В предыдущем уроке мы успешно установили WordPress на локальный сервер! Теперь самое время перейти к созданию вашей первой темы. Это фундамент, на котором будет строиться весь внешний вид вашего сайта. Мы проведем вас через все шаги максимально понятно и подробно.
Зачем нужна своя тема?
Тема в WordPress — это оболочка, которая управляет внешним видом и структурой вашего сайта. Вы можете использовать готовые решения, но собственная тема — это контроль над каждым элементом, уникальность дизайна и отсутствие лишнего кода, который часто бывает в стандартных темах.
Создав пустую тему, вы получите чистый лист, с которого начнется ваш проект. Вы сами будете выбирать, какие функции и стили нужны вашему сайту. Это похоже на строительство дома: вместо стандартной коробки вы проектируете всё по своему вкусу.
Этапы создания пустой темы
Подготовка рабочей среды
Перед началом убедитесь, что у вас есть:
- Установленный WordPress на локальном сервере.
- Редактор кода (рекомендуем Visual Studio Code).
- Базовые знания HTML и CSS (не обязательны, но помогут быстрее понять происходящее).
Создание папки для темы
- Откройте папку с вашим локальным WordPress. Обычно это htdocs/wordpress или аналогичная директория в зависимости от вашего сервера.
- Перейдите в папку wp-content/themes. Здесь хранятся все темы вашего WordPress.
- Создайте новую папку с названием вашей темы. Например, my-first-theme. Используйте только латинские буквы и без пробелов.
Создание базовых файлов темы
Ваша тема не будет работать без определенного набора файлов. Создайте их прямо внутри папки вашей темы:
- style.css — основной файл стилей.
- index.php — главный файл, который отвечает за вывод содержимого.
Заполнение файла style.css
Откройте style.css и вставьте следующий код:
/*
Theme Name: My First Theme
Theme URI: http://yourwebsite.local
Author: Ваше имя
Description: Это первая тема для WordPress.
Version: 1.0
*/Этот блок комментариев обязателен, чтобы WordPress распознал вашу тему. Вы можете поменять информацию на свою.
Заполнение файла index.php
Создайте пустой файл index.php. Пока нам не нужно ничего в него добавлять, но без этого файла тема не будет активироваться.
Активация темы в админке
- Зайдите в административную панель WordPress (обычно по адресу http://localhost/wordpress/wp-admin).
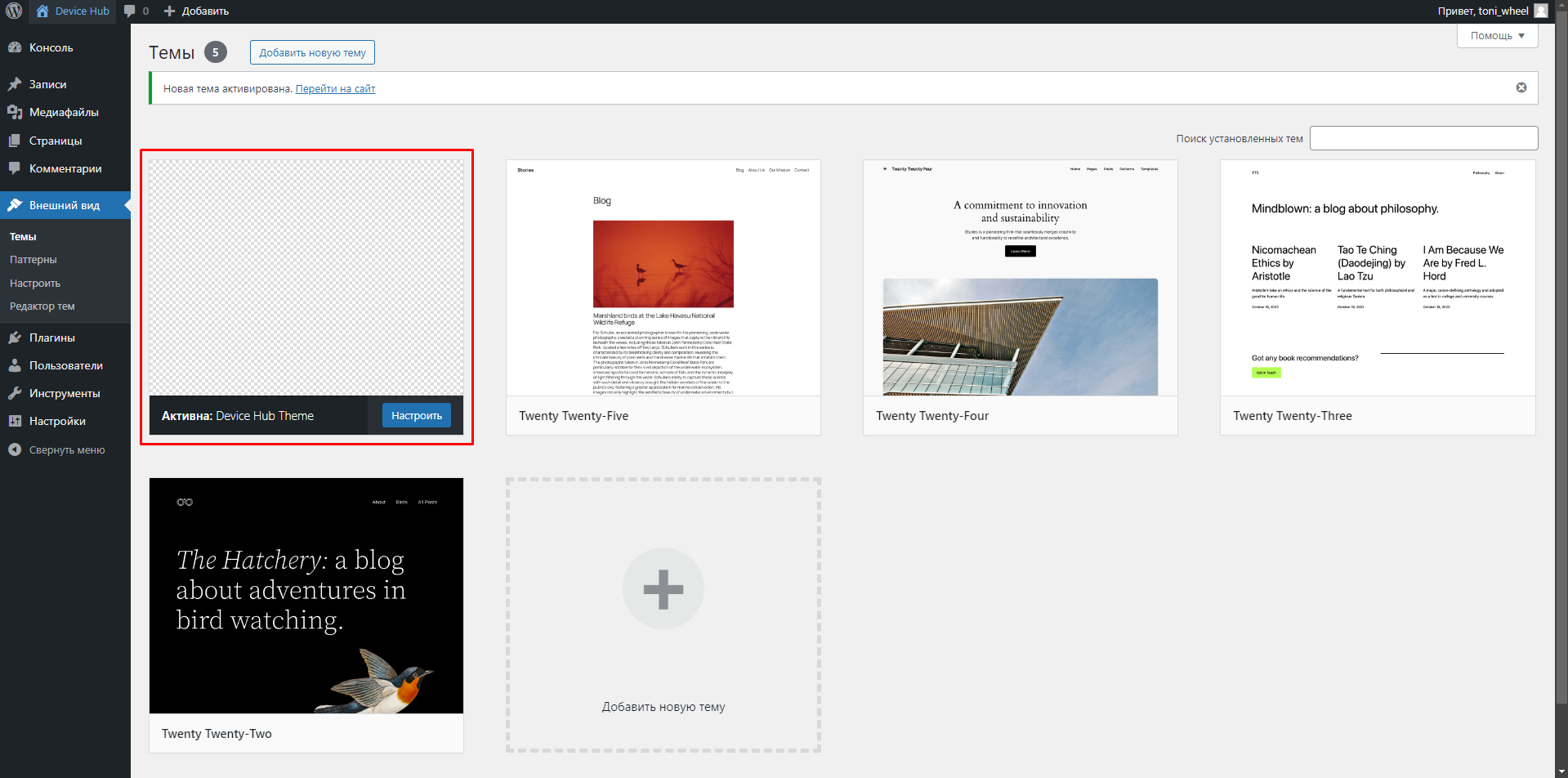
- Перейдите в раздел Внешний вид → Темы.
- Вы увидите вашу новую тему с названием, которое вы указали в style.css. Нажмите на кнопку Активировать.
Что дальше?
На данном этапе у вас есть минимальная рабочая тема. В следующих статьях мы добавим в нее шаблоны, стили и функциональность. Шаг за шагом вы создадите свой уникальный дизайн на WordPress.



 20.12.2024
20.12.2024  0
0  725
725 
Комментарии
0