Visual Studio Code (VS Code) - популярный редактор кода с открытым исходным кодом, который предоставляет отличную среду для разработки приложений Dart. Если вы новичок в разработке Dart или хотите перейти на VS Code для своих проектов Dart, это руководство проведет вас через процесс настройки вашей среды.
Настройка Dart в VS Code
Шаг 1: Установка VS Code
Если у вас еще не установлен код Visual Studio, вы можете скачать его бесплатно с официального веб-сайта: https://code.visualstudio.com. Следуйте инструкциям по установке вашей операционной системы.
Шаг 2: Установка Dart SDK
Прежде чем вы сможете приступить к разработке приложений Dart в VS Code, вам необходимо установить Dart SDK.
Информация по установке Dart SDK есть на официальном сайте: https://dart.dev/get-dart. Но чтобы вам лишний раз не разбираться, я опишу краткий процесс установки здесь:
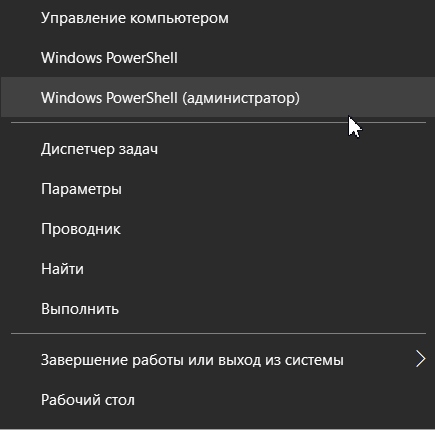
- В начале нам понадобиться менеджер пакетов Chocolatey для установки Dart SDK. Устанавливать его будем через Bash-терминал с правами админа. Кликаем правой кнопкой мыши по пуску и выбираем:

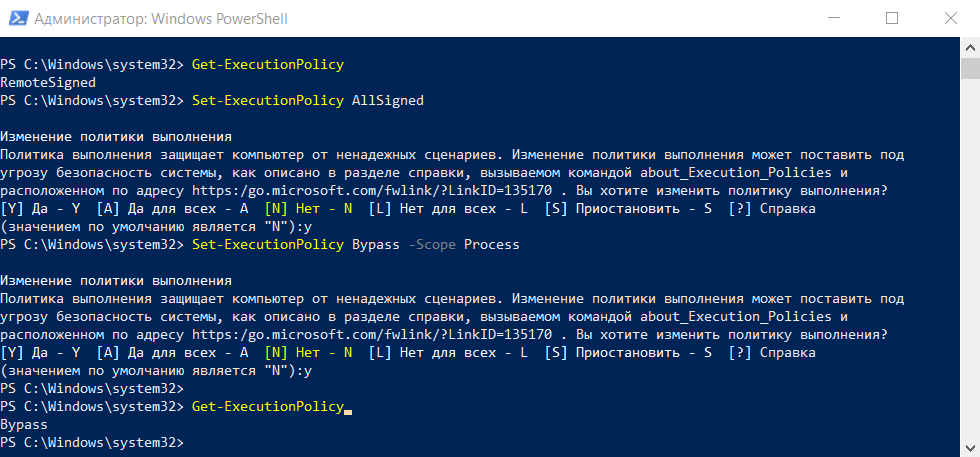
- Выполняем команду, после которой PowerShell должен ответить Bypass:
Get-ExecutionPolicy- Если ответ другой, то тогда введите еще две команды:
Set-ExecutionPolicy AllSigned
Set-ExecutionPolicy Bypass -Scope Process- И снова введите команду Get-ExecutionPolicy. Должно получиться так:

- Далее выполняем большую команду (можете просто скопировать и вставить):
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))- Должен установиться пакет Chocolatey. Чтобы проверить версию введите комманду:
choco- Теперь установим сам Dart SDK.
choco install dart-sdkШаг 3: Устанавливаем плагин Dart для VS Code
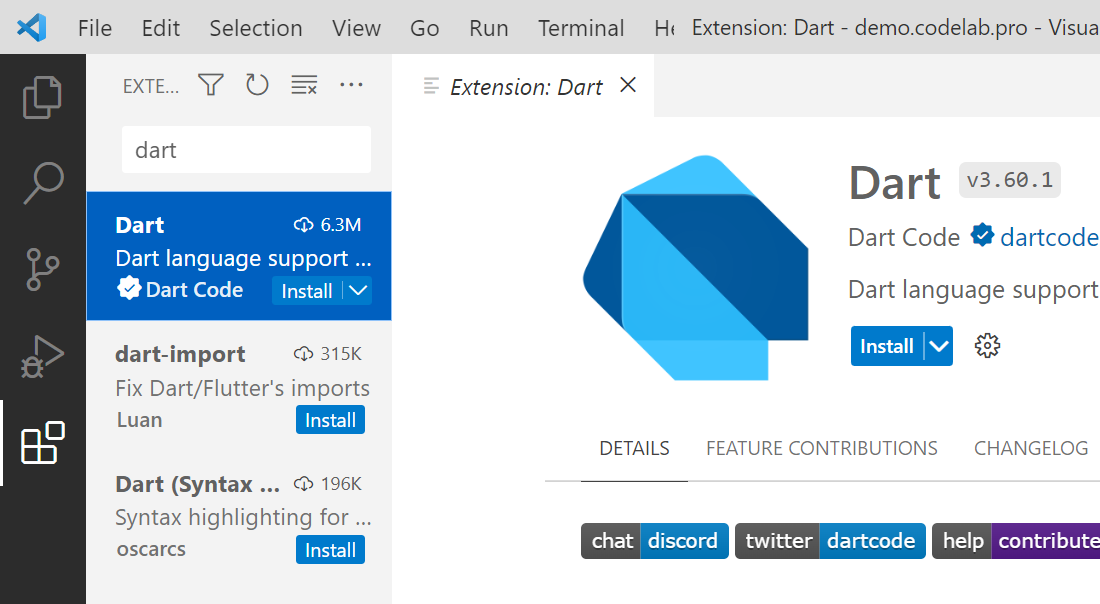
Откройте VS Code и перейдите к просмотру расширений, нажав на значок расширений на левой боковой панели. Найдите плагин "Dart", затем нажмите "Установить", чтобы установить его.

