MODX - это мощная система управления контентом (CMS), которая позволяет вам с легкостью создавать веб-страницы и управлять ими. Являетесь ли вы разработчиком или создателем контента, MODX предлагает интуитивно понятный интерфейс, который упрощает создание и редактирование страниц на вашем веб-сайте. В этой статье мы подробнее рассмотрим, как создавать страницы в MODX и управлять ими.
Основные понятия
В MODX страница представляет определенный URL на вашем веб-сайте, а управление страницами включает в себя создание, редактирование и управление этими страницами. Вот краткий обзор ключевых понятий, используемых для управления страницами в MODX:
- Иерархия страниц: Страницы в MODX организованы в иерархическую структуру, с корневой страницей вверху и дочерними страницами, ответвляющимися от нее. Эта структура представлена в MODX Manager в виде древовидного представления, где каждая страница представлена узлом в дереве.
- Ресурс: В MODX страница называется "ресурсом". Ресурсы - это основные строительные блоки вашего веб-сайта, и каждый из них представляет определенную страницу или элемент контента. Когда вы создаете новую страницу в MODX, вы фактически создаете новый ресурс.
- Свойства ресурса: Каждый ресурс в MODX обладает набором свойств, которые определяют его характеристики и поведение. Эти свойства включают в себя такие вещи, как название ресурса, URL, шаблон, содержимое и статус публикации.
- Шаблон: Шаблон в MODX - это набор файлов HTML, CSS и JavaScript, которые определяют структуру и макет вашего веб-сайта. Каждому ресурсу присваивается шаблон, который определяет, как он будет отображаться пользователю.
