При создании небольших веб-сайтов то, как разработчики структурируют свой код CSS, обычно не представляет большой проблемы. Однако, когда дело доходит до более крупных и сложных проектов, организация кода становится решающей. В этой статье познакомим вас с методологией БЭМ и объясним, как эта практика CSS может значительно улучшить удобство сопровождения кода, ускорить процесс разработки и упростить командную работу разработчиков, объединяя классы CSS в независимые модули.
BEM не является стандартом W3C, но его рекомендуют те, кто использует его в своей работе. Среди его последователей Яндекс, Google, BBC, Альфа-Банк и BuzzFeed. БЭМ также хорошо работает с языками CSS (Sass и т. д.) и фреймворками (React и т. д.).
Немного теории
БЭМ — это компонентный подход к разработке пользовательского интерфейса для веба и мобильных устройств. Например, мы можем создать такие компонента, как заголовок, меню, логотип, поиск и вход на веб-странице. В БЭМ мы называем эти компоненты блоками, каждый из которых имеет четко определенную цель или семантику. Также очевидно, что блок может содержать в себе другие блоки. Однако каждый блок также независим от других блоков и может быть повторно использован в другом месте. Например, нет необходимости, чтобы блок авторизации был частью блока шапки сайта. Его можно было переместить на боковую панель в другом макете страницы.
Блоки также могут содержать элементы, которые не могут существовать вне родительских блоков. Например, блок меню состоит из пунктов меню, каждый из которых является элементом в терминологии БЭМ.
Наконец, элемент внутри блока может быть выборочно изменен в зависимости от контекста. Например, в блоке меню активный пункт меню может иметь другой стиль. Эта модификация выполняется с помощью модификаторов. Модификаторы необязательны.
Соглашение об именах в БЭМ
Основная цель методологии БЭМ — сделать имена CSS-селекторов максимально информативными. Все символы в нижнем регистре, символы подчеркивания используются в качестве разделителей между БЭМ-сущностями, а внутри имен используются дефисы для лучшей читабельности.
Давайте рассмотрим именование блоков на примерах.
Блоки
Если название блока из нескольких слов — ставим между ними дефис. Несколько примеров блоков:
- Основной контент страницы
- Главное меню
- Поиск по сайту
.content {
/* Стили блока */
}
.main-menu {
/* Стили блока */
}
.search {
/* Стили блока */
}Элемент
Мы используем двойное подчеркивание, чтобы отделить блок от элемента. Примеры элементов:
- Контент статьи
- Пункт меню
- Поле ввода поиска
.content__article {
/* Стили элемента */
}
.menu__item {
/* Стили элемента */
}
.search__input {
/* Стили элемента */
}Модификатор
Используем одиночное подчеркивание, чтобы отделить имя блока/элемента от его модификатора. Вот примеры модификаторов:
- Активное состояние кнопки
- Ссылка на меню
- Содержание статьи
.button_active {
/* Стили модификатора */
}
.menu__item_link {
/* Стили модификатора */
}
.search__input_icon {
/* Стили модификатора */
}Альтернативные варианты именования БЭМ
Хотя в БЭМ существует стандартное соглашение об именах, вы можете создать свое собственное соглашение. Самое главное, соглашение должно четко разделять блоки, элементы и модификаторы. Помимо стандартного, в сообществе БЭМ используются следующие соглашения:
- Два тире: block-name__elem-name—mod-name—mod-val: двойные дефисы используются между элементами, модификаторами и значениями.
- CamelCase: blockName-elemName_modName_modVal: используем верхний и нижний регистр вместо дефиса.
Что такое БЭМ на практике
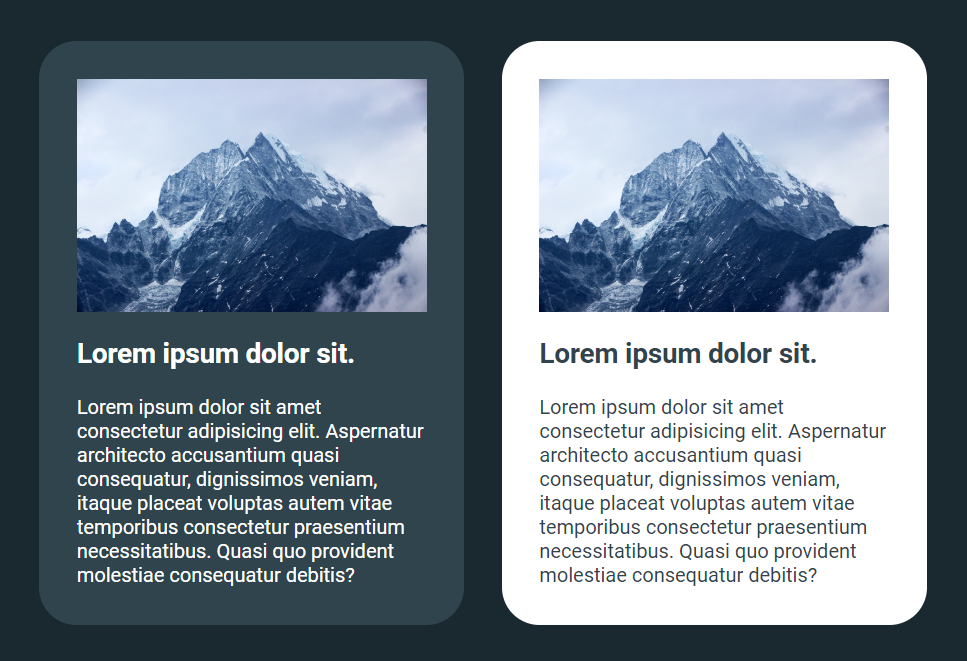
Рассмотрим для примера две карточки, которые имеют темную и светлую темы оформления.

А вот как это будет выглядеть в HTML.
<html>
<body>
<div class="box box--dark">
<img src="./image/mountain.jpg" alt="Montain" class="box__image" />
<h1 class="box__title">Lorem ipsum dolor sit.</h1>
<p class="box__body">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aspernatur
architecto accusantium quasi consequatur, dignissimos veniam, itaque
placeat voluptas autem vitae temporibus consectetur praesentium
necessitatibus. Quasi quo provident molestiae consequatur debitis?
</p>
</div>
<div class="box box--light">
<img src="./image/mountain.jpg" alt="Montain" class="box__image" />
<h1 class="box__title">Lorem ipsum dolor sit.</h1>
<p class="box__body">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aspernatur
architecto accusantium quasi consequatur, dignissimos veniam, itaque
placeat voluptas autem vitae temporibus consectetur praesentium
necessitatibus. Quasi quo provident molestiae consequatur debitis?
</p>
</div>
</body>
</html>В данном случае мы имеем:
- Два независимых блока с классом box
- Модификатор темной темы box—dark
- Модификатор светлой темы box—light
- Элементы box__image, box__title, box__body
Сам класс box не имеет определённых стилей оформления. Чтобы сделать блок светлым или темным мы используем модификаторы. Они меняют цвет фона и текста. Элементы блока не существуют вне блока. Вот как это выглядит в стилях.
.box {
width: 280px;
min-height: 300px;
margin-right: 30px;
border-radius: 30px;
padding: 30px;
}
.box:last-child {
margin-right: 0;
}
.box--dark {
background-color: #30444d;
color: #fff;
}
.box--light {
background-color: #fff;
color: #30444d;
}
.box__image {
width: 100%;
margin-bottom: 20px;
}
.box__title {
font-weight: 600;
font-size: 22px;
margin-bottom: 20px;
}





 09.07.2022
09.07.2022  0
0  2 190
2 190