В этой статье вы узнаете основы препроцессора SASS/SCSS, что это такое и как использовать его возможности для быстрого написания стилей. Предполагается, что вы уже знакомы с основами HTML, CSS. Браузеры пока не поддерживают SASS/SCSS напрямую, поэтому здесь мы будем пользоваться плагином Live Sass Compiler для компиляции в CSS. Этот плагин является расширением редактора кода VS Code.
Что такое Sass?
SASS - это расширение стандартного языка стилей CSS, в котором есть много полезных возможностей. Создан он для того, чтобы упростить написание стилей (например, с ними удобно верстать сайты). SASS помогает придерживаться философии DRY (Don't repeat yourself - не повторяй себя) при написании CSS.
Sass предоставляет компилятор, который позволяет нам писать таблицы стилей с использованием двух разных синтаксисов: с отступом и кавычками (SCSS). Давайте посмотрим на каждый сейчас.
Компиляция Sass
Важно понимать, что браузеры не понимают Sass-код напрямую. Как и в целом препроцессоры. Sass компилируется в чистый CSS-код. Как все Sass-стили сводят в один общий index.sass, который потом компилируется index.css. За счет этого повышается скорость загрузки страницы, ведь браузеру намного легче подключить стили одним файлом, чем считывать их по отдельности.
Возможности препроцессора Sass:
- Переменные: Sass позволяет объявлять переменные для повторного использования во всех ваших таблицах стилей, что позволяет легко обновлять цвета или семейство шрифтов в одном месте.
- Вложенность: Sass позволяет вкладывать селекторы друг в друга, упрощая написание и чтение CSS, который имеет сложную иерархию.
- Миксины: Миксины позволяют определить набор стилей, которые можно повторно использовать в таблице стилей. Вы даже можете передавать аргументы в mixins, чтобы сделать их более динамичными.
- Функции: Sass позволяет вам определять пользовательские функции, которые могут выполнять сложные вычисления, манипулировать строками или даже генерировать случайные числа.
- Управляющие директивы: Sass включает в себя управляющие директивы, такие как @if, @for и @each, которые позволяют писать условную и итеративную логику в ваших таблицах стилей.
- Импорт: Sass позволяет разделить таблицы стилей на более мелкие, более управляемые файлы и импортировать их в основную таблицу стилей.
- Расширение: Sass позволяет использовать директиву @extend для наследования стилей от одного селектора к другому, что упрощает создание вариаций существующих стилей.
- Операторы: Sass включает в себя ряд математических и логических операторов, которые позволяют выполнять вычисления и сравнения в таблицах стилей.
- Цветовые функции: Sass включает в себя ряд функций управления цветом, которые позволяют настраивать цвета, смешивать их вместе и конвертировать между цветовыми форматами.
- Модульная архитектура: Sass разработан для поощрения модульного и многоразового использования кода, что упрощает обслуживание и обновление больших таблиц стилей.
Есть несколько способов, чтобы скомпилировать Sass:
- Плагин Live Sass Compiler в VS Code (рассмотрим этот способ)
- Пакет NPN Node-sass (используется в среде Node.JS)
- Сервис Koala
Синтаксис с отступом
Это старый синтаксис с отступом, в котором отсутствуют фигурные скобки и точки с запятой. Он имеет расширение файла .sass.
div
h1
font-size: 22px
color: #111
margin-bottom: 15px
h2
font-size: 18px
color: #222
margin-bottom: 10px
p
font-size: 16px
color: #111
line-height: 1.5Синтаксис SCSS
Это более новый и популярный синтаксис. По сути, это подмножество синтаксиса CSS3. Это означает, что вы можете написать обычный CSS с некоторыми дополнительными функциями. Из-за его расширенных функций его часто называют Sassy CSS. Он имеет расширение файла .scss.
div {
h1 {
font-size: 22px;
color: #111;
margin-bottom: 15px;
}
h2 {
font-size: 18px;
color: #222;
margin-bottom: 10px;
}
p {
font-size: 16px;
color: #111;
line-height: 1.5;
}
}В этой статье используется синтаксис SCSS, поскольку он более популярен.
Особенности Sass
Вот некоторые особенности, которые делают Sass настоящим CSS со сверхспособностями
Переменные
Вы можете объявлять переменные в Sass. Это одна из сильных сторон Sass, поскольку мы можем определять переменные для различных свойств и использовать их в любом файле.
Преимущество здесь в том, что если это значение изменится, вам просто нужно обновить одну строку кода. Это делается путем присвоения имени переменной символа доллара, $ а затем ссылки на нее в другом месте вашего кода.
$dark-color: #111;
.btn {
color: $dark-color;
}
.box {
color: $dark-color;
}Вложение
В большинстве случаев при написании CSS классы часто дублируются. Мы можем избежать этого дублирования, вложив стили внутри родительского элемента.