- Контекст: Контекст в MODX - это группировка ресурсов, которые имеют общий набор свойств, таких как язык или права доступа. Назначая ресурсы различным контекстам, вы можете управлять тем, как они отображаются разным группам пользователей.
- Менеджер: MODX Manager - это административный интерфейс для управления вашим веб-сайтом. Он предоставляет визуальный интерфейс для создания, редактирования и управления ресурсами, шаблонами и другими элементами вашего сайта.
- Сниппеты: небольшие фрагменты кода, которые могут быть использованы для выполнения определенных функций на вашем сайте.
- Фрагменты: повторно используемые блоки HTML, которые могут быть вставлены на ваши страницы.
- Плагины: скрипты, которые можно использовать для изменения поведения вашего сайта.
В целом, управление страницами в MODX включает в себя создание и организацию ресурсов, назначение их шаблонам и контекстам, а также управление их свойствами и содержимым с помощью MODX Manager. С помощью этих инструментов вы можете создать гибкий и динамичный веб-сайт, отвечающий потребностям ваших пользователей и вашего бизнеса.
Создание страницы в MODX
- Чтобы создать новую страницу в MODX, выполните следующие действия:
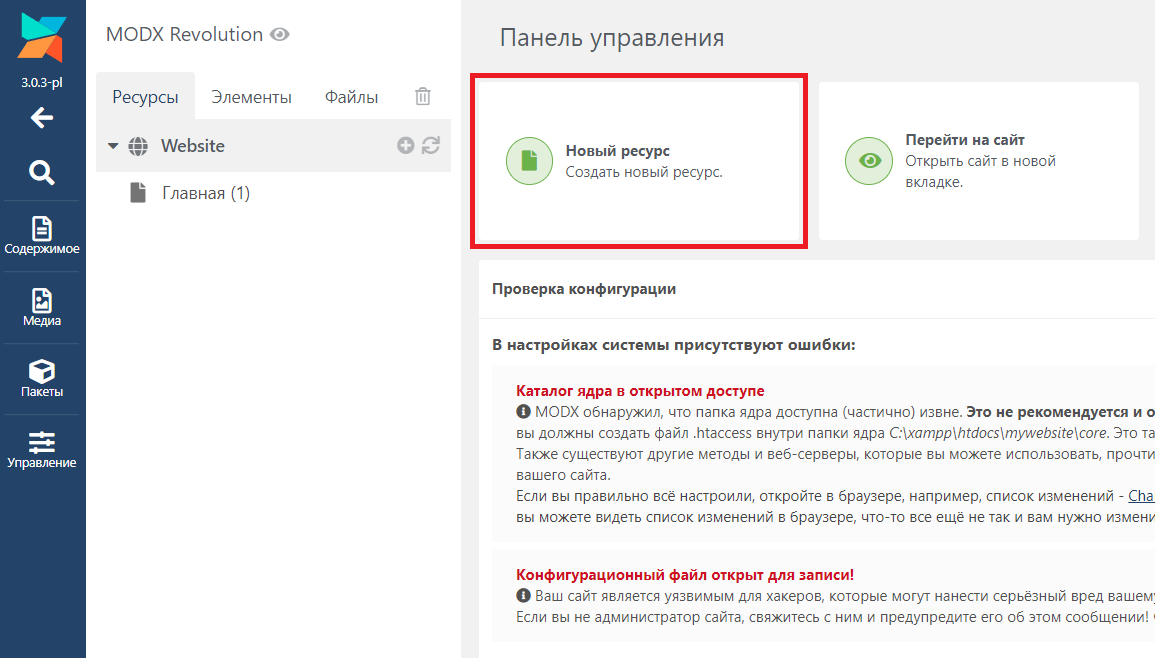
- Войдите в свою панель мониторинга MODX и перейдите в раздел "Ресурсы".
- Нажмите кнопку "Новый ресурс".

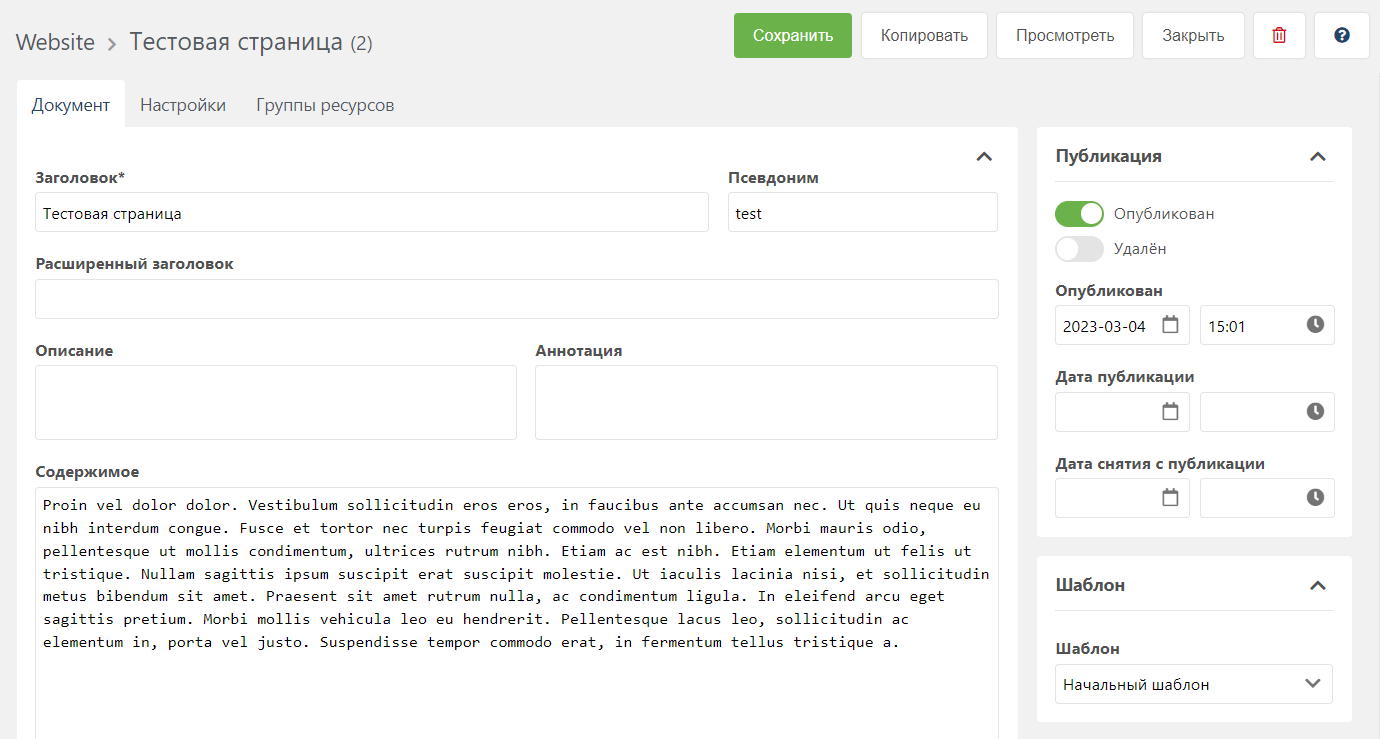
- Введите название и псевдоним для вашей новой страницы.
