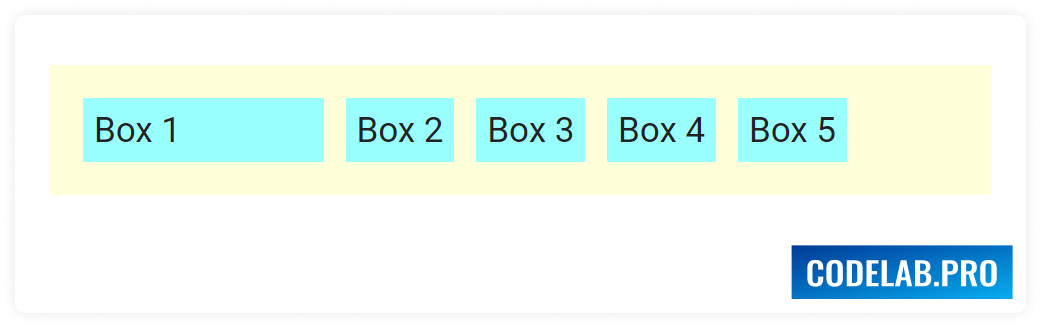
<div class="box" style="flex-grow: 2">Box 1</div>
<div class="box" style="flex-grow: 1">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
</div>Во flex-контейнере есть пять боксов, которые распределены равномерно. При этом контейнер довольно большой и остается свободное пространство в конце. Третий, четвертый и пятый боксы не будут расширяться и займут столько места, сколько им надо. Первый бокс займет в два раза больше места чем второй. Так как у него установлен коэффициент расширения 2.

Flex-shrink
Свойство flex -shrink помогает уменьшить размер, если размер flex-элемент больше, чем flex-контейнер. Он работает противоположно flex-grow. Значение CSS flex-shrink по умолчанию равно 1.
Синтаксис:
.box--flex-shrink {
flex-shrink: 1;
}Flex-basis
Flex-basis используется для определения начального размера flex-элемента.
Синтаксис:
.box--flex-basis {
flex-basis: 100px;
}Пример:
<div class="container container--flex">
<div class="box" style="flex-basis: 100px">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
</div>Мы задали первому элементу начальный размер 100 пикселей.

Flex
Чтобы использовать flex-grow, flex-shrink и flex-basis, мы используем свойство CSS flex, которое является сокращенным свойством. Порядок будет такой:
- flex-grow
- flex-shrink
- flex-basis
Синтаксис:
.box--flex {
flex: 1 0 200px; /* grow - shrink - basis */
flex-grow: 1;
flex-shrink: 0;
flex-basis: 200px;
}Align-self
Чтобы выровнять flex-элемент во flex-контейнере, мы используем свойство align-self. Его значения совпадают со свойством align-items в родительском классе. Мы можем переопределить выравнивание отдельного элемента.
Синтаксис:
.box--align-self {
align-self: flex-start;
}Пример:
<div class="container container--flex">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
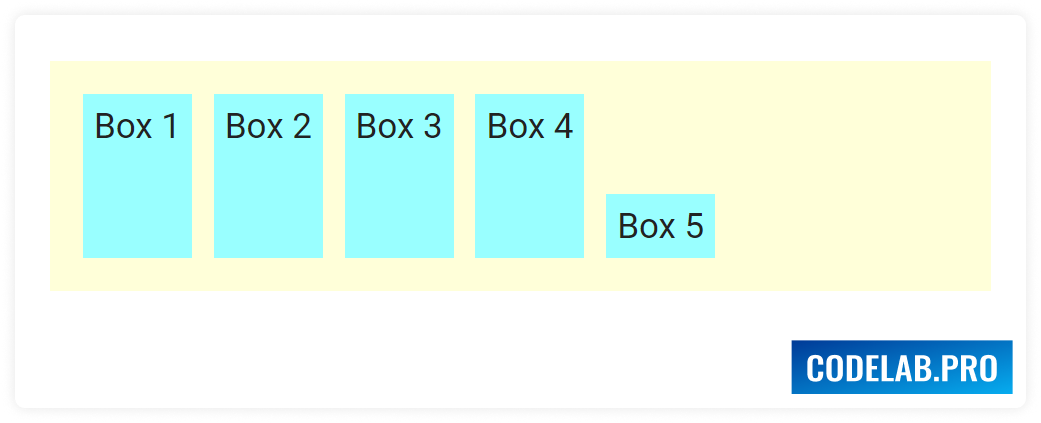
<div class="box" style="align-self: flex-end">Box 5</div>
</div>В этом примере мы выравниваем располагаем пятый бокс снизу:

Подведем итоги
- CSS Flexbox помогает пользователю создавать гибкие и адаптивные макеты, совместимые со всеми устройствами.
- Flex-контейнер используется для размещения элементов как по горизонтали, так и по вертикали.
- Чтобы применить свойства flexbox ко всему контейнеру, у нас есть родительские свойства flexbox, такие как CSS display, align-items и т. д.
- Чтобы применить свойства flexbox индивидуально к flex-элементу или дочернему элементу, у нас есть дочерние свойства flexbox, такие как flex, flex-basis и т. д.






 26.09.2022
26.09.2022  2
2  5 070
5 070
Полезное руководство.
1) justify-content не выравнивание, а распределение вдоль главной оси;
2) align-items пропущено baseline. Там же: start и end синонимы к flex-start и flex-end;
3) «…В качестве примера выравниваем наши элементы по центру высоту:…», «…располагаются по центру высоты…» (как это понять на русском? :))