Карусельный слайдер — это тип слайдера, который позволяет пользователям прокручивать серию изображений или другой контент. Карусельные слайдеры обычно имеют элементы управления навигацией со стрелками или точками, которые позволяют пользователю прокручивать содержимое.
Карусельные слайдеры обычно используются на веб-сайтах для демонстрации продуктов, услуг или фотографий. Они также могут использоваться для ротационного отображения контента, например, новостей или тематических статей.
Требования к слайдерам
Есть несколько требований, которые обычно необходимы для размещения карусельного слайдера на странице сайта.
- Во-первых, слайдер должен быть отзывчивым, то есть изменять размер и перестраиваться в зависимости от размера экрана, на котором он просматривается.
- Во-вторых, слайдер должен иметь некоторую форму навигации, чтобы пользователи могли контролировать, какой контент они видят. Обычно это делается в виде стрелок или точек, которые соответствуют каждому фрагменту контента в слайдере.
- Наконец, слайдер-карусель должен бесконечно находиться в цикле, чтобы пользователи могли продолжать прокручивать содержимое, даже если они дошли до конца.
Плагин Slick slider
Существует множество различных плагинов, которые можно использовать для создания карусельного слайдера для страницы сайта. Одним из популярных вариантов является slick slider, который представляет собой бесплатный плагин с открытым исходным кодом, простой в использовании и настройке.
Полезные ссылки
- Пример работы слайдера карусели: https://toni.codelab.pro/carousel-slider/index.html
- Стартовый проект: https://github.com/toni-wheel/youtube-carousel-slider-start
- Библиотека Slick: https://kenwheeler.github.io/slick/
Создаем свой слайдер карусель
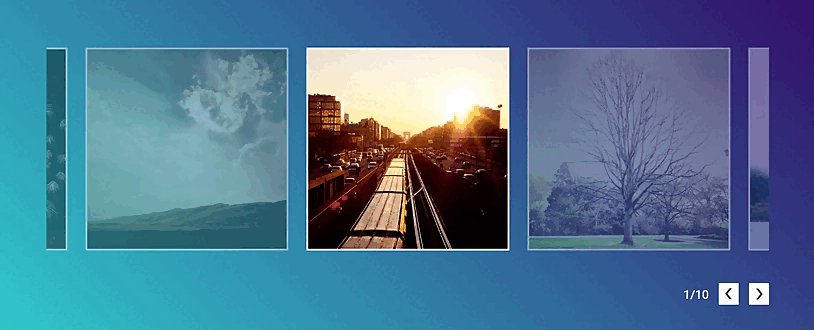
В качестве примера сделаем слайдер карусель, который будет:
- Отображать три слайда за раз
- Все слайды кроме центрального (активного) — полупрозрачные
- Есть кнопки управления слайдером
- Отображается номер текущего слайда и общее количество слайдов

Подключаем необходимые библиотеки
Для работы нам понадобиться две библиотеки: Slick и Jquery.
В файле index.html в теге head подключаем стили Slick через CDN:
<link
rel="stylesheet"
type="text/css"
href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"
/>В конце файла index.html подключаем библиотеку Jquery:
<script
src="https://code.jquery.com/jquery-3.6.1.min.js"
integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ="
crossorigin="anonymous"
></script>и Slick:
<script
type="text/javascript"
src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"
></script>Разметка будущего слайдера
Наш слайдер имеет класс slider, а все слайды внутри него класс slider__item. Внутри слайдера мы поместим десять картинок:
<div class="wrapper">
<div class="slider">
<div class="slider__item">
<img src="./image/image-1.jpg" alt="" />
</div>
<div class="slider__item">
<img src="./image/image-2.jpg" alt="" />
</div>
<div class="slider__item">
<img src="./image/image-3.jpg" alt="" />
</div>
<div class="slider__item">
<img src="./image/image-4.jpg" alt="" />
</div>
<div class="slider__item">
<img src="./image/image-5.jpg" alt="" />
</div>
<div class="slider__item">
<img src="./image/image-6.jpg" alt="" />
</div>
<div class="slider__item">
<img src="./image/image-7.jpg" alt="" />
</div>
<div class="slider__item">
<img src="./image/image-8.jpg" alt="" />
</div>
<div class="slider__item">
<img src="./image/image-9.jpg" alt="" />
</div>
<div class="slider__item">
<img src="./image/image-10.jpg" alt="" />
</div>
</div>
</div>Тестовые картинки уже есть внутри стартового проекта на Github.