- Выберите подходящий шаблон для вашей страницы.
- Добавьте контент на свою страницу с помощью редактора контента.
- Сохраните свои изменения.

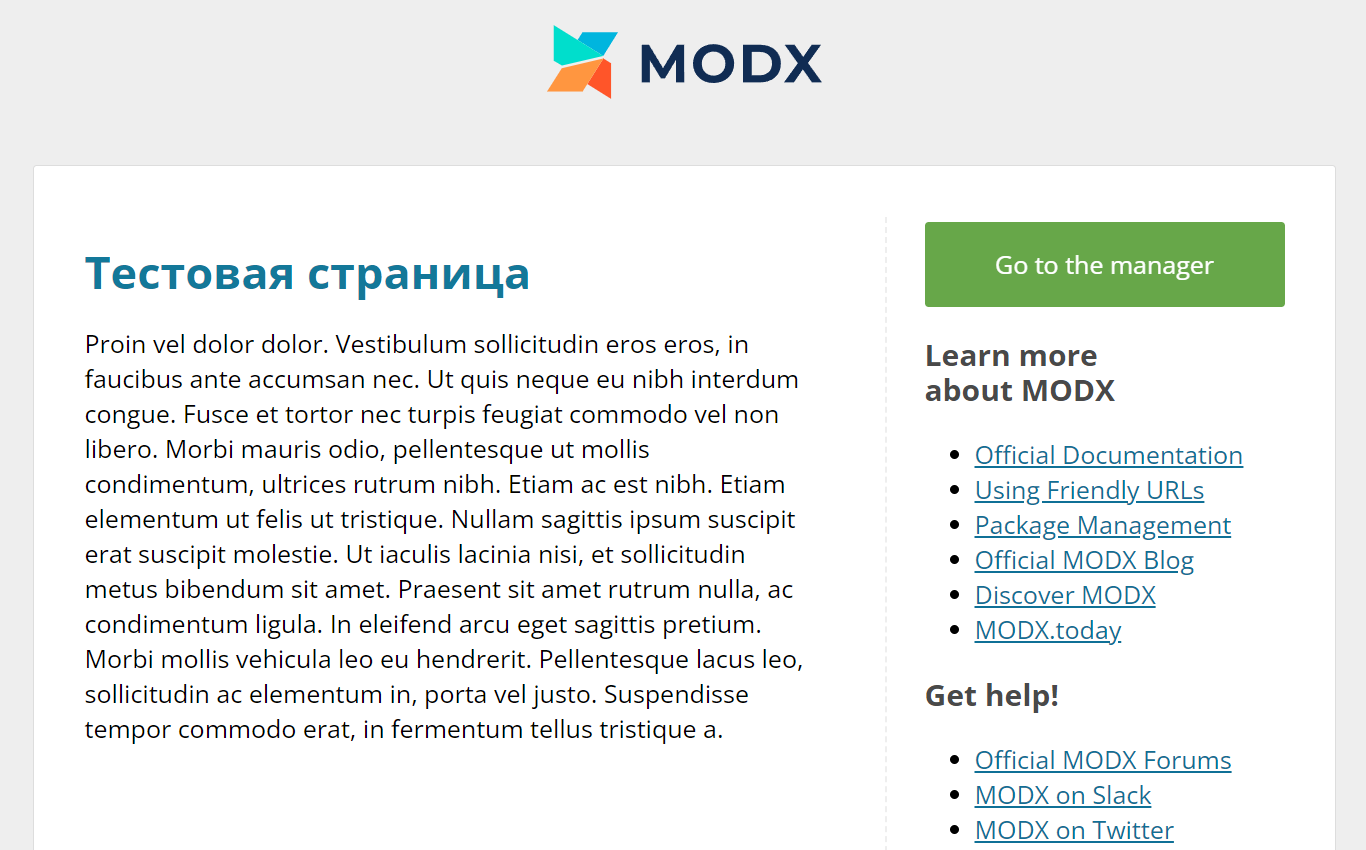
Нажмите кнопку посмотреть, чтобы увидеть созданную страницу:

Добавление нового шаблона в MODX
Это простая задача, которую можно выполнить с помощью MODX Manager. Вот основные шаги:
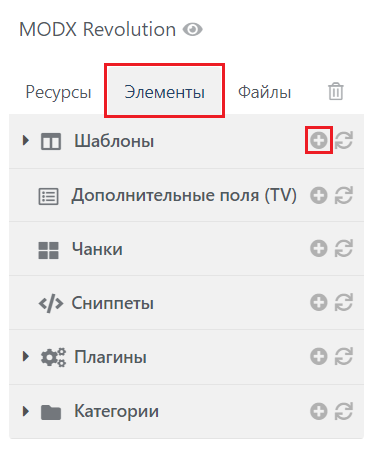
- Войдите в MODX Manager и перейдите в меню "Элементы".
- Нажмите на опцию "Шаблоны", чтобы открыть менеджер шаблонов.
- Нажмите на кнопку "Создать шаблон", чтобы создать новый шаблон.

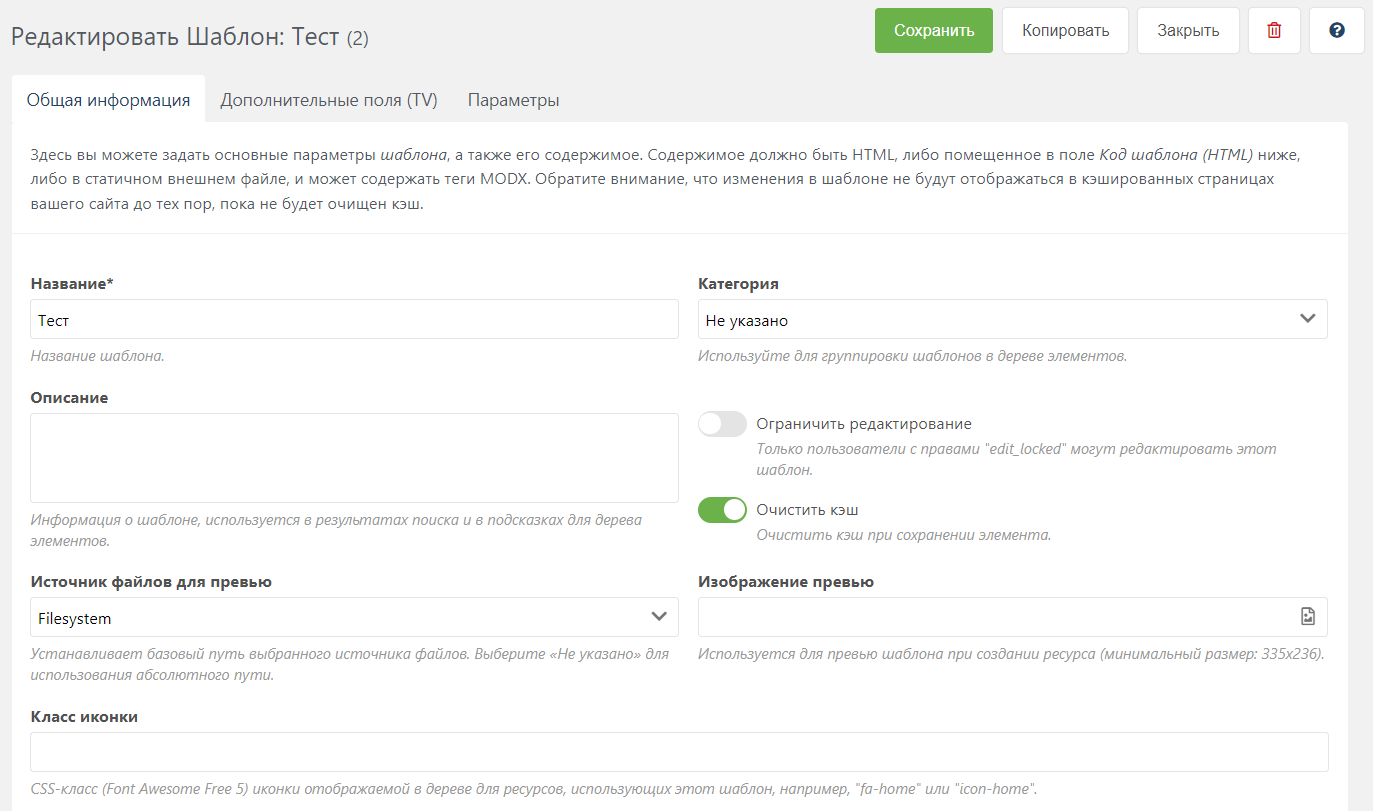
- В появившемся окне "Новый шаблон" введите имя для вашего шаблона в поле "Название".
