Когда вы говорите о расстоянии между двумя местами, такими как ваш дом и дом вашего друга, вы говорите о километрах или метрах. Тогда как, говоря о росте человека, мы, как правило, говорим о сантиметрах или футах. Точно так же часто вы можете говорить в относительных терминах, например, ваши новые книги вдвое толще по сравнению с вашими предыдущими книгами.
Очень похожие на единицы реального мира, у нас есть единицы в CSS для выражения размеров нескольких свойств, таких как поля, отступы, длина, ширина и т. д. Например, мы можем установить для поля HTML-элемента определенное значение. Это значение состоит из нескольких числовых цифр, за которыми следует единица измерения. Пример ниже.
.box {
width: 100px;
height: 100px;
}100 — числовое значение, а px (пиксель) — единица измерения CSS. Это наиболее распространенная единица измерения CSS, которую мы будем использовать.
В случае, если мы хотим, чтобы наши элементы реагировали, мы будем использовать единицы CSS, такие как проценты, em или rem. Мы подробно изучим каждую из них.
Единицы CSS можно разделить на две основные категории:
- Абсолютные
- Относительные
Изучим каждую из них подробно.
Абсолютные единицы
Это единицы, значения которых фиксированы независимо от любых других факторов, таких как родительский элемент или окно просмотра, т.е. размер экрана не влияет на размер элемента.
Давайте посмотрим, где используются эти абсолютные единицы.

Этот логотип Google в левом углу имеет абсолютную высоту и ширину 30 пикселей и 92 пикселя соответственно, что означает, что если мы изменим размер экрана, другие элементы, такие как панель поиска, изменят свою высоту и ширину, но логотип останется в точных размерах: 92 x 30.
Для логотипов сайтов обычно используют абсолютные единицы. Большинство из этих единиц используются для печати, единственная единица, широко используемая для веб-сайтов, — это пиксель (px). Если мы посмотрим на пример, то поймем, что именно означает абсолютный . Мы возьмем div и установим абсолютные единицы измерения в качестве его размеров, тогда мы увидим, как изменение окна просмотра не влияет на размеры div.
<html>
<body>
<div class="box">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sint modi
similique ducimus laudantium tempora vitae facere ipsa, ipsum id, commodi
quisquam totam labore vel cum maiores, a omnis molestiae reiciendis.
</div>
</body>
</html>.box {
width: 300px;
height: 200px;
padding: 20px;
font-size: 20px;
color: red;
background-color: beige;
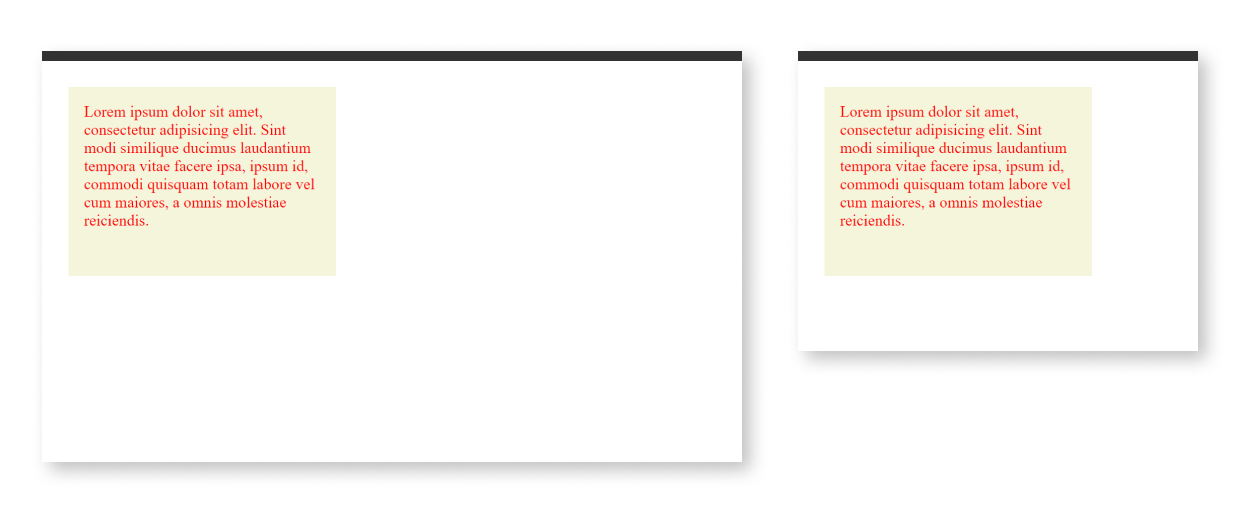
}Вывод, как мы видим в браузере:
 Мы видим, что независимо от размера окна просмотра размеры div внутри не меняются. Вот что означают абсолютные единицы. Они остаются одинаковыми при любом размере экрана.
