Одной из самых полезных функций в VS Code являются сниппеты. Сниппеты - это шаблоны, которые вы можете использовать для быстрой вставки кода, который вы часто используете. В этой статье мы покажем, как создавать свои сниппеты в VS Code.
Что такое сниппеты
Сниппеты - это заранее определенные фрагменты кода, которые вы можете вставить в свой редактор кода, набрав несколько букв. Эти фрагменты кода могут быть чем угодно - от функции до класса, HTML-элемента или правила CSS. Вместо того чтобы вводить весь фрагмент кода каждый раз, когда он вам нужен, вы можете просто использовать фрагмент для быстрой вставки.
В VS Code сниппеты хранятся в виде файлов JSON в вашей пользовательской папке. Вы можете отредактировать эти файлы, чтобы создать свои собственные фрагменты или загрузить фрагменты с VS Code Marketplace.
Как вызвать сниппет в VS Code
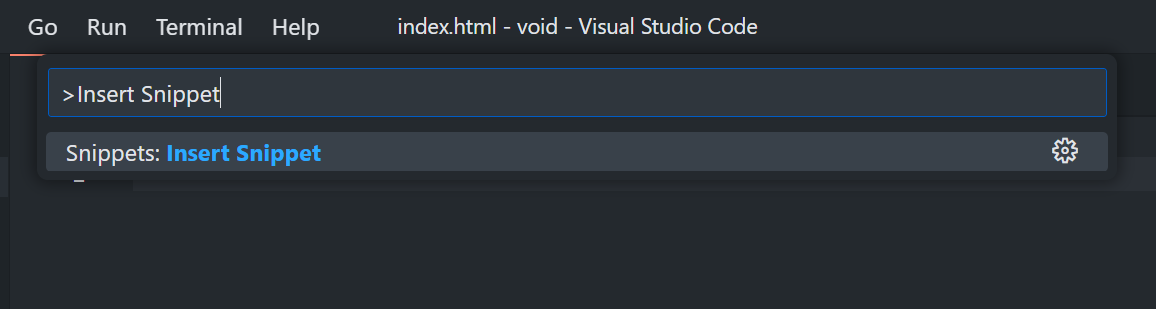
Чтобы вызвать сниппет в VS Code, вам сначала нужно открыть редактор и перейти к файлу, в который вы хотите вставить код. Оказавшись там, вы можете активировать меню сниппетов, нажав Ctrl+Shift+P (Windows, Linux) или Cmd+Shift+P (macOS) и набрав "Insert Snippet".

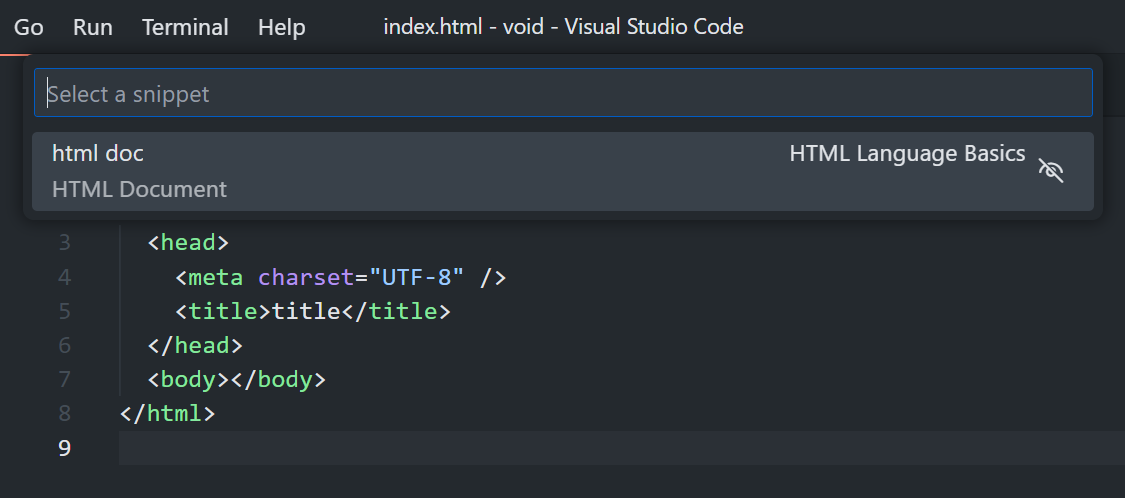
Вы увидите список всех доступных сниппетов. Вы можете перемещаться по списку с помощью клавиш со стрелками и выбрать тот, который вы хотите использовать, нажав Enter. В качестве альтернативы вы можете ввести название фрагмента, чтобы отфильтровать список и выбрать его.