- В разделе "Код шаблона" введите HTML, CSS и JavaScript-код, который будет составлять ваш шаблон.
- Если вы хотите включить какие-либо заполнители или фрагменты кода в свой шаблон, вы можете использовать меню "Элементы", чтобы вставить их в свой код.

Пример нашего шаблона:
<!DOCTYPE html>
<html>
<head>
<title>My Awesome MODX Template</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="[[++site_url]]assets/css/style.css">
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav>
<ul>
<li><a href="[[~1]]">Home</a></li>
<li><a href="[[~2]]">About Us</a></li>
<li><a href="[[~3]]">Contact Us</a></li>
</ul>
</nav>
</header>
<main>
[[*content]]
</main>
<footer>
<p>© 2023 My Site, Inc.</p>
</footer>
<script type="text/javascript" src="[[++site_url]]assets/js/main.js"></script>
</body>
</html>Как только вы закончите создание своего шаблона, нажмите кнопку "Сохранить", чтобы сохранить его в диспетчере шаблонов.
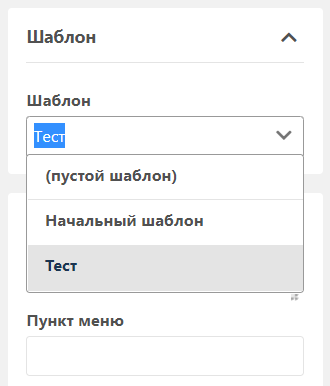
Теперь вы можете назначить свой новый шаблон любому ресурсу на вашем веб-сайте, выбрав ресурс в диспетчере MODX, перейдя на вкладку "Свойства" и выбрав новый шаблон из выпадающего меню "Шаблон".

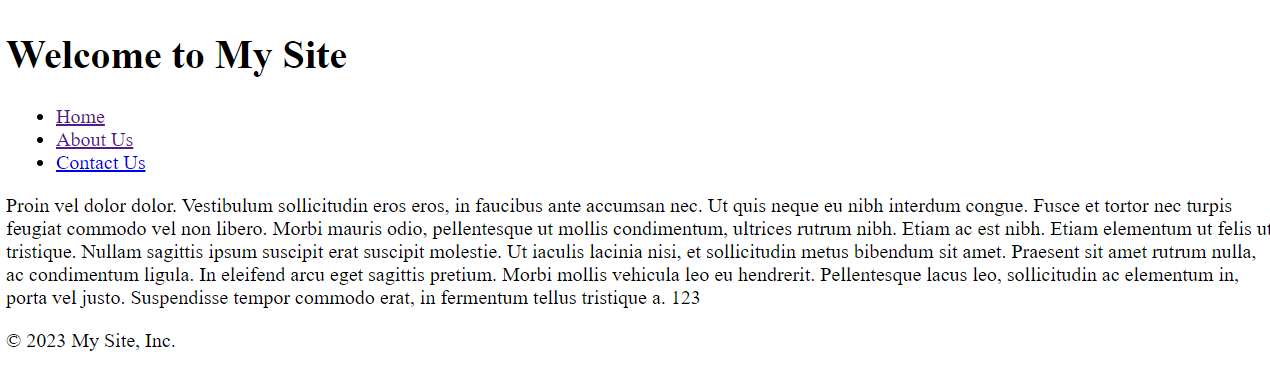
Вот так будет выглядеть страница на основе кастомного шаблона Тест:

Добавление нового шаблона в MODX - это простой процесс, который позволяет вам быстро и легко настроить внешний вид вашего веб-сайта.
