GULP - это инструмент для автоматизации рутинных задач по веб-разработке. Причем как во фронтенде, так и в бэкенде. Эта программа написана на языке JS. Мы создаем для нее задания и она их выполняем (task manager).
Чтобы научить Gulp что-то делать надо установить плагины для него.
Типовые задачи, с которыми справится Gulp:
- Минификация кода
- Объединение кода из разных файлов в один
- Использование препроцессоров
- Поддержка новых стандартов ES6
- Создание ZIP-архива с результатом
- Отправка файлов на FTP
- Оптимизация изображеней (WebP)
Работать с Gulp мы будем в одном из самых популярных редакторах VS Code.
Подготовка к работе Gulp
Шаг 1. Устанавливаем Node.JS
Первым делом скачиваем и устанавливаем Node.js. Он понадобится нам для работы с Gulp.

Шаг 2. Установить и настроить Git в VS Code
Если у вас на компьютере еще не установлен Git, то подробную статью вы можете найти по ссылке на моем сайте.
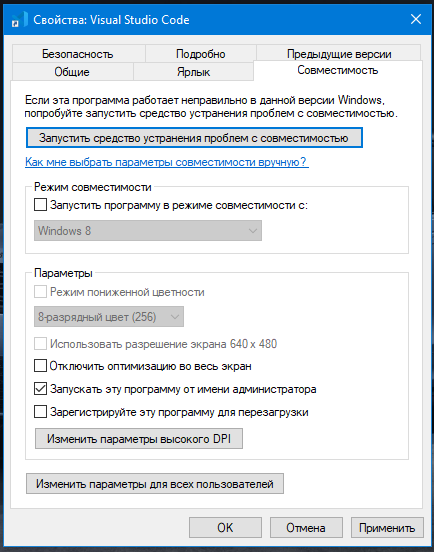
Шаг 3. Запускаем VS Code с правами админа
Для этого кликнете правой кнопкой мыши по ярлыку и выберите Свойства. В свойства перейдите во вкладку Совместимость и сделайте галочку для Запускать программу от имени администратора.

Шаг 4. Создать папку проекта и открыть ее в VS Code
Тут думаю справитесь сами 🙂
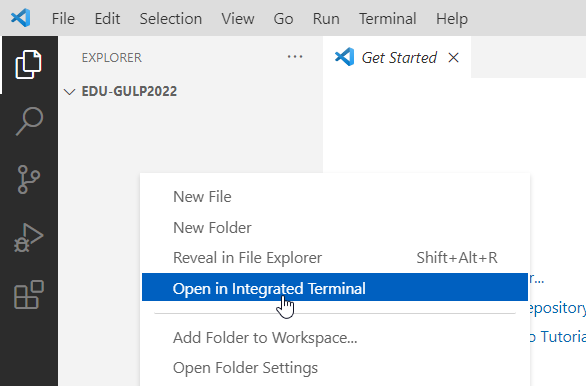
Шаг 5. Настройка терминала в VS Code
Нажимаем правой кнопкой мыши в разделе EXPLORER и выбираем Open in integrated Terminal.

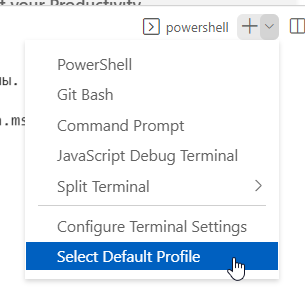
Откроется терминал, далее мы должны переключить его на профиль GIT Bash.
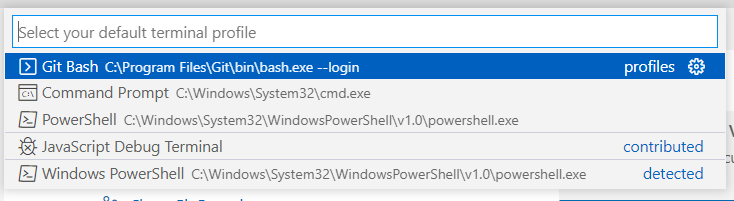
Нажимаем на стрелку вниз на терминале и выбираем Select Default Profile.

Далее в выпадающем списке выбираем GIT Bash. После чего перезапускаем VS Code.

GIT Bash - это приложение для Windows, которое позволяет эмулировать работу командной строки GIT.
Шаг 6. Переносим папку Gulp в свой проект
Скачайте архив с настройками Gulp GIT Hub. А затем распакуйте этот архив в папке со своим проектом.
Шаг 7. Установить Gulp глобально и в проект
Первая команда установит Gulp глобально, в консоли пишем:
npm i gulp-cli -gГлобально Gulp устанавливается только один раз, в ту систему, где он еще не установлен.
Далее устанавливаем gulp локально, для нашего проекта:
npm i gulp-cli -DШаг 8. Устанавливаем пакеты Gulp
После того как вы скопировали файлы из архива в терминале VS Code вводим комманду npm i и начнется установка всех нужных пакетов пакетов.







 25.03.2022
25.03.2022  0
0  2 164
2 164
Комментарии
0