Flutter - это популярный фреймворк с открытым исходным кодом, который позволяет разработчикам создавать высококачественные, быстрые и визуально привлекательные мобильные приложения. Впервые он был представлен Google в 2017 году и быстро завоевал значительную популярность в сообществе разработчиков благодаря простоте использования и способности создавать высокопроизводительные приложения как для платформ Android, так и для iOS.
Одним из самых традиционных способов изучения нового языка программирования или фреймворка является создание программы "Hello, World!". В этой статье мы обсудим, как создать первую программу "Hello, World!" на Flutter.
Приступаем к работе
Прежде чем мы начнем, нам нужно убедиться, что в вашей системе установлен Flutter. В рамках данных статьи мы будем писать код в VS Code.
Как только Flutter установлен, мы можем создать новый проект Flutter, выполнив следующую команду в нашем терминале:
flutter create hello_worldЭта команда создает новый проект Flutter с именем hello_world в нашем текущем каталоге.
Пишем программу "Hello, World!" на Flutter
Откройте основной файл main.dart, расположенный в папке lib.
Файл main.dart является точкой входа нашего приложения Flutter, и он содержит функцию main, которая является первой функцией, которая выполняется при запуске нашей программы.
По умолчанию файл main.dart содержит некоторый код, давайте удалим его и напишем свой.
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Hello, World!"),
),
body: Center(
child: Text("Hello, World!"),
),
),
),
);
}Этот код импортирует необходимую библиотеку material.dart, которая содержит различные виджеты и стили, которые мы можем использовать для разработки пользовательского интерфейса нашего приложения.
Далее мы создаем виджет Material App, который является корнем нашего приложения Flutter. Он содержит параметр home и определяет виджет, который будет отображаться первым при запуске нашего приложения.
Мы устанавливаем параметр home для виджета Scaffold, который содержит виджет панели приложений appBar и виджет центра body.
Виджет панели приложений отображает сообщение "Hello, World!" в качестве заголовка, в то время как центральный виджет содержит текстовый виджет, который отображает сообщение в центре экрана.
Наконец, мы вызываем функцию runApp, которая принимает виджет Material App в качестве своего параметра и запускает наше приложение Flutter.
Запускаем первую программу
Чтобы протестировать нашу программу , нам нужно запустить наше приложение на эмуляторе или физическом устройстве. Чтобы сделать это, мы можем запустить следующую команду в нашем терминале:
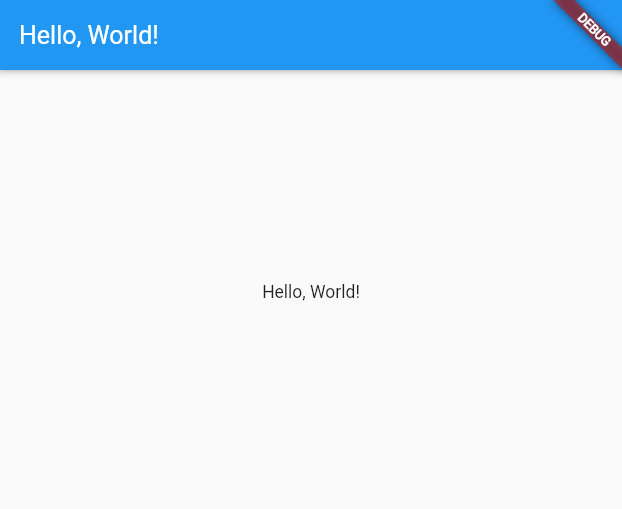
flutter runНемного подождем, пока программа скомпилируется и увидим:
Заключение
В этой статье мы узнали, как создать первую программу "Hello, World!" на Flutter. Мы начали с создания нового проекта Flutter, а затем изменили основной файл.dart, чтобы отобразить сообщение "Hello, World!" на экране устройства. Flutter - это мощный и гибкий фреймворк, который позволяет разработчикам с легкостью создавать сложные приложения.



 19.03.2023
19.03.2023  0
0  1 420
1 420 
Комментарии
0