Свойство Display определяет поведение элемента при его отображении в браузере. В HTML значение свойства display берется из спецификаций HTML или из таблицы стилей браузера/пользователя. Отображаемое значение для большинства элементов — блочное или строчное.
Что такое свойство display
Свойство display в CSS используется для настройки отображения элемента. Он управляет и изменяет способ отображения элементов HTML на веб-странице.
Каждый элемент, отображаемый на странице, имеет свое свойство display. Оно может быть либо присвоенным по-умолчанию, либо присвоенное специально программистом.
Прежде чем перейти к конкретным свойствам display, мы рассмотрим, что такое блочные и строчные элементы.
Элемент блочного уровня всегда начинается с новой строки и занимает всю доступную ширину. Теги <div>, <p>, <hr>, <section> в HTML — это теги, которые отображаются как «блок».
Строчный элемент не начинается с новой строки и занимает только необходимую ширину. Теги <span>, <img>, <button>, <input> в HTML — это теги, которые отображаются как строчные.
Основные значения свойства display
Давайте теперь рассмотри различные свойства display.
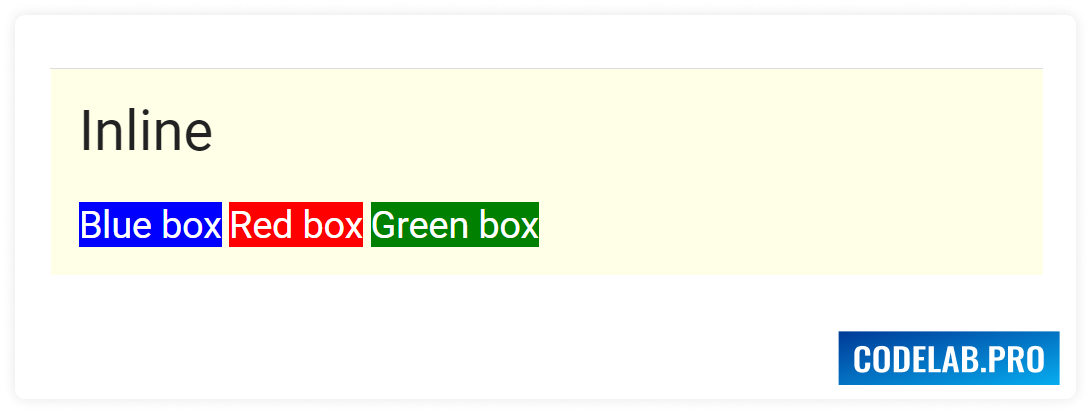
Inline
Используется для отображения строчного элемента. Строковые элементы отображаются в одну строку, т. е. горизонтально, и занимают столько ширины, сколько необходимо. Строковые элементы игнорирует высоту и ширину, заданные пользователем. Примерами встроенных элементов являются теги <span>, <a>, <i> и <img>.
Синтаксис:
display: inline;Пример:
<body>
<div class="box box--blue">Blue box</div>