Мы видим, что независимо от размера окна просмотра размеры div внутри не меняются. Вот что означают абсолютные единицы. Они остаются одинаковыми при любом размере экрана.
Виды абсолютных единицы в CSS
- Пиксели (px) - широко используются на веб-сайтах для создания элементов фиксированного размера (например, в логотипе), т. е. мы не хотим, чтобы они меняли размер при изменении размера экрана. 1px = 1/96 дюйма.
- Пункты (pt) - в основном используется в принтерах для печати вывода на бумаге и не так широко используется для вывода на экран. 1pt = 1/72 дюйма.
- Пикас (pc) - также как и пункты используется для печати. 1 шт = 1/6 дюйма
- Сантиметры (cm) - это наш старый добрый сантиметр, который мы все знаем 🙂 2,54 см = 1 дюйм.
- Милиметры (mm) - 10 мм = 1 см.
- Дюймы (in)
Относительные единицы
В относительных единицах мы говорим с точки зрения одного и того же свойства, например, если мы говорим о ширине элемента в относительных единицах, то она относится к ШИРИНЕ родительского элемента/окна просмотра. Далее вы увидите это на конкретных примерах.
Относительные единицы подходят для масштабирования элементов по отношению к другим элементам на той же странице, т. е. для обеспечения адаптивности элемента. Давайте возьмем пример, где мы бы установим ширину div равной ровно 50% ширины body, и она должна автоматически регулироваться относительно body.
<html>
<body>
<div class="box">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sint modi
similique ducimus laudantium tempora vitae facere ipsa, ipsum id, commodi
quisquam totam labore vel cum maiores, a omnis molestiae reiciendis.
</div>
</body>
</html>.box {
width: 50%;
height: 200px;
padding: 20px;
font-size: 20px;
color: red;
background-color: beige;
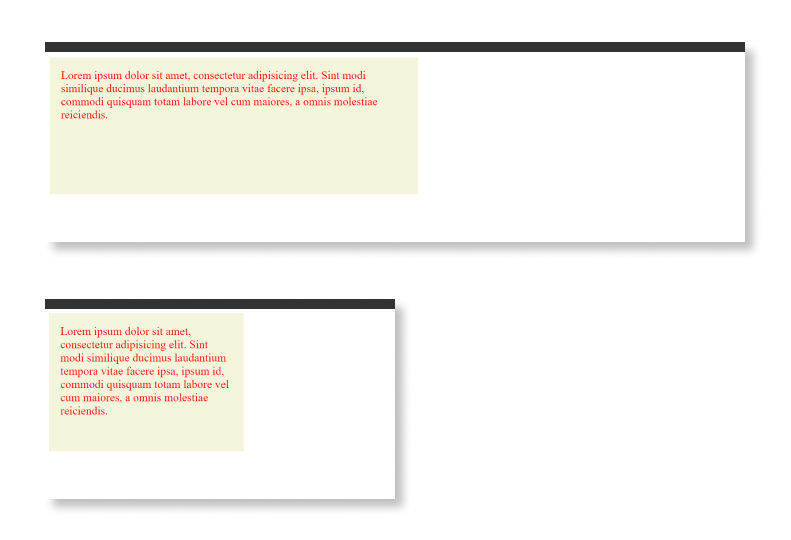
}Вывод в браузере:

Из приведенных выше двух изображений видно, что в любой момент времени ширина элемента div составляет ровно 50% ширины родителя (в нашем случае— тела body). Это то, что делает веб-страницы «отзывчивыми».
