MODX - это система управления контентом (CMS), которая использует систему шаблонов для создания страниц. Система создания шаблонов в MODX основана на чанках, которые представляют собой повторно используемые фрагменты кода или контента, которые могут быть вставлены в шаблоны или другие блоки.
В этой статье мы покажем вам, как создавать пользовательские чанки в MODX.
Что такое чанки
Чанки - это повторно используемые фрагменты кода или содержимого, которые могут быть вставлены на веб-страницу или шаблон. Они похожи на шаблоны, но меньше по размеру и больше ориентированы на конкретные фрагменты контента и функциональность.
Вот несколько примеров распространенных чанков в MODX:
- Чанк шапки сайта: Содержит код шапки сайта, такой как HTML doctype, мета-теги, файлы CSS и JavaScript, а также навигацию по сайту. Пример: [[!Header]]
- Чанк футера сайта: Содержит код футера, такую как информация об авторских правах, ссылки на социальные сети и любые файлы JavaScript, которые необходимо загрузить в конце страницы. Пример: [[!Footer]]
- Чанк навигации: Используется для создания навигационных меню, которые могут быть вставлены в шаблоны или другие фрагменты. Пример: [[!Navigation]]
- Чанк содержимого страницы: Используется для отображения основного содержимого страницы. Его можно использовать для вставки текста, изображений, видео или любого другого контента, который необходимо отобразить на странице. Пример: [[!Content]]
- Чанк боковой панели: Используется для отображения дополнительного контента, такого как виджеты, объявления или связанные ссылки. Его можно вставить в шаблоны или другие фрагменты, чтобы создать область боковой панели. Пример: [[!Sidebar]]
- Чанк формы поиска: Используется для создания формы поиска, которая позволяет пользователям выполнять поиск по сайту. Пример: [[!SearchForm]]
Это всего лишь несколько примеров из множества блоков, которые могут быть использованы в MODX. Чанки могут быть созданы и настроены в соответствии с потребностями любого сайта, что делает MODX гибкой и мощной CMS.
Создание пользовательских чанков
Чтобы создать пользовательский чанк в MODX, выполните следующие действия:
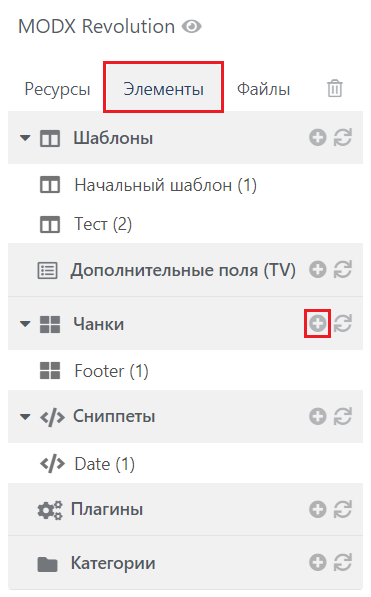
- Войдите в MODX manager и перейдите в меню "Элементы".
- Нажмите кнопку "Создать чанк".
- Введите имя и описание для чанка.
- Добавьте HTML, текст или код для фрагмента в поле "Код чанка".
- Настройте любые дополнительные параметры для блока.
- Сохраните этот чанк.
Вот пример простого пользовательского чанка , который отображает шапку сайта:
<header>
<h1>[[+title]]</h1>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/contact">Contact</a></li>
</ul>
</nav>
</header>Чтобы включить этот фрагмент в шаблон или ресурс, используйте следующий вызов фрагмента:
[[$customChunk]]Передача параметров в чанк
Чанки также могут принимать параметры, позволяя настраивать содержимое чанка во время выполнения. Чтобы передать параметр в чанк, включите его в вызов блока, используя следующий синтаксис:
[[$customChunk?param1=value1¶m2=value2]]В коде чанка вы можете получить доступ к значениям параметров, используя следующий синтаксис:
$param1 = $modx->getOption('param1', $scriptProperties, 'default_value');
$param2 = $modx->getOption('param2', $scriptProperties, 'default_value');Вот пример передачи параметра чанку в MODX:
Допустим, у нас есть раздел под названием "Рекомендуемые продукты", который отображает список рекомендуемых продуктов на сайте. Мы хотим иметь возможность контролировать, сколько продуктов отображается в списке, передавая параметр в чанк.
<ul>
[[!pdoResources?
&parents=`2`
&tpl=`FeaturedProductsListItem`
&limit=`[[+limit]]`
]]
</ul>В этом коде мы используем фрагмент pdoResources для извлечения списка ресурсов (в данном случае продуктов), у которых есть родительский элемент с идентификатором 2. Мы используем параметр tpl, чтобы указать, что каждый элемент в списке должен использовать шаблон FeaturedProductsListItem. И, наконец, мы используем параметр limit для управления количеством элементов, отображаемых в списке.
Чтобы передать значение для параметра limit, мы можем вызвать блок "Рекомендуемые продукты" и указать значение параметра limit следующим образом:
[[!FeaturedProducts? &limit=`3`]]В этом коде мы вызываем чанк FeaturedProducts и передаем значение 3 для параметра limit. При этом отобразится список из 3 рекомендуемых продуктов на нашем сайте.
Обратите внимание, что имени параметра предшествует амперсанд (&) и заключен в обратные метки, а значение параметра также заключено в обратные кавычки.
Заключение
Пользовательские чанки - отличный способ добавить повторно используемый контент и код на ваш сайт MODX. Изучив эту статью, вы можете создать свои собственные пользовательские фрагменты и начать использовать их в шаблонах и ресурсах. Благодаря возможности передавать параметры можно сделать свои чанки еще более универсальными и полезными.



 13.03.2023
13.03.2023  0
0  2 384
2 384 
Комментарии
0