Рассмотрим создание игры "Угадай число" на JS. Компьютер загадывает простое число - от 1 до 100, наша задача его угадать. Есть подсчет попыток и подсказка (больше число или меньше). Игра имеет очень простую логику и интерфейс, но отлично подойдет для практики новичкам по HTML, CSS и Javascript.
Полезные ссылки
Объяснение кода можете найти в видеоуроке.
Стартовый проект для работы скачивайте на GitHub.
Поиграть в "Угадай число" можно по ссылке.
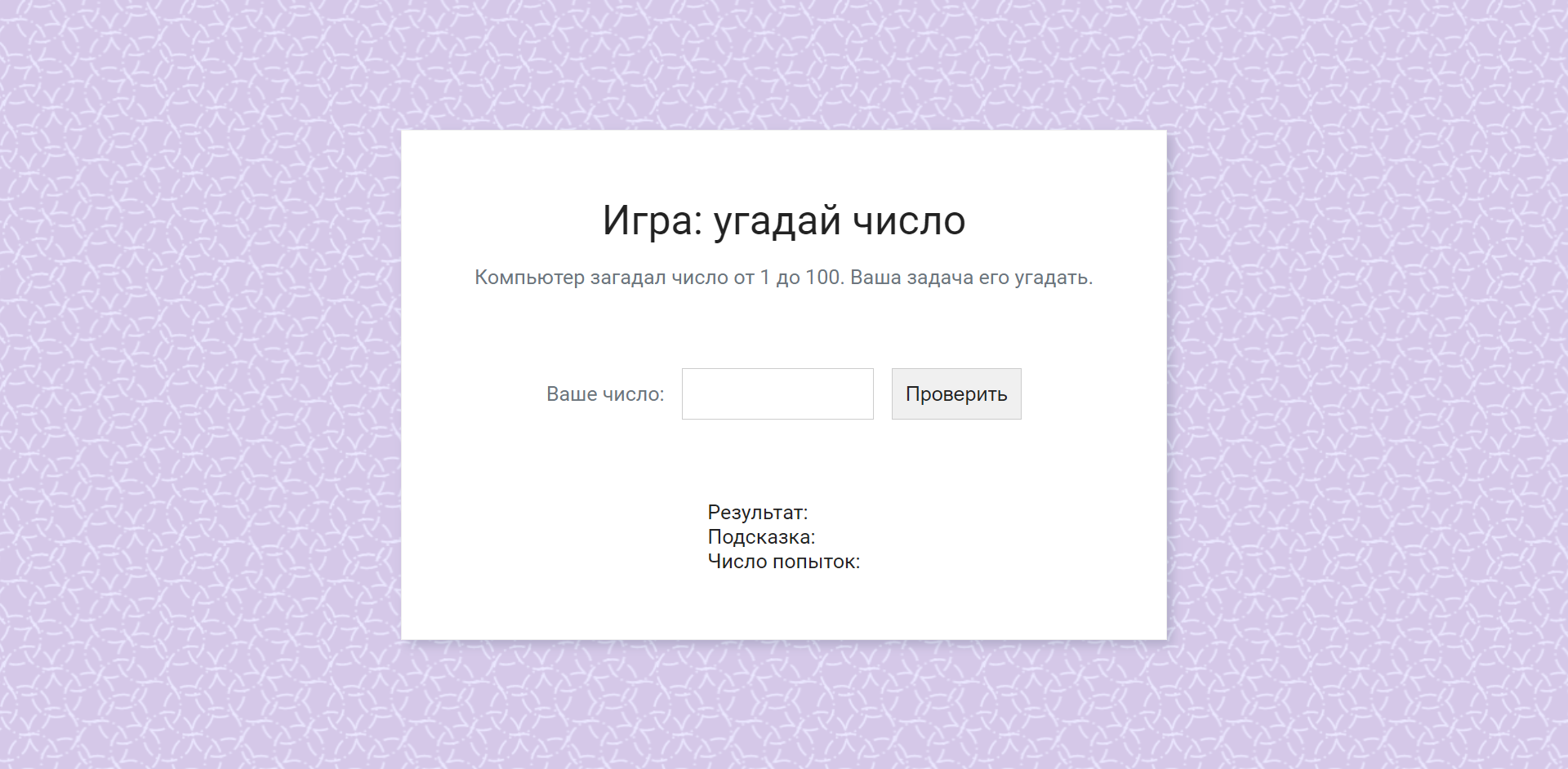
HTML разметка
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="reset.css" />
<link rel="stylesheet" href="style.css" />
<title>Игра: угадай число</title>
</head>
<body>
<div class="container">
<div class="canvas">
<div class="desc">
<h1 class="desc__title">Игра: угадай число</h1>
<p class="desc__subtitle">
Компьютер загадал число от 1 до 100. Ваша задача его угадать.
