Переключатель (его еще называют тумблер) помогает выбрать два состояния. Например, включение или отключение темной темы на сайте. Чисто функционально переключатель - это тот же самый чекбокс. Однако области применения у них отличаются.
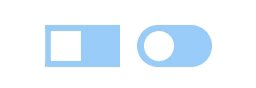
Мы сделаем такой вот переключатель на чистом CSS:

Разметка переключателя
<!-- Переключатель прямоугольный -->
<div class="toggle">
<input type="checkbox" class="checkbox" id="checkbox1" />
<label for="checkbox1" class="switch"></label>
</div>
<!-- Переключатель загругленный -->
<div class="toggle round">
<input type="checkbox" class="checkbox" id="checkbox2" />
<label for="checkbox2" class="switch"></label>
</div>В качестве основы для переключателя используем браузерный чекбокс (который потом скроем). Элемент switch является меткой, которая ссылается на чекбокс. При нажатии на метку меняется состояние чекбокса.
Стилизация переключателя
Комментарии даны в CSS-коде:
.toggle {
position: relative;
width: 60px; /* Ширина переключателя */
height: 34px; /* Высота переключателя */
display: inline-block;
user-select: none; /* Запрещаем выделение */
}
.toggle > .checkbox {
display: none; /* Скрываем браузерный чекбокс */
}
.toggle > .switch {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
transition: 0.2s; /* Для плавности */
cursor: pointer;
background-color: #99cdf9; /* Цвет в начальном состоянии */
}
.toggle > .switch:before {
position: absolute;
content: "";
width: 24px; /* Ширина бегунка */
height: 24px; /* Высота бегунка */
left: 5px;
bottom: 5px;
background-color: #fff; /* Цвет бегунка */
transition: 0.2s;
}
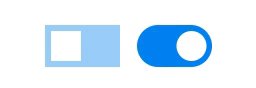
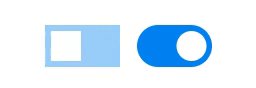
/* При состоянии checked - смещаем бегунок вправо */
.checkbox:checked + .switch:before {
transform: translateX(26px);
}
/* При состоянии checked - меняем цвет фона */
.checkbox:checked + .switch {
background-color: #0081f1;
}
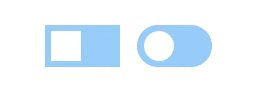
/* Стили загругленного переключателя */
.toggle.round > .switch {
border-radius: 34px;
}
/* Делаем бегунок круглым */
.toggle.round > .switch:before {
border-radius: 50%;
}
.toggle {
margin-right: 10px;
}






 16.01.2023
16.01.2023  0
0  1 644
1 644
Комментарии
0