Управление страницами
Вот несколько общих моментов по управлению страницами в MODX:
- Редактирование страницы: Чтобы отредактировать существующую страницу, щелкните по названию страницы в дереве ресурсов. Это откроет диспетчер ресурсов, где вы сможете внести изменения в свойства страницы, ее содержимое и настройки.
- Шаблоны для создания согласованных страниц: Используйте шаблоны, чтобы убедиться, что все страницы на вашем сайте имеют согласованный внешний вид. Вы можете создавать пользовательские шаблоны или использовать один из встроенных шаблонов, предоставляемых MODX.
- Упорядочивайте страницы с помощью папок: Используйте папки для организации ваших страниц по категориям и подкатегориям. Это облегчит поиск страниц и управление ими, особенно по мере увеличения размера вашего сайта.
- Повторно используйте контент с помощью фрагментов и сниппетов: Если у вас есть контент, который вы хотите повторно использовать на нескольких страницах, используйте фрагменты и сниппеты. Чанки - это блоки HTML, CSS или JavaScript, которые могут быть повторно использованы на вашем сайте, в то время как сниппеты - это небольшие фрагменты кода, которые могут быть вызваны из другого кода.
- Используйте контроль версий для отслеживания изменений: MODX имеет встроенную систему контроля версий, которая позволяет вам при необходимости вернуться к предыдущим версиям страницы. Используйте эту систему, чтобы отслеживать изменения и быть уверенным, что вы не потеряете никакого важного контента.
- Используйте контексты для управления несколькими сайтами: Если вам нужно управлять несколькими сайтами, используйте контексты, чтобы разделить их. Каждый контекст может иметь свои собственные ресурсы, настройки и конфигурации, что упрощает управление несколькими сайтами в рамках одной установки MODX.
- Используйте теги для организации страниц: MODX позволяет назначать теги страницам, что может быть полезно для организации и категоризации страниц. Вы можете использовать теги для группировки страниц по теме, аудитории или любым другим критериям, которые имеют смысл для вашего сайта.
- Настройка разрешений для пользователей: Если у вас есть несколько пользователей, которым нужен доступ к вашему сайту, вы можете настроить разрешения, чтобы контролировать, что они могут и чего не могут делать. Вы можете назначить пользователей разным группам пользователей и установить разрешения для каждой группы.
- Используйте пользовательские поля для добавления дополнительной информации на страницы: MODX позволяет создавать пользовательские поля, которые можно использовать для хранения дополнительной информации о странице. Например, вы могли бы создать пользовательское поле для страницы продукта, которое включает цену продукта, описание и характеристики.
Следуя этим дополнительным инструкциям, вы сможете эффективно управлять своими страницами в MODX и создать профессиональный, безопасный и высокопроизводительный веб-сайт, отвечающий потребностям вашей аудитории.
Заключение
Создание страниц в MODX и управление ими - это просто и для этого не потребуется больших технических знаний. Следуя советам и техникам, изложенным в этой статье, вы сможете создавать красивые, функциональные страницы, которые привлекают и информируют вашу аудиторию.






 04.03.2023
04.03.2023  0
0  1 340
1 340
Комментарии
0