</p>
</div>
<div class="field">
<label for="" class="filed__form__label">Ваше число: </label>
<input type="text" class="field__form__input" />
<button class="field__form__btn">Проверить</button>
</div>
<div class="result">
<div class="result__check">
<span class="result__check__label">Результат:</span>
<span class="result__check__out"></span>
</div>
<div class="result__help">
<span class="result__help">Подсказка:</span>
<span class="result__help__out"></span>
</div>
<div class="result__count">
<span class="result__count__label">Число попыток:</span>
<span class="result__count__out"></span>
</div>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>CSS стили
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap");
html {
box-sizing: border-box;
height: 100%;
}
*,
*::after,
*::before {
box-sizing: inherit;
}
body {
display: flex;
flex-direction: column;
font-family: "Roboto", sans-serif;
font-size: 16px;
line-height: 1.2;
height: 100%;
background-image: url(bg.png);
}
.container {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.canvas {
display: flex;
justify-content: space-around;
align-items: center;
background-color: #fff;
width: 600px;
height: 400px;
border: 1px solid #eee;
box-shadow: 4px 4px 8px 0px rgba(34, 60, 80, 0.2);
flex-direction: column;
padding: 20px;
}
.desc__title {
font-size: 2em;
text-align: center;
margin-bottom: 15px;
color: #222;
}
.desc__subtitle {
color: #6c757d;
}
.filed__form__label {
color: #6c757d;
margin-right: 10px;
}
.field__form__input {
padding: 10px;
width: 150px;
margin-right: 10px;
border: 1px solid #ccc;
}
.field__form__btn {
padding: 10px;
border: 1px solid #ccc;
}JS скрипт
let input = document.querySelector(".field__form__input");
let btn = document.querySelector(".field__form__btn");
let check = document.querySelector(".result__check__out");
let help = document.querySelector(".result__help__out");
let count = document.querySelector(".result__count__out");
let item = 0;
let randNum = 1 + Math.floor(Math.random() * 100);
let userNum;
btn.onclick = function (evt) {
evt.preventDefault();
userNum = input.value;
console.log(userNum, randNum);
if (userNum > randNum) {
check.textContent = "Пока что не угадали";
help.textContent = "Многовато будет";
item++;
count.textContent = item;
} else if (userNum < randNum) {
check.textContent = "Пока что не угадали";
help.textContent = "Маловато будет";
item++;
count.textContent = item;
} else {
check.textContent = "Поздравляю! Вы угадали число";
help.textContent = "В самый раз";
item++;
count.textContent = item;
}
};
Курс по Unity предлагает обучение созданию игр и приложений с использованием Unity, позволяя разработать проекты от начала до конца. Вы узнаете, как работать с Unity, программировать на C#, создавать игровые механики и обрабатывать графику, звуки и эффекты. Курс включает создание трех разных проектов: 2D-платформера, 3D-баттлера и 3D-шутера.
После окончания вы сможете разрабатывать собственные игры и приложения, а также выполнять задания на позиции Unity Junior Developer. Вы также получите возможность добавить собственные механики, персонажей, спецэффекты и музыку в ваши проекты.



 26.08.2022
26.08.2022  3
3  9 448
9 448 
[…] нашем сайте есть статья про то, как создать «Угадай число» на […]
alert(«Go to incoming_number page»);
Угадай число
Угадай число от 1 до 100!
Угадать
const numberToGuess = Math.floor(Math.random() * 100) + 1;
function checkGuess() {
const guess = Number(document.getElementById(‘guess’).value);
const resultElement = document.getElementById(‘result’);
if (guess numberToGuess) {
resultElement.textContent = «Слишком много!»;
} else {
resultElement.textContent = «Поздравляю! Вы угадали число!»;
}
}