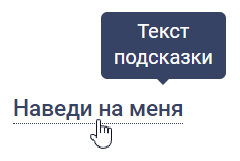
Подсказка при наведении (ее еще называют тултип) показывает блок с текстом при наведении на элемент. Тултип показывает справочную информацию о содержимом элемента. Например, дополнительная информация о товаре на сайте.
Мы напишем подсказку при наведении на CSS.
Разметка тултипа
<div class="tooltip">
<div class="tooltip__text">Наведи на меня</div>
<div class="tooltip__hint">Текст подсказки</div>
</div>Стили тултипа
Комментарии даны в коде.
.tooltip {
cursor: pointer; /* Меняем курсор при наведении */
user-select: none; /* Убираем выделение при клике */
position: relative;
}
/* Стили элемента */
.tooltip__text {
font-size: 18px;
font-weight: 500;
color: #364364;
border-bottom: 1px dotted #364364;
}
/* Стили блока подсказки */
.tooltip__hint {
/* Скрываем подсказку */
visibility: hidden;
opacity: 0;
/* Для плавности появления */
transition: 0.15s;
/* Позиционируем */
position: absolute;
bottom: 150%;
right: -25%;
z-index: 1;
/* Задаем размеры и цвета */
width: 100px;
padding: 5px;
padding-bottom: 7px;
border-radius: 5px;
font-size: 16px;
color: #fff;
background-color: #364364;
text-align: center;
}
/* Стрелка снизу для блока подсказки */
.tooltip__hint::after {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #364364 transparent transparent transparent;
}
/* При наведении показываем блок подсказки */
.tooltip:hover .tooltip__hint {
visibility: visible;
opacity: 1;
}



 24.01.2023
24.01.2023  0
0  1 534
1 534 
Комментарии
0