<div class="box box--red">Red box</div>
<div class="box box--green">Green box</div>
</body>Для всех боксов указываем ширину и высоту.
.box {
width: 100px;
height: 100px;
display: inline;
color: #fff;
}
.box--blue {
background-color: blue;
}
.box--red {
background-color: red;
}
.box--green {
background-color: green;
}Результат:
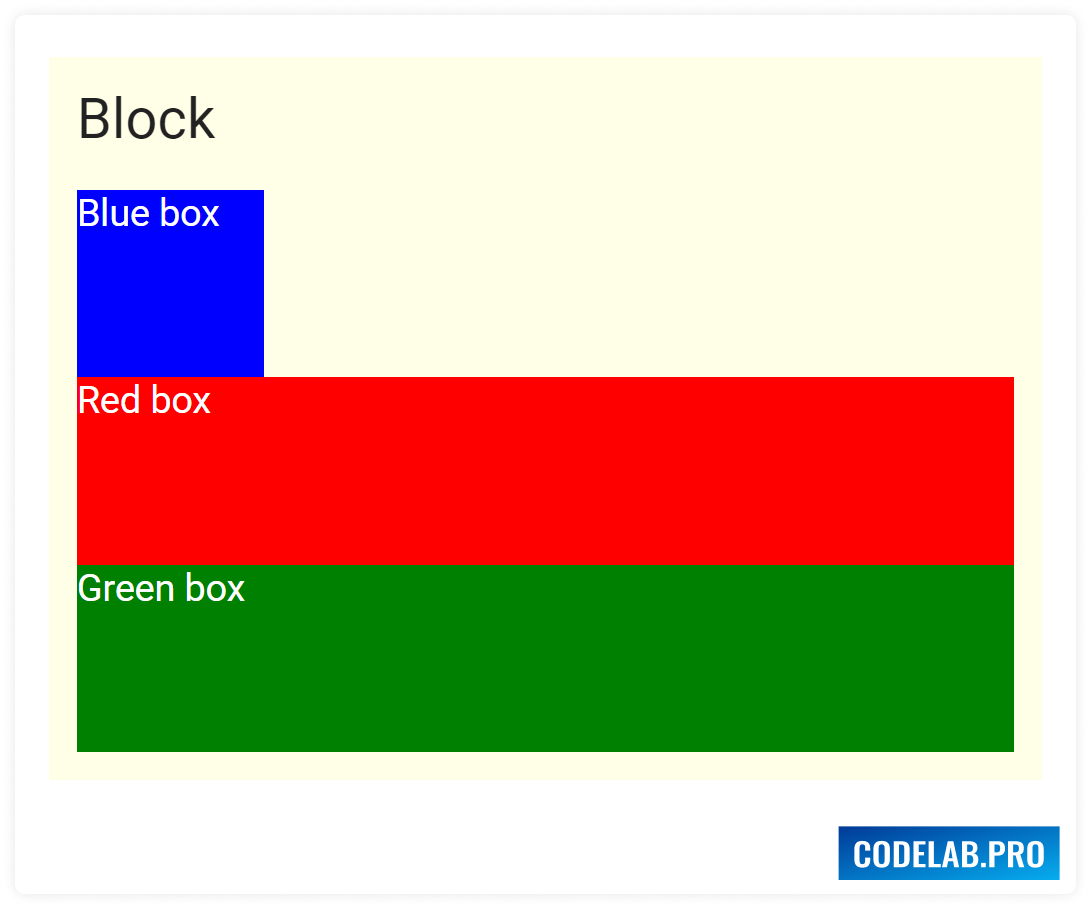
Block
Свойство block используется для отображения блочных элементов. Блочные элементы располагаются один по другим. Для них можно менять высоту и ширину. Если ширина явно не указано, то блочный элемент займет всю ширину родительского контейнера.
Синтаксис:
display: block;Рассмотрим пример тремя боксами, обернутыми в родительский контейнер.
<div class="container">
<div class="box box--blue">Blue box</div>
<div class="box box--red">Red box</div>
<div class="box box--green">Green box</div>
</div>Явно указываем ширину только для box--blue, для остальных боксов указываем только высоту.
.container {
width: 500px;
margin: 0 auto;
background-color: rgba(255, 255, 101, 0.15);
padding: 15px;
}
.box {
display: block;
height: 100px;
color: #fff;
}
.box--blue {
background-color: blue;
width: 100px;
}
.box--red {
background-color: red;
}
.box--green {
background-color: green;
}Получаем результат:
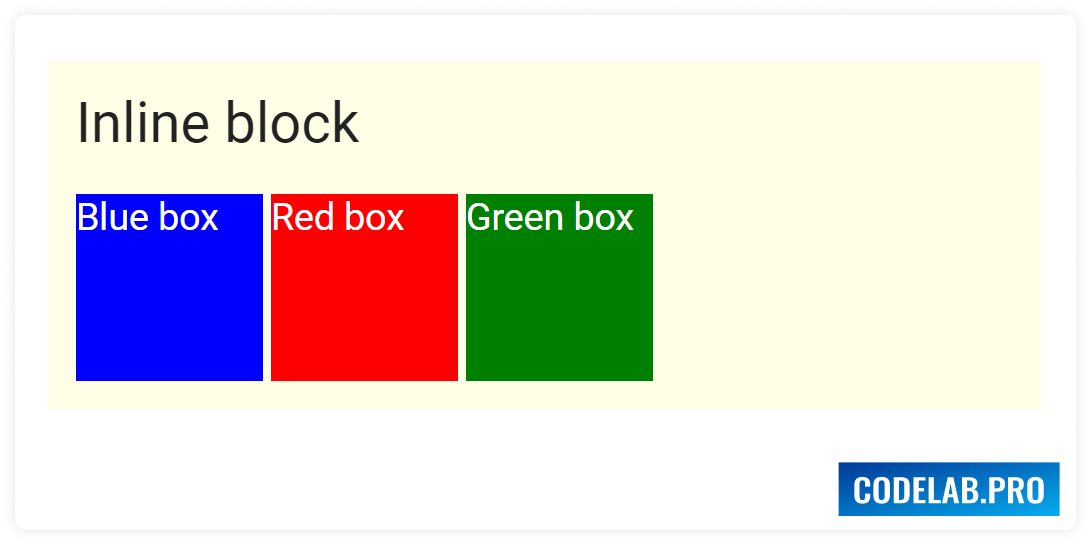
Inline-block
Свойство inline-block относится к блочно-строчным элементам. Выше мы видели, что строчные элементы располагаются рядом друг с другом, а их высота и ширина, заданные явно, не отображаются. При этом блочные элементы отображают, заданные нами размеры.
