Flutter - это популярная платформа разработки мобильных приложений с открытым исходным кодом, которая позволяет разработчикам создавать высокопроизводительные приложения для iOS, Android и Web. Если начинаете разработку на Flutter, то первым шагом будет установка Flutter в вашей среде разработки. В этой статье мы расскажем про установку Flutter на VS Code, одну из самых популярных IDE.
Прежде всего установите Dart SDK на свой компьютер. Как это сделать описано в предыдущей статье.
Установка Flutter в VS Code
Устанавливаем Flutter SDK
Первым шагом в установке Flutter на VS Code является загрузка и установка Flutter SDK. Вы можете загрузить последнюю стабильную версию Flutter SDK с официального веб-сайта Flutter. После загрузки SDK извлеките содержимое в каталог по вашему выбору, например C:/tools/flutter.
Добавляем Flutter SDK в переменные среды
Чтобы можно было выполнять команду flutter в консоли, добавьте путь к Flutter SDK в переменные среды.
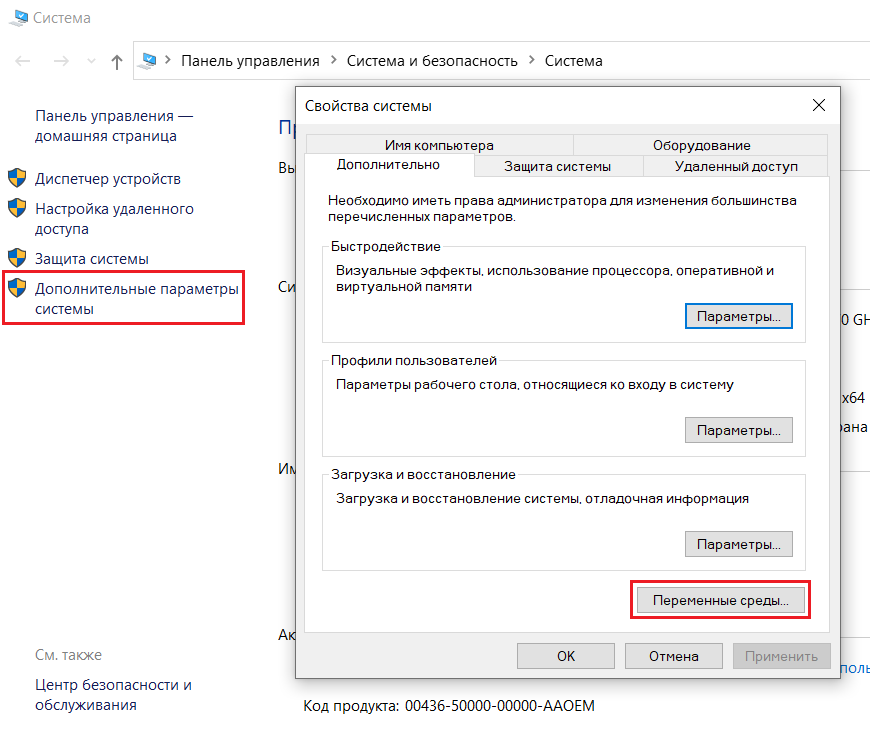
- Открываем Мой Компьютер -> Свойства -> Дополнительные параметры системы -> Переменные среды.
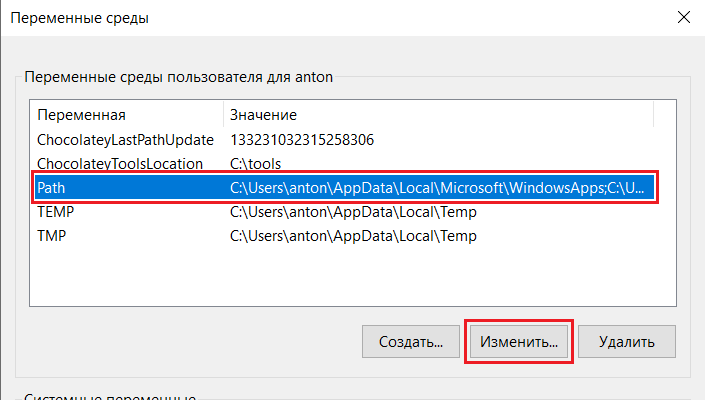
- В окне Переменные среды, в разделе Пользовательские переменные или Системные переменные выбираем переменную Path и далее кнопку Изменить.