Скрипт для работы слайдера
Плагин написан на языке Jquery, поэтому настройки для слайдера пишем также на Jquery:
$(document).ready(function () {
$(".slider").slick({
slidesToShow: 3,
slidesToScroll: 1,
infinite: true,
centerMode: true,
centerPadding: "50px",
// autoplay: true,
// autoplaySpeed: 1500,
});
});Мы обращаемся к нашему слайдеру по классу и вызываем для него функцию slick. Далее внутри функции мы передаем опции (настройки) слайдера:
- slidesToShow — сколько слайдов показывать одновременно
- slidesToScroll — сколько слайдов перематывать
- infinity — бесконечный скролл слайдов ?
- centerMode — центрируем активный слайд
- centerPadding — отступ, чтобы показать часть слайдов слева и справа
- autplay — автоматически перематывать слайды
- autoplaySpeed — скорость автоматического перематывания слайдов (в миллисекундах)
Стилизация слайдера
Стили можете делать на свое усмотрение. Я сделал все слайды, кроме центрального, полупрозрачными. Также добавил белую обводку для слайдов.
body {
display: flex;
flex-direction: column;
justify-content: center;
background: linear-gradient(45deg, #30cfd0, #330867);
}
.wrapper {
max-width: 1200px;
margin: 0 auto;
}
.slider {
position: relative;
}
.slider .slider__item {
display: block;
opacity: 0.4;
text-align: center;
transition: 0.2s;
margin: 0 15px;
}
.slider .slider__item img {
border: 3px solid #fff;
}
.slider .slider__item .slick-center {
opacity: 1;
}Добавляем кнопки управления
По умолчанию вместо привычных кнопок плагин slick добавляет текст: next и previous. Наша задача убрать этот текст и вместо него добавить символ стрелки: ❯ . Для этого внесем дополнение в наш Jquery-скрипт:
$(".slick-prev").text("❯");
$(".slick-next").text("❯");Далее уже стилизуем сами кнопки:
.slider .slick-arrow {
position: absolute;
cursor: pointer;
font-size: 25px;
color: #330867;
background-color: #fff;
padding: 3px 10px;
bottom: -50px;
}
.slider .slick-prev {
right: 50px;
transform: rotate(180deg);
}
.slider .slick-next {
right: 0px;
}Здесь мы делаем следующее:
- Для общего класса кнопок slick-arrow задаем абсолютное позиционирование (чтобы могли разместить кнопки снизу).
- Кнопку «Назад» с классом slick-prev зеркально поворачиваем (чтобы повернуть стрелку направо)
- Кнопку «Вперед» с классом slick-next прижимаем к правому краю
Добавляем счетчик слайдов
Чтобы выводить номер текущего слайда и общее количество слайдов, создадим счетчик с классом slider__count. В начало скрипта вставьте следующий код:
var currentSlide;
var slidesCount;
var sliderCounter = document.createElement("div");
sliderCounter.classList.add("slider__counter");
var updateSliderCounter = function (slick, currentIndex) {
currentSlide = slick.slickCurrentSlide() + 1;
slidesCount = slick.slideCount;
$(sliderCounter).text(currentSlide + "/" + slidesCount);
};
$(".slider").on("init", function (event, slick) {
$(".slider").append(sliderCounter);
updateSliderCounter(slick);
});
$(".slider").on("afterChange", function (event, slick, currentSlide) {
updateSliderCounter(slick, currentSlide);
});Алгоритм работы скрипта для счетчика:
- currentSlide — хранит номер текущего слайда, slidesCount — общее количество слайдов
- Создаем DOM-элемент счетчика sliderCounter
- Функция updateSliderCounter обновляет номер текущего слайда и общее количество слайдов. А также выводит эти данные в счетчик
- При инициализации слайдера — добавляем внутрь slider наш счетчик sliderCounter
- При изменении слайдера (событие afterChange) вызываем функцию обновления счетчика
В конце стилизуем счетчик, чтобы выводить данные красиво:
.slider .slider__counter {
position: absolute;
color: #fff;
font-size: 20px;
bottom: -45px;
right: 100px;
}





 01.11.2022
01.11.2022  2
2  9 639
9 639