Теперь давайте рассмотрим каждую из относительных единиц, доступных в CSS.
Проценты
Проценты позволяют измерять размер элемента относительно размеров родителя. Например, если мы установим ширину HTML-элемента равной K %, тогда его ширина будет рассчитываться следующим образом:
Ширина элемента = (K/100) * Ширина родительского элемента
Размер в процентах широко используется для создания адаптивных сайтов. Это позволяет нам динамически изменять размеры HTML-элементов относительно размера окна просмотра.
EM
Значение EM наследуются относительно своего родителя (также как и проценты). Таким образом, если мы установим размер родительского шрифта равным 2em, а затем снова установим размер дочернего шрифта равным 2em, он будет добавлен к 4em (т.е. 400% от значения по умолчанию)!
Вариант использования: в основном используется, чтобы задать адаптивный размер шрифта. Посмотрим пример ниже:
<html>
<body>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Adipisci,
fuga.<br /><br />
<div class="big-text">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Porro, vero.
</div>
</div>
</body>
</html>body {
font-size: 16px;
}
div {
font-size: 32px;
padding: 10px;
background-color: aliceblue;
max-width: 500px;
}
.big-text {
font-size: 1.5rem;
padding: 10px;
background-color: cornsilk;
}
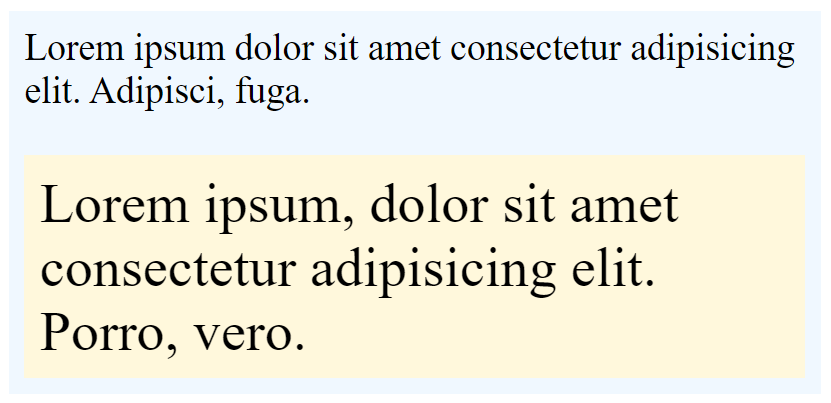
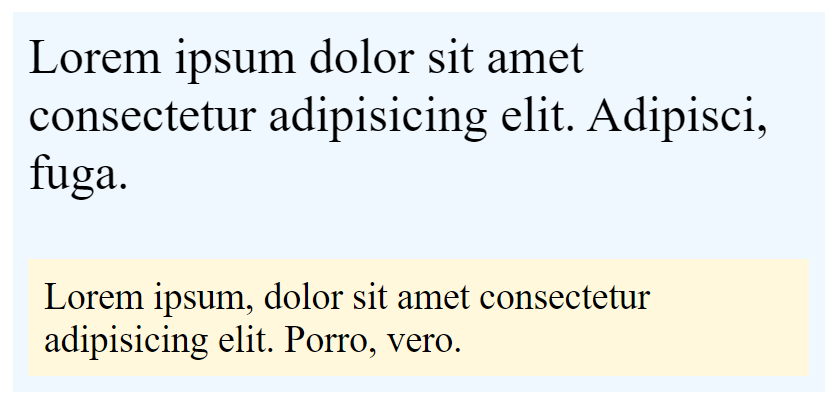
В браузере:

Стандартный размер шрифта был задан в body и равен 16px. В элементе div мы увеличили размер шрифта в полтора раза относительно его значение в родителе body. В элементе big-text еще раз увеличили размер, относительно div. Таким образом, для big-text получаем шрифта:
16px * 1.5 * 1.5 = 36px
EM может вызвать проблемы в случае, если код CSS становится сложнее. Для того, чтобы исправить недостатки em был создан REM.