Как только вы выберете сниппет, он будет вставлен в ваш код в текущем положении курсора. Затем вы можете изменить код по мере необходимости.
Создание своих сниппетов
VS Code поставляется с множеством встроенных сниппетов, но вы также можете создать свои собственные. Чтобы сделать это, вам нужно открыть файл пользовательских фрагментов VS Code, нажав Ctrl+Shift+P (Windows, Linux) или Cmd+Shift+P (macOS) и набрав "Configure User Snippets".
Откроется список доступных языков. Выберите язык, для которого вы хотите создать фрагмент кода, и VS Code откроет соответствующий файл JSON.
В этом файле вы можете создавать свои собственные фрагменты, определяя имя, префикс и код, который должен быть вставлен. Префикс - это текст, который вам нужно ввести, чтобы активировать сниппет. Например, если вы создаете фрагмент для цикла for, вы можете использовать префикс "for" для его активации.
Вот пример того, как выглядит простой сниппет для JavaScript в файле JSON:
{
"mySnippet": {
"prefix": "mysnippet",
"body": [
"console.log('This is my custom snippet!');"
]
}
}Теперь создайте любой JS файл и опробуйте созданный сниппет. Введите название сниппета и нажмите Enter.
Советы по использование сниппетов в VS Code
Вот несколько дополнительных советов по использованию фрагментов в VS Code:
- Добавьте описание: Добавление описания к вашим пользовательским фрагментам может быть полезным, особенно если вы делитесь ими с другими. Чтобы добавить описание, включите поле "description" в файл JSON.
- Используйте сниппеты для шаблонного кода: Если вы часто используете один и тот же шаблонный код в своих проектах, например базовую структуру HTML или набор инструкций импорта, рассмотрите возможность создания сниппета для него. Это может сэкономить вам много времени и обеспечить согласованность во всех ваших проектах.
- Используйте интеграцию с Emmet: VS Code имеет встроенную интеграцию с Emmet, инструментом для быстрой генерации HTML- и CSS-кода. Вы можете использовать ярлыки Emmet для создания фрагментов обычного HTML- и CSS-кода. Например, вы можете использовать ul>li*3 для создания списка из трех элементов.
- Используйте глобальные сниппеты: По умолчанию VS Code сохраняет ваши пользовательские сниппеты в файле сниппетов на определенном языке. Однако вы также можете создавать глобальные фрагменты, которые можно использовать на всех языках. Чтобы создать глобальный фрагмент, откройте палитру команд и выберите "Настройки: Настройка пользовательских фрагментов". Затем выберите "Новый файл глобальных фрагментов кода" и укажите ему имя файла, например "global.code-snippets". Оттуда вы можете добавить свои глобальные фрагменты в файл JSON.
- Используйте условную логику в своих сниппетах: Вы можете добавить условную логику к своим фрагментам, используя заполнители ${if} и ${else}. Это позволяет вам создавать фрагменты, которые ведут себя по-разному в зависимости от определенных условий. Например, вы можете создать условный фрагмент кода, который генерирует другой код на основе текущего типа файла или текущего номера строки.
- Используйте сочетания клавиш для вызова сниппетов: Вы можете назначить сочетания клавиш своим пользовательским фрагментам, чтобы сделать их использование еще более быстрым. Для этого перейдите в палитру команд и выберите "Настройки: Открыть сочетания клавиш". Затем найдите нужный фрагмент и назначьте ему сочетание клавиш. Например, вы можете назначить Ctrl+Alt+G вашему фрагменту "console.log".
Заключение
Сниппеты - это мощная функция в VS Code, которая может сэкономить вам много времени и усилий при написании кода. Независимо от того, используете ли вы встроенные сниппеты или создаете свои собственные, сниппеты могут помочь вам писать код быстрее и эффективнее. Попробуйте использовать сниппеты в вашем следующем проекте и посмотрите, как они могут улучшить ваш рабочий процесс.






 24.03.2023
24.03.2023  1
1  10 716
10 716
Круто!