Веб-разработчики сталкиваются с необходимостью предоставления пользователям удобных и отзывчивых элементов управления. Один из таких элементов — выпадающий список выбора (select box). Однако стандартные HTML-элементы select имеют свои ограничения, особенно когда дело доходит до работы с большими наборами данных, множественным выбором или необходимостью поиска по опциям. Здесь на помощь приходит библиотека Virtual Select — высокопроизводительное JavaScript-решение в стиле Material Design, которое существенно расширяет возможности стандартного элемента выбора.
Возможности Virtual Select
Virtual Select — это не просто замена стандартного select, а полноценный инструмент, предоставляющий множество функций для кастомизации и управления выбором опций. Основные возможности библиотеки включают:
- Поддержка одиночного и множественного выбора.
- Виртуальная прокрутка для работы с большими объемами данных.
- Живой поиск по списку опций.
- Динамическое рендеринг данных, что позволяет работать с обновляемыми списками.
- Кастомизация внешнего вида и поведения через многочисленные опции настройки.
Начало работы с Virtual Select
Подключение библиотеки
Для начала работы необходимо загрузить файлы JavaScript и CSS, которые обеспечат функциональность и стиль вашего виртуального select. Скачать плагин Virtual Select можно на официальном сайте.
<link rel="stylesheet" href="dist/virtual-select.min.css" />
<script src="dist/virtual-select.min.js"></script>Создание контейнера для select
Затем, в HTML-коде нужно создать контейнер, в котором будет находиться ваш виртуальный select:
<div id="example-select"></div>Определение опций для выбора
Список опций для выбора может быть определен в виде массива объектов, где каждый объект содержит параметры опции, такие как метка (label), значение (value), описание (description) и дополнительные CSS-классы:
myOptions = [
{ label: 'Option 1', value: '1', alias: 'custom label for search', classNames: 'customClassNames' },
{ label: 'Option 2', value: '2', description: 'custom description for label' },
{ label: 'Option 3', value: '3' },
// ...
{ label: 'Option 100000', value: '100000' },
];Инициализация Virtual Select
После создания контейнера и определения опций, необходимо инициализировать библиотеку:
VirtualSelect.init({
ele: '#example-select',
options: myOptions
});Поддержка множественного выбора
Если ваш сценарий требует множественного выбора, это можно легко реализовать, добавив опцию multiple:
VirtualSelect.init({
ele: '#example-select',
options: myOptions,
multiple: true
});Включение поиска
Поиск значительно упрощает навигацию по большим спискам опций. Он может быть активирован следующим образом:
VirtualSelect.init({
ele: '#example-select',
options: myOptions,
search: true
});Кастомизация интерфейса
Virtual Select предоставляет широкий спектр настроек для изменения внешнего вида и поведения:
VirtualSelect.init({
ele: '#example-select',
options: myOptions,
placeholder: 'Select options here',
disabledOptions: [1, 1000, 10000],
hideClearButton: true
});Управление событиями
Для более гибкого управления элементом select можно добавить обработчики событий, например, для действий при открытии, закрытии или сбросе списка:
document.querySelector('#example-select').addEventListener('change', function() {
console.log(this.value);
});
document.querySelector('#example-select').addEventListener('beforeOpen', function() {
// Действия перед открытием
});
document.querySelector('#example-select').addEventListener('afterClose', function() {
// Действия после закрытия
});Примеры использования в реальных проектах
Рассмотрим несколько примеров использования Virtual Select в реальных приложениях:
- Форма бронирования автомобиля: В случае выбора модели автомобиля из большого списка марок и моделей, Virtual Select позволяет не только сделать выбор удобным, но и обеспечивает поддержку множественного выбора, если нужно выбрать несколько моделей для сравнения. Живой поиск облегчает нахождение нужной марки среди большого списка.
- Интернет-магазин: Для фильтрации товаров по различным категориям или атрибутам (размер, цвет, бренд и т.д.) Virtual Select помогает создать многоуровневые списки выбора с динамическим рендерингом и поиском.
- Панель администратора: При управлении большим количеством данных, таких как пользователи, категории контента или теги, Virtual Select помогает быстро выбирать и фильтровать данные, избегая задержек при рендеринге.
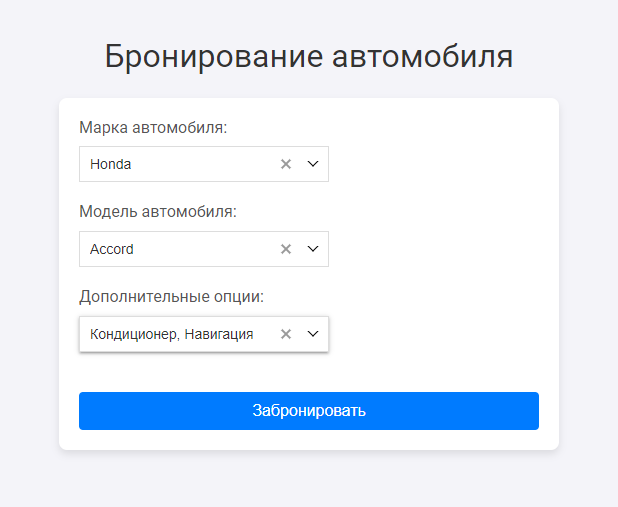
Практика: создаем форму бронирования авто
Чтобы закрепить навыки по работе с плагином Virtual Select создадим простую форму бронирования авто. Основные особенности проекта включают:
- Выбор марки и модели автомобиля: Пользователи могут выбрать марку автомобиля из выпадающего списка. После выбора марки, список доступных моделей обновляется автоматически в зависимости от выбранной марки, что упрощает выбор и делает его более удобным.
