JavaScript присутствует на рынке веба уже много лет и стал популярным языком программирования в сообществе разработчиков. Но, как мы знаем, если одна технология или язык набирает обороты, рядом всегда будет находиться альтернативный вариант, который выходит на рынок и составляет конкуренцию текущему. В нашем случае, это язык TypeScript. С набором популярности TypeScript мы можем констатировать факт, что этот язык является расширенной версией JavaScript с дополнительным функционалом.
Говоря о TypeScript - это программирования с открытым исходным кодом для разработки крупных приложений. TypeScript был разработан Microsoft в 2012 году. Причина разработки TypeScript заключалась в том, чтобы создавать и поддерживать серьезные сервисы.
TypeScript vs JavaScript: реальные отличия
Если мы рассматриваем оба языка, то любой JavaScript-код валиден в TypeScript. Это означает, что TypeScript является надмножеством JavaScript.
Таким образом, если вы сохраните файл с расширением JavaScript (.js) как TypeScript (.ts), то скрипт без проблем заработает. Но это не значит, что оба языка одинаковые.
JavaScript был разработан изначально как язык, работающий на клиентской стороне. Но в дальнейшем он стал настолько популярным в вебе, что разработчики решили, что можно использовать язык на стороне сервера. Однако JavaScript не смог оправдать ожидания, как объектно-ориентированный язык программирования. В результате его стали меньше использовать в серверной разработке. Чтобы устранить недочеты в JavaScript был разработан язык TypeScript.
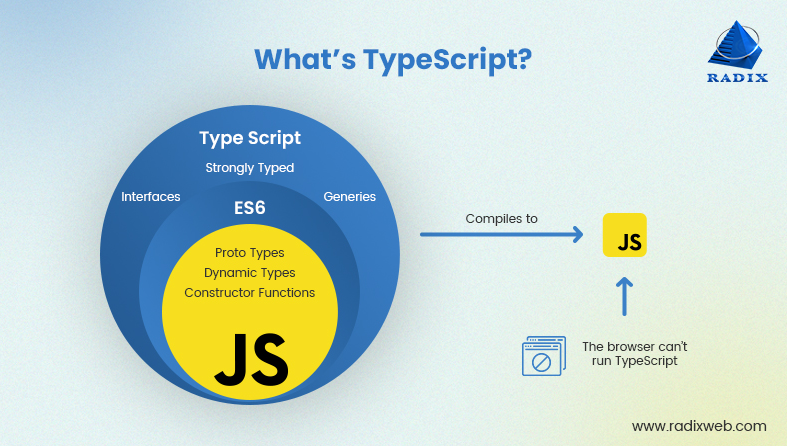
Что такое TypeScript
TypeScript — это объектно-ориентированный язык программирования с открытым исходным кодом, разработанный и поддерживаемый Microsoft. Это надмножество JavaScript, содержащее необязательную типизацию. Кроме того, он компилируется в обычный JavaScript.
TypeScript — это язык программирования, который поддерживает как динамическую, так и статическую типизацию. Он предоставляет классы, области видимости, пространства имен, наследование, объединения, интерфейсы и многие другие функции. Кроме того, он предлагает комментарии, переменные, операторы, выражения, модули и функции.
Вы можете выполнить его в Node.Js или любом другом браузере, поддерживающем ECMAScript 3 или его последние версии.
Поскольку TypeScript является расширенной версией JavaScript, весь код JavaScript является синтаксически корректным TypeScript. Однако это не означает, что компилятор TypeScript может обрабатывать весь JavaScript.
TypeScript предоставляет файлы, которые могут включать данные о типах из текущих объектных файлов, аналогично тому, как заголовочные файлы C++ определяют создание текущих объектных файлов. Следовательно, другие приложения могут использовать значения, определенные в файлах, так же, как объекты TypeScript со статически типизированными значениями.
Подходит ли TypeScript для фронтенда или бэкенда?
Поскольку TypeScript скомпилирован в JavaScript, он подходит как для фронтенда, так и для бэкенда. Кроме того, JavaScript является предпочтительным языком программирования для разработки интерфейса веб-страниц и приложений. В результате TypeScript можно использовать по той же причине, но он также хорошо работает на стороне сервера для сложных и крупномасштабных корпоративных проектов.
Преимущества TypeScript перед JavaScript
- TypeScript поддерживает статическую типизацию. Это означает, что статическая типизация позволяет проверять точность типов во время сборки.
- Во время разработки TypeScript выявляет ошибки компиляции. В результате вероятность возникновения ошибок во время выполнения скрипта очень мала.
- JavaScript, с другой стороны, является интерпретируемым языком. TypeScript — это просто JS с некоторыми дополнительными функциями, а именно функциями ES6. Компилятор TS может компилировать файлы .ts в ECMAScript, хотя он может не храниться в выбранном вами веб-браузере.



 14.07.2022
14.07.2022  0
0  2 424
2 424 

Комментарии
0