Неоновые кнопки добавляют приятный футуристический любому веб-сайту. Мне всегда нравилась магия неоновых вывесок, и я хотел воссоздать их с помощью CSS. В этой статье я расскажу, как сделать кнопку с неоновым эффектом на чистом CSS.
Разметка для кнопок
В начале создадим разметку для кнопок. Делаем разметку по БЭМ. Так как кнопок три - обернем их в общий контейнер для выравнивания. Сами кнопки имеют общий класс (neon-btn) и классы-модификатор (прим: neon-btn--blue). Общий класс задает размеры, начертание и шрифт кнопки. Классы модификатор отвечает за цвет кнопки. На основе общего класса мы можем создать кнопки с тремя цветами: голубой, фиолетовый и зеленый.
<html>
<body>
<div class="container">
<button class="neon-btn neon-btn--blue">Hover me</button>
<button class="neon-btn neon-btn--purple">Hover me</button>
<button class="neon-btn neon-btn--green">Hover me</button>
</div>
</body>
</html>Далее перейдем к стилизации кнопок.
Стилизация неоновым эффектом
Неоновый эффект будет работать только в темной теме сайта. Поэтому задайте общий фон для кнопок. Я сделал это в body. В контейнере задаем стили, чтобы выровнять кнопки по центру и в ряд.
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
*,
*::after,
*::before {
box-sizing: inherit;
}
body {
font-family: "Roboto", sans-serif;
font-size: 16px;
line-height: 1.2;
width: 100%;
min-height: 100vh;
background-color: #151a1e;
}
.container {
display: flex;
align-items: center;
height: 100vh;
justify-content: center;
}
.neon-btn {
border: 1px solid;
background-color: transparent;
text-transform: uppercase;
font-size: 16px;
padding: 15px 30px;
transition: 0.2s;
margin-right: 100px;
}
.neon-btn--blue {
color: #4cc9f0;
}
.neon-btn--blue:hover {
background-color: #4cc9f0;
color: #fff;
border: 1px solid #4cc9f0;
box-shadow: 10px 10px 100px 6px #4cc9f0;
}
.neon-btn--purple {
color: #f038ff;
}
.neon-btn--purple:hover {
background-color: #f038ff;
color: #fff;
border: 1px solid #f038ff;
box-shadow: 10px 10px 100px 6px #f038ff;
}
.neon-btn--green {
color: #b9e769;
}
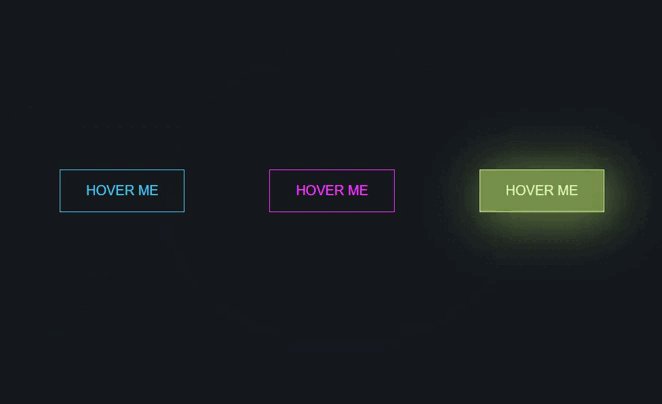
.neon-btn--green:hover {
background-color: #b9e769;
color: #fff;
border: 1px solid #b9e769;
box-shadow: 10px 10px 100px 6px #b9e769;
}Вы можете подбирать свои цвета и тени. Вот ссылка на сервис, где можно удобно сгенерировать тени.



 12.07.2022
12.07.2022  1
1  6 032
6 032 
не работает