- Дополнительные опции: В форме также предусмотрен выбор дополнительных опций, таких как кондиционер, навигация и другие. Пользователи могут выбрать несколько опций одновременно.
- Обработка и вывод данных: При отправке формы собранные данные о выбранной марке, модели и дополнительных опциях выводятся в консоль, что позволяет пользователям просмотреть сделанный выбор.
Посмотреть демо и скачать проект можно в разделе "Исходники".
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./styles/virtual-select.min.css" />
<link rel="stylesheet" href="./styles/main.css" />
<title>Virtual Select</title>
</head>
<body>
<h1>Бронирование автомобиля</h1>
<form id="booking-form">
<div class="form-group">
<label for="car-make">Марка автомобиля:</label>
<div id="car-make"></div>
</div>
<div class="form-group">
<label for="car-model">Модель автомобиля:</label>
<div id="car-model"></div>
</div>
<div class="form-group">
<label for="additional-options">Дополнительные опции:</label>
<div id="additional-options"></div>
</div>
<button type="submit">Забронировать</button>
</form>
<script src="./scripts/virtual-select.min.js"></script>
<script src="./scripts/main.js"></script>
</body>
</html>CSS
/* Общие стили для страницы */
body {
background-color: #f4f4f9;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
/* Стили заголовка */
h1 {
color: #333;
text-align: center;
margin-bottom: 20px;
}
/* Стили формы */
#booking-form {
background-color: #fff;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
padding: 20px;
max-width: 500px;
width: 100%;
}
.form-group {
margin-bottom: 20px;
}
.form-group label {
display: block;
font-size: 16px;
margin-bottom: 8px;
color: #555;
}
/* Стили кнопки */
button {
background-color: #007bff;
color: #fff;
border: none;
border-radius: 4px;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
width: 100%;
transition: background-color 0.3s;
margin-top: 20px;
}
button:hover {
background-color: #0056b3;
}JavaScript
// Получаем элементы формы из DOM
const carMake = document.querySelector("#car-make");
const carModel = document.querySelector("#car-model");
const additionalOptions = document.querySelector("#additional-options");
const bookingForm = document.querySelector("#booking-form");
// Список доступных марок автомобилей
const listMakes = [
{ label: "Toyota", value: "toyota" },
{ label: "Honda", value: "honda" },
{ label: "Ford", value: "ford" },
{ label: "BMW", value: "bmw" },
{ label: "Mercedes", value: "mercedes" },
];
// Список моделей автомобилей, зависящий от выбранной марки
const listModels = {
toyota: [
{ label: "Camry", value: "camry" },
{ label: "Corolla", value: "corolla" },
{ label: "RAV4", value: "rav4" },
],
honda: [
{ label: "Civic", value: "civic" },
{ label: "Accord", value: "accord" },
{ label: "CR-V", value: "crv" },
],
ford: [
{ label: "Fiesta", value: "fiesta" },
{ label: "Focus", value: "focus" },
{ label: "Mustang", value: "mustang" },
],
bmw: [
{ label: "3 Series", value: "3series" },
{ label: "X5", value: "x5" },
{ label: "Z4", value: "z4" },
],
mercedes: [
{ label: "C-Class", value: "cclass" },
{ label: "E-Class", value: "eclass" },
{ label: "GLE", value: "gle" },
],
};
// Инициализация Virtual Select для выбора марки автомобиля
VirtualSelect.init({
ele: "#car-make",
options: listMakes,
placeholder: "Выберите марку автомобиля",
});
// Инициализация Virtual Select для выбора модели автомобиля (пока что пустой)
VirtualSelect.init({
ele: "#car-model",
options: [],
placeholder: "Выберите модель автомобиля",
});
// Обработка изменения выбора марки автомобиля
carMake.addEventListener("change", function () {
const modelOptions = listModels[this.value] || []; // Получаем список моделей для выбранной марки
// Обновляем доступные модели в зависимости от выбранной марки
if (modelOptions.length) {
carModel.setOptions(modelOptions);
} else {
carModel.reset();
carModel.setOptions([]);
}
});
// Инициализация Virtual Select для выбора дополнительных опций
const listOptions = [
{ label: "Кондиционер", value: "ac" },
{ label: "Навигация", value: "gps" },
{ label: "Автоматическая коробка передач", value: "auto" },
{ label: "Детское кресло", value: "child_seat" },
{ label: "Багажник для лыж", value: "ski_rack" },
];
VirtualSelect.init({
ele: "#additional-options",
options: listOptions,
multiple: true,
placeholder: "Выберите дополнительные опции",
});
// Обработка отправки формы бронирования
bookingForm.addEventListener("submit", function (e) {
e.preventDefault();
// Получаем выбранные значения из каждого поля
const selectedMake = carMake.getSelectedOptions();
const selectedModel = carModel.getSelectedOptions();
const selectedOptions = additionalOptions.getSelectedOptions();
// Форматируем выбранные значения для вывода
const makeLabel = selectedMake.label || "Не выбрана марка";
const modelLabel = selectedModel.label || "Не выбрана модель";
const optionsLabels = selectedOptions.length
? selectedOptions.map((option) => option.label).join(", ")
: "Нет дополнительных опций";
// Выводим информацию в консоль
console.log(`Марка автомобиля: ${makeLabel}`);
console.log(`Модель автомобиля: ${modelLabel}`);
console.log(`Дополнительные опции: ${optionsLabels}`);
});



 27.08.2024
27.08.2024  0
0  972
972 
Комментарии
0