Модальное окно — это всплывающее окно, которое появляется поверх основного окна. Обычно оно используется для отображения дополнительной информации или для того, чтобы попросить пользователя подтвердить действие.
Модальные окна часто используются в веб-приложениях для отображения важных сообщений или диалогов подтверждения. Они могут быть очень полезны для того, чтобы убедиться, что пользователь видит содержимое и взаимодействует с ним, прежде чем двигаться дальше.
Однако модальные окна могут быть навязчивыми и мешающими, поэтому важно использовать их экономно и только в случае крайней необходимости. При правильном использовании они могут стать мощным инструментом для улучшения пользовательского опыта.
Полезные ссылки
Пример работы модального окна: https://toni.codelab.pro/modal/index.html
* Модальное окно вызывается при клике на кнопку Click me.
Стартовый проект: https://github.com/toni-wheel/youtube-base-page
Создаем модальное окно
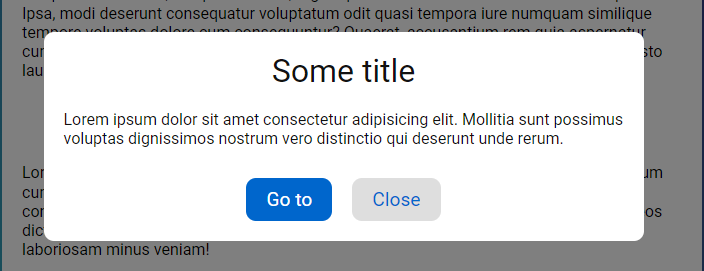
В качестве примера сделал простое модальное окно, которое открывается при клике на кнопку и закрывается также.
В нашем примере модальное окно:
- Имеет заголовок, текстовое содержимое и две кнопки.
- Адаптируется под мобильные устройства.
- Блокирует скролл веб-страницы.
- При переполнении контентом - появляется скролл в самом модальном окне.
Разметка
В начале сделаем разметку для модального окна и кнопки.
Модальное окно можно разместить в самом начале веб-страницы.
<div class="modal" id="modal">
<div class="modal__box">
<div class="modal__title">Some title</div>
<div class="modal__info">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia sunt
possimus voluptas dignissimos nostrum vero distinctio qui deserunt unde
rerum.
</div>
<div class="modal__bottom">
<a href="#" class="btn">Go to</a>
<a href="#" class="btn btn--close" id="btn_close">Close</a>
</div>
</div>
</div>Кнопку для вызова окна разместите в нужном вам месте кода.
<a href="#" class="btn" id="btn">Click me</a>Стили
Стили для модального окна.
.modal {
display: none; /* По умолчанию окно закрыто */
z-index: 10; /* Чтобы сделать окно поверх всех элементов */
background-color: rgba(0, 0, 0, 0.5); /* Полупрозрачный темный фон */
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
align-items: flex-start;
justify-content: center;
overflow-y: scroll; /* При переполнении окна делаем скролл */
padding: 20px;
}
.modal--open {
display: flex; /* Модификатор для открытого окна */
}
.modal__box {
width: 100%;
max-width: 600px;
padding: 20px;
background-color: #fff;
border-radius: 10px;
margin-top: auto;
margin-bottom: auto;
}
.modal__title {
color: #111;
font-size: 32px;
text-align: center;
margin-bottom: 20px;
}
.modal__info {
color: #111;
font-size: 16px;
margin-bottom: 30px;
}
.modal__bottom {
display: flex;
justify-content: center;
align-items: center;
}Стили для кнопок.
.btn {
box-sizing: border-box;
display: block;
width: max-content;
background-color: #0066cc;
padding: 10px 20px;
font-size: 1.2rem;
color: #fff;
border-radius: 10px;
}
.modal__bottom > .btn {
margin-right: 20px;
}
.modal__bottom > .btn:last-child {
margin-right: 0;
}
.modal__bottom > .btn--close {
background-color: #dedede;
color: #0066cc;
}Чтобы заблокировать скролл веб-страницы добавим дополнительный класс lock.
.lock {
overflow-y: hidden;
}Скрипт
Скрипт довольно простой.
// считываем все элементы
const body = document.body;
const btn = document.querySelector("#btn");
const btnClose = document.querySelector("#btn_close");
const modal = document.querySelector("#modal");
// обработчики клика на кнопки
btn.addEventListener("click", btnHandler);
btnClose.addEventListener("click", btnCloseHandler);
// при нажатии на кнопку Click me
function btnHandler(e) {
e.preventDefault();
body.classList.add("lock"); // блокируем скролл веб-страницы
modal.classList.add("modal--open"); // открываем модальное окно
}
// при нажатии на кнопку Close
function btnCloseHandler(e) {
e.preventDefault();
body.classList.remove("lock"); // разблокируем скролл страницы
modal.classList.remove("modal--open"); // закрываем окно
}
// при нажатии на пустое пространство - закрываем окно
window.addEventListener("click", function (e) {
if (e.target == modal) {
body.classList.remove("lock");
modal.classList.remove("modal--open");
}
});


 08.11.2022
08.11.2022  0
0  4 342
4 342 
Комментарии
0