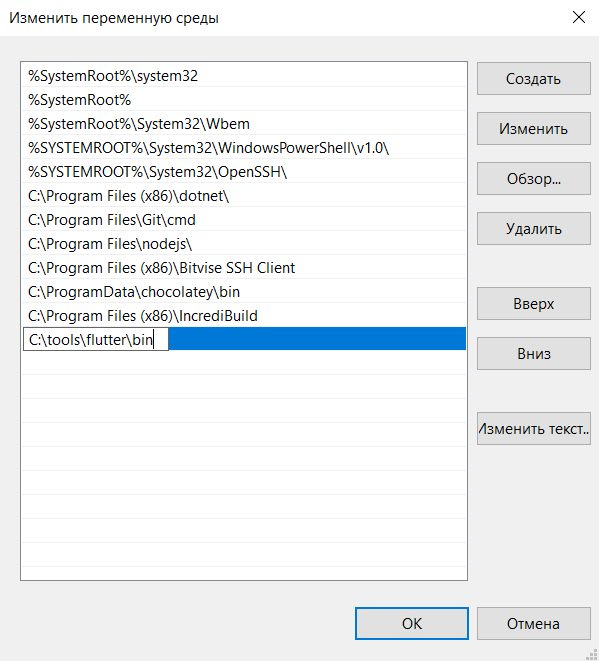
- Вписываем в переменную Path путь до вашей директории (в моем случае C:\tools\flutter\bin). Нажмите ОК и закройте все окна.
- Откройте новое окно командной строки или перезапустите все существующие окна командной строки.
- Запустите команду в консоли, чтобы убедиться, что Flutter был правильно установлен и переменная среды настроена.
flutter doctorУстанавливаем VS Code
Если на вашем компьютере еще не установлен VS Code, вам необходимо загрузить и установить его с официального веб-сайта VS Code. После того как вы установили VS Code, вы можете запустить его и перейти к следующему шагу.
Устанавливаем расширение Flutter
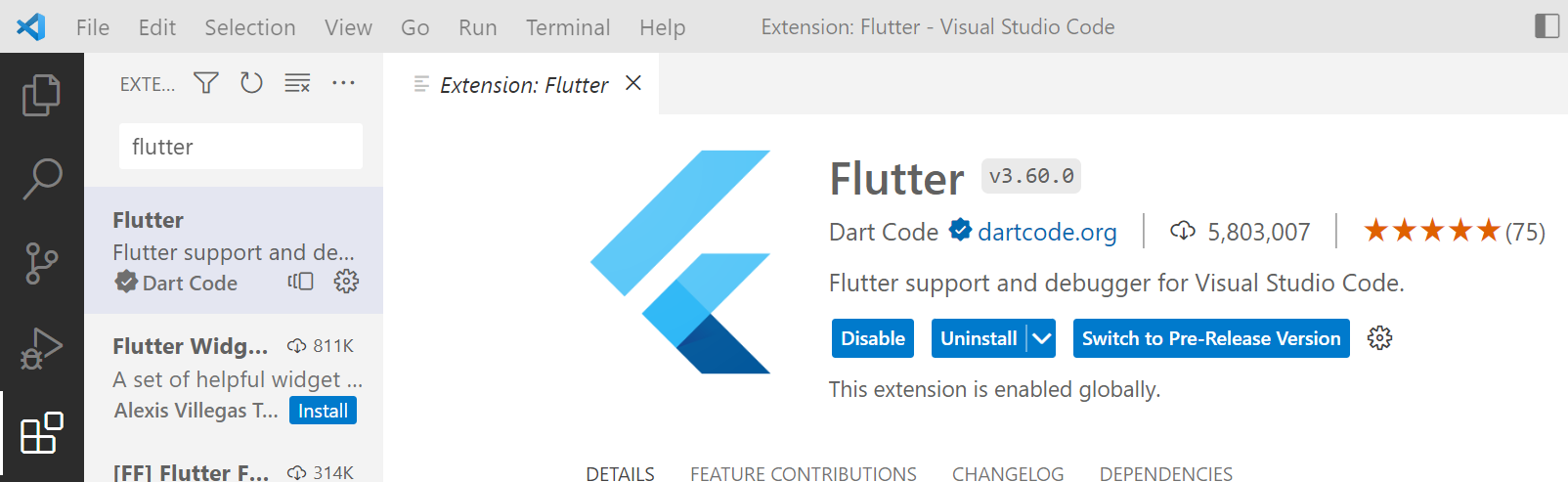
Чтобы начать разработку на Flutter в VS Code, вам необходимо установить расширение: Flutter. Вы можете сделать это, открыв VS Code и нажав на значок расширения на левой боковой панели. Найдите Flutter в строке поиска и нажмите Install. Как только расширение будет установлено, вам нужно будет перезапустить VS Code, чтобы изменения вступили в силу.