📢 Подписывайтесь на наш Telegram-канал.
Там вы найдете анонсы обучающих статей и видео, готовый код для ваших проектов и увлекательные курсы. Ничего лишнего — только практика, вдохновение и развитие.
После установки перезапустите VS Code, чтобы были доступны новые функции.
Шаг 4. Создаем новый проект
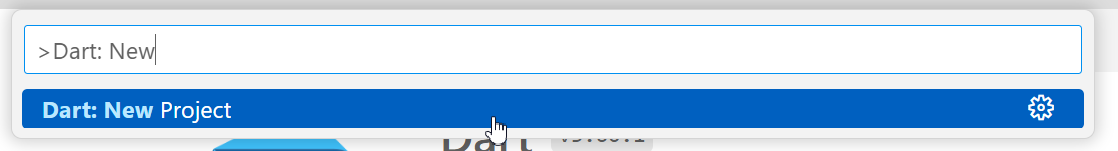
Далее открываем палитру команд (Ctrl + Shift + P) и вводим Dart: New Project.

Далее выберите нужный вам тип проекта, после чего введите имя проекта.
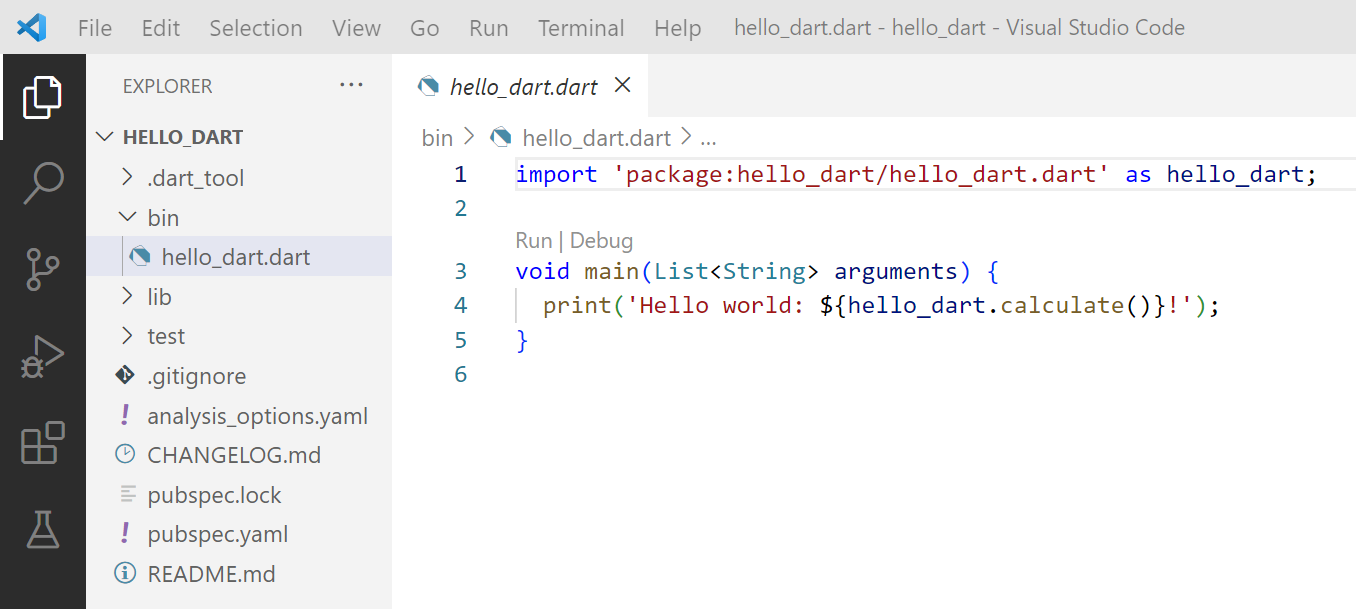
Будет создана папка с файлами проекта Dart.

Для запуска тестовой программы нажмите F5.

Заключение
Настройка разработки Dart в Visual Studio Code - это простой процесс, который можно выполнить за несколько шагов. Следуя шагам, описанным в этом руководстве, вы в кратчайшие сроки начнете работать с Dart. После настройки вы можете начать изучать мощные функции Dart и создавать свои собственные веб-, мобильные и серверные приложения.






 12.03.2023
12.03.2023  3
3  4 274
4 274
Не совпадает.Нет кнопки инстал.Есть удалить,выключить,пресрелиз.Все есть кроме инсталял
VSC нет кнопки New Project
Разобрался. Нужно добавить кнопки, когда настраиваешь профиль