Свойство inline-block позволяет размещать элементы в строке, но при этом явно задавать им ширину и высоту. По сути inline-block является комбинацией двух свойств: inline и block.
Синтаксис:
display: inline-block;Указываем явно ширину и высоту для всех боксов:
.box {
display: inline-block;
width: 100px;
height: 100px;
color: #fff;
}
.box--blue {
background-color: blue;
}
.box--red {
background-color: red;
}
.box--green {
background-color: green;
}
В результате получаем:
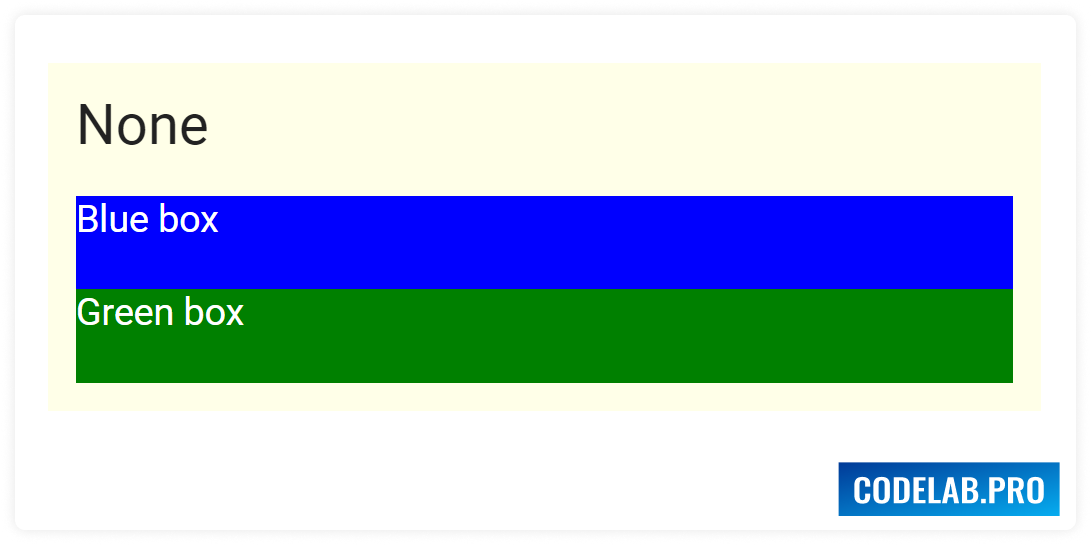
None
None используется для отключения отображения элемента. Элемент будет отображаться так, как будто был фактически удален и никогда не существовал.
Синтаксис:
display: none;Отключаем отображения красного бокса:
.box {
height: 100px;
color: #fff;
}
.box--blue {
background-color: blue;
}
.box--red {
display: none;
background-color: red;
}
.box--green {
background-color: green;
}Результат:
Другие значения свойств display
Flex
Flex используется для отображения элемента в виде гибкого контейнера. Отображение элементов начинается с начального края главной оси. Главная ось определяется свойством flex-direction, которое может определять как вертикальное, так и горизонтальное направление flex-элементов.
Синтаксис:
display: flex;Grid
Grid используется для отображения элемента как контейнера сетки.
Синтаксис:
display: grid;Inherit
Inherit нужен для наследования свойства display элемента от его родительских элементов. Используется когда мы создаем вложенные элементы (например <div> внутри <div>). Вместо того, чтобы каждый раз указывать свойство display дочернего элемента, мы можем просто наследовать его от родительского.
Синтаксис:
display: inherit;Initial
Initial используется для установки свойства display в значение по умолчанию. Начальное значение можно использовать для восстановления всех свойств CSS. Например: если мы установим display со значением initial для элемента <div>, то элемент будет отображаться как блочный (по умолчанию).
Синтаксис:
display: initial;Вывод
- Свойство display в CSS используется для настройки отображения элемента.
- Display управляет и изменяет способ отображения элементов HTML на веб-странице.
- Отображаемое значение по умолчанию для большинства элементов — блочное или встроенное.
- Наиболее важными значениями свойств являются inline, block, inline-block и none.



 19.09.2022
19.09.2022  0
0  9 693
9 693 



Комментарии
0