Настраиваем путь к Flutter SDK
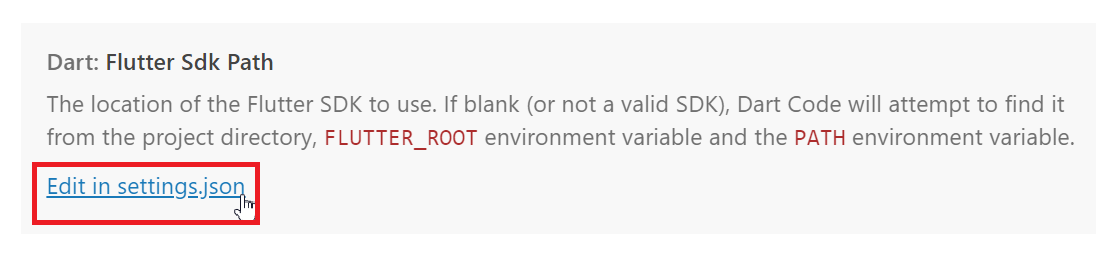
После установки расширений Flutter и Dart вам нужно будет настроить путь к Flutter SDK в VS Code. Для этого откройте настройки VS Code, нажав на значок шестеренки в левом нижнем углу окна и выбрав Settings. Найдите Flutter SDK Path в строке поиска и дальше нажмите Edit в settings.json.
В файле JSON добавьте путь к каталогу Flutter SDK, который вы извлекли на шаге 1. Например:
"dart.flutterSdkPath": "C:/tools/flutter"Создаем новый проект Flutter
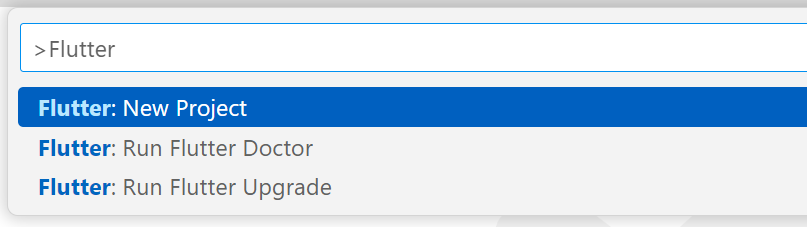
Теперь, когда у вас настроены Flutter и VS Code, вы можете создать новый проект Flutter. Откройте командную палитру VS Code, нажав Ctrl+Shift+P (Windows) или Cmd+Shift+P (Mac) и найдите Flutter: New Project. Следуйте инструкциям, чтобы создать новый проект Flutter и выберите каталог для его сохранения.
Запустите приложение
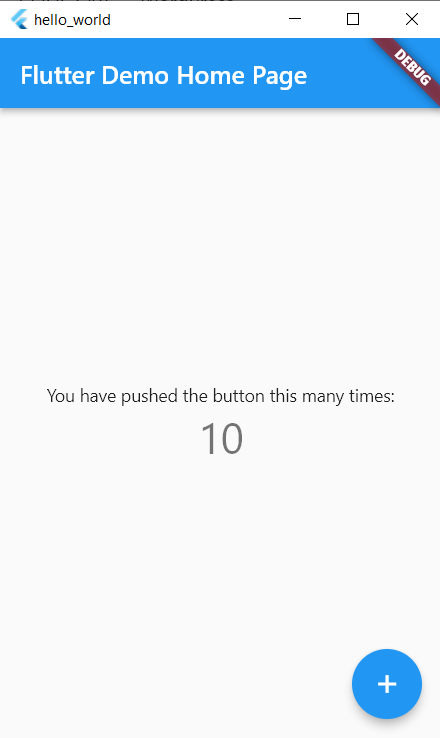
После того как вы создали новый проект Flutter, вы можете запустить тестовое приложение, нажав клавишу F5 или кнопку Start Debugging на панели инструментов VS Code. Это запустит приложение на выбранном устройстве или эмуляторе, что позволит вам протестировать и отладить код.
Тестовое приложение выглядит так:
Заключение
Установка Flutter на VS Code - это простой процесс, который включает загрузку и установку Flutter SDK, установку расширений Flutter и Dart в VS Code, настройку пути к Flutter SDK и создание нового проекта Flutter. Выполнив эти шаги, вы в кратчайшие сроки приступите к разработке Flutter.



 16.03.2023
16.03.2023  1
1  6 888
6 888 







супер