В этой статье расскажу, как наложить и выровнять текст поверх картинки методом CSS. Часто возникает такая необходимость при разработке сайтов. Текст будем выравнивать по центру.
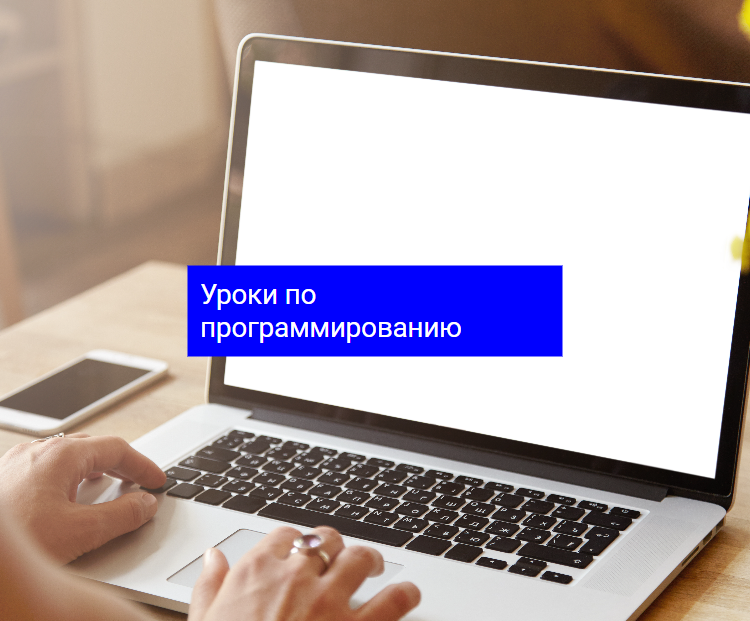
Результат
Разметка HTML
Разметка довольно простая. Тег div служит для оборачивания картинки img и текста span.
<html>
<body>
<div>
<img src="./image/laptop.jpg" alt="Laptop" />
<span>Уроки по программированию</span>
</div>
</body>
</html>Наложение в CSS
Задаем фиксированные значения ширины и высоты для div. Позиционирование у блока div относительное - это значит, что картинка и текст будут располагаться относительно блока.
Для тега img задаем ширину и высоту на весь размер родительского блока. Позиционирование относительное. Свойство object-fit: cover встроит картинку внутрь div. Если хотите, чтобы края у картинки не обрезались - сделайте размеры div равные размеры картинки img.
div {
width: 600px;
height: 500px;
position: relative;
}
img {
width: 100%;
height: 100%;
position: absolute;
object-fit: cover;
}
span {
position: absolute;
color: #fff;
background-color: blue;
font-size: 22px;
padding: 10px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}Для текста также задаем абсолютное позиционирование. Свойства top, left, и transform отвечают за выравнивание. В коде мы выравниваем текст по центру.
Если необходимо выровнять по другому, тогда уберите свойство transofrm и задайте:
- top: 0, left: 0 - левый верхний край
- top: 0, right: 0 - правый верхний край
- bottom: 0, left: 0 - левый нижний край
- bottom: 0, right: 0 - правый нижний край
Вместо нолей можно задавать значения в пикселях. Например top: 50px - отступит от верхнего края 50 пикселей.



 13.07.2022
13.07.2022  0
0  3 623
3 623 
Комментарии
0