MODX - это мощная и гибкая система управления контентом (CMS), которая предлагает пользователям множество функций и преимуществ. Одним из наиболее важных аспектов MODX является его структура файлов и папок, которая играет важную роль в организации контента на веб-сайте и управлении им.
В этой статье мы подробнее рассмотрим структуру файлов и папок в MODX и обсудим лучшие методы организации ваших файлов и папок таким образом, чтобы повысить эффективность и простоту использования.
Структура папок MODX
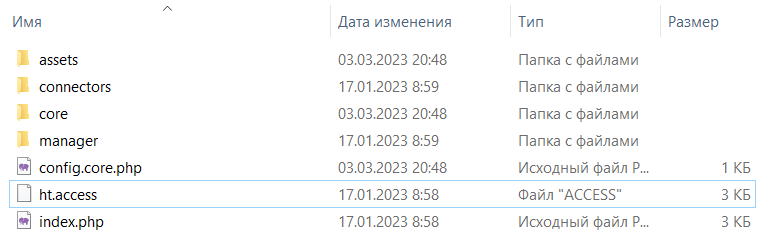
MODX состоит из ряда каталогов, каждый из которых служит определенной цели. Вот обзор основных каталогов в MODX:
- /assets - В этом каталоге хранятся все ресурсы сайта, такие как изображения, видео и документы.
- /connectors - Этот каталог содержит файлы, которые используются для подключения MODX к другим системам и службам, таким как базы данных и API.
- /core - Содержит файлы ядра для MODX, включая файлы конфигурации и основной код, который обеспечивает работу CMS.
- /manager - Содержит файлы и папки, которые используются MODX Manager, который является интерфейсом, который вы используете для управления своим веб-сайтом.
- /snippets - Содержит файлы, которые используются для создания пользовательских сниппетов.
- /templates - Содержит файлы, которые используются для создания пользовательских шаблонов.
- /core/components/ - Содержит основные компоненты, поставляемые с MODX, включая компоненты Login, Resource и User.
- /core/cache/ - Содержит кэшированные файлы, используемые MODX для повышения производительности.
- /assets/ - Содержит все ресурсы сайта, такие как изображения, видео, документы и другие медиафайлы, используемые на сайте.
- /connectors/ - Этот каталог содержит файлы, используемые для подключения MODX к другим системам, таким как базы данных, API и другие сторонние сервисы.
Важные файлы в MODX
Для правильной работы MODX полагается на набор важных файлов, которые работают вместе, чтобы обеспечить бесперебойную и эффективную работу веб-сайта. Вот основные:
- index.php - Этот файл является основной точкой входа на ваш сайт MODX. Он инициализирует систему и загружает все необходимые файлы, необходимые для запуска сайта.
- config.inc.php - Содержит параметры конфигурации для MODX, такие как параметры подключения к базе данных, URL-адреса сайта и другие важные настройки.
- .htaccess - Этот файл используется для настройки параметров веб-сервера Apache для оптимизации производительности сайта MODX. Он также позволяет вам настраивать различные параметры безопасности.
- /manager/index.php - Точка входа для MODX Manager, который представляет собой интерфейс, используемый для управления содержимым на сайте.
- /core/model/modx/modx.class.php - Этот файл содержит основную функциональность MODX CMS, включая код, который обрабатывает рендеринг страниц и синтаксический анализ шаблонов.
- /core/config/config.inc.php - Содержит настройки конфигурации для основного кода MODX, включая настройки базы данных, настройки электронной почты и другие общесистемные настройки.
Рекомендации по организации файлов и папок MODX
Чтобы максимально использовать структуру файлов и папок MODX, важно следовать некоторым рекомендациям по организации вашего контента. Вот несколько советов:
- Держите ваши файлы и папки организованными, чтобы их было легко найти. Используйте понятные и описательные имена для ваших файлов и папок и организуйте их логическим образом.
- Используйте вложенные папки для упорядочивания вашего контента. Например, у вас может быть подпапка для изображений, другая для видео и еще одна для документов.
- Регулярно создавайте резервные копии своих файлов и папок. Это поможет гарантировать, что ваш контент всегда будет в безопасности.
- Используйте пользовательские компоненты и фрагменты кода для расширения функциональности MODX. Это может помочь создать более индивидуальный веб-сайт, соответствующий вашим потребностям.
Заключение
Понимание структуры файлов и папок в MODX имеет важное значение для эффективного управления веб-сайтом. Следуя лучшим практикам и организуя свой контент логичным образом, вы можете создать более эффективный веб-сайт, отвечающий вашим потребностям.



 03.03.2023
03.03.2023  0
0  1 762
1 762 
Комментарии
0