REM
Эта единица противодействует суммирующему эффекту таких единиц, как % и em. rem скорее означает Root em . Это означает, что браузер будет игнорировать все корректировки, сделанные для родительских элементов, и будет масштабировать элемент HTML, к которому применяется свойство, на основе корневого значения/значения по умолчанию для этого конкретного элемента.
<html>
<body>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Adipisci,
fuga.<br /><br />
<div class="big-text">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Porro, vero.
</div>
</div>
</body>
</html>div {
font-size: 32px;
}
.big-text {
font-size: 1.5rem;
}Вывод в браузере:

В этом коде CSS размер шрифта div установлен 32px (то есть в два раза больше базового шрифта, заданного в body). Если бы мы не задавали размер текста для элемента big-text, то он бы просто наследовал значение 32px от своего родителя div. Однако для big-text мы задали значение 1.5rem. То есть сделали размер текста в полтора больше относительно корневого родителя body, но никак не div!
Таким образом, для big-text мы получили размер шрифта:
16px * 1.5 = 24px.
VH
VH - означает высоту области просмотра. Если мы хотим, чтобы элемент имел точно такую же высоту, как и область просмотра/окно просмотра, необходимо задать 100vh для обозначения высоты элемента.
Пример использования: в основном используется для страниц, занимающих всю высоту области просмотра.
VW
VW означает ширину области просмотра. 100vw означает 100% ширины области просмотра/окна просмотра.
Вариант использования: в основном используется, когда ширина элемента должна быть обрамлена шириной области просмотра.
Пример использования VH и VW:
<html>
<body>
<div class="box"></div>
</body>
</html>.box {
background-color: #9acd32;
width: 50vw;
height: 100vh;
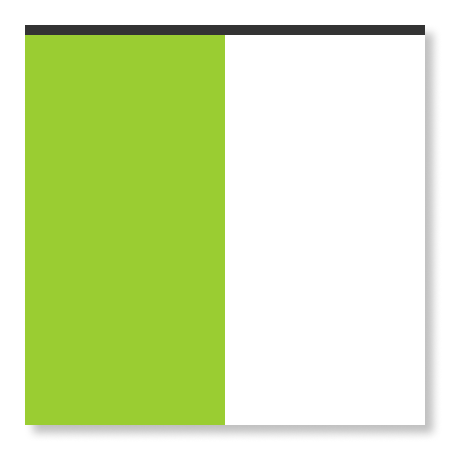
}В браузере:

Для блока box мы задали ширину 50vw (половина от ширины окна браузера) и высоту 100vh (на всю высоту окна браузера).
Vmin
Единица Vmin позволяет выбирать наименьшее значение из ширины VW и высоты VH браузера. Например: если ширина браузера меньше его высоты, то 1 Vmin = 1 VW.
Используется для адаптивной верстки. Если мы хотим поместить элемент в область просмотра, мы должны отдать предпочтение минимуму из двух vh и vw.
Vmax
Единица Vmax напротив выбирает большее значение из ширины и высоты браузера. Например: если ширина браузера больше его высоты, то 1 Vmax = 1 VW.
Используется для адаптивной верстки. Если мы хотим, чтобы элемент соответствовал масштабу относительно большего из vh и vw.
Резюме
- Значения абсолютных единиц не зависят ни от каких других факторов и остаются неизменными независимо от любых изменений. В то время как в относительных единицах значения зависят от некоторого фактора, и изменение этого фактора приведет к изменению значения.
- Относительные единицы измерения предпочтительнее абсолютных единиц для создания адаптивных сайтов, потому что, когда HTML-элементы установлены в относительные единицы, они масштабируются по отношению к размеру окна просмотра, поэтому размер элементов будет автоматически изменяться, чтобы соответствовать размеру экрана, т.е. становится адаптивным.
- Безразмерные размеры: если числовое значение равно нулю, единицу измерения можно пропустить.






 25.08.2022
25.08.2022  0
0  1 752
1 752
Комментарии
0