В CSS
.content {
width: 800px;
}
.content p {
font-size: 16px;
line-height: 1.5;
}
.content a {
text-decoration: none;
color: #0000ff;
}
.content a:hover {
color: #4242ff;
}
.content__box {
width: 200px;
height: 200px;
background-color: #eee;
}С помощью Sass приведенный выше код можно записать так:
.content {
& p {
font-size: 16px;
line-height: 1.5;
}
& a {
text-decoration: none;
color: #0000ff;
&:hover {
color: #4242ff;
}
}
&__box {
width: 200px;
height: 200px;
background-color: #eee;
}
}В приведенном выше коде Sass вы можете заметить символ амперсанда. Это называется родительским селектором.
Родительский селектор &— это специальный селектор, изобретенный Sass, который используется во вложенных селекторах для ссылки на внешний селектор.
Итак, в случае кода выше, родительский селектор & будет ссылаться на родителя .content. Заметьте, что мы можем вкладывать больше одного элемента. Например, у нас есть ссылка a и для того, чтобы прописать состояние при наведении (hover) мы можем внутри этого элемента сослаться на родитель и добавить ему :hover.
Импорты
Это одна из многих замечательных функций Sass, которая дает вам преимущество.
Таблицы стилей со временем разрастаются, их становится сложно поддерживать. Из-за этого имеет смысл разбить ваши таблицы стилей на более мелкие части, которые помогают структурировать код.
Чтобы объявить такой фрагмент, мы начнем имя файла с подчеркивания _и добавим его в другой файл Sass с помощью директивы @import.
Например, если у нас есть _reset.scss, _header.scss и _footer.scss, мы можем импортировать их в основной файл SCSS main.scss.
@import "reset";
@import "header";
@import "footer";Заметьте, что символы подчеркивания и .scss не добавляются. Это потому, что Sass автоматически предполагает, что вы имеете в виду файл .sass или .scss.
Миксины
Еще одна серьезная проблема с CSS заключается в том, что вы часто будете использовать одну и ту же группу стилей. Миксины позволяют инкапсулировать группу стилей и применять эти стили в любом месте вашего кода с помощью ключевого слова @include. Примером использования примесей является использование Flexbox.
@mixin flex-wrapper {
display: flex;
justify-content: space-between;
}
.header {
@include flex-wrapper;
}
.cards {
@include flex-wrapper;
}Расширения
В SCSS директива @extend позволяет наследовать стили от одного селектора к другому, создавая связь между двумя селекторами. Это похоже на концепцию наследования в объектно-ориентированном программировании, и это может быть очень полезно для того, чтобы избежать повторений в ваших таблицах стилей.
Вот пример того, как вы могли бы использовать директиву @extend в SCSS:
.button {
display: inline-block;
padding: 10px 20px;
font-size: 16px;
border: 1px solid #ccc;
border-radius: 5px;
text-decoration: none;
color: #333;
}
.primary {
@extend .button;
background-color: #336699;
color: #fff;
}
.danger {
@extend .button;
background-color: #cc3333;
color: #fff;
}В этом примере мы определяем селектор .button, который содержит набор общих стилей для всех кнопок на странице. Затем мы используем директиву @extend, чтобы наследовать эти стили в двух других селекторах, .primary и .danger, которые представляют два разных стиля кнопок.
Функции и операторы
Sass предоставляет набор инструментов, помогающих писать полноценные программы. Для этого он имеет встроенные функции, которые позволяют нам выполнять вычисления и операции, возвращающие определенное значение. Они варьируются от расчета цвета до математических операций, таких как получение случайных чисел и вычисление размеров, и даже условных выражений.
Также есть поддержка математических операторов, таких как +, -, \, *, /и %, которые мы можем использовать с функцией calc.
@use "sass:math";
@function pxToRem($pxValue) {
@return math.div($pxValue, 16px) * 1rem;
}
div {
width: pxToRem(480px); // получим 30rem
}Управляющая директива @if
В SCSS директива @if позволяет условно применять стили на основе логического выражения. Это похоже на оператор if в программировании, и это может быть очень полезно для написания более динамичных и гибких стилей.
Вот пример того, как вы могли бы использовать директиву @if в SCSS:
$button-style: 'primary';
.button {
@if $button-style == 'primary' {
background-color: blue;
color: white;
} @else if $button-style == 'secondary' {
background-color: gray;
color: black;
} @else {
background-color: white;
color: black;
}
}В этом примере мы определяем переменную с именем $button-style и устанавливаем ей значение 'primary'. Затем мы используем директиву @if, чтобы проверить значение этой переменной и применить различные стили на основе ее значения.
Если $button-style равен 'primary', элемент .button будет иметь синий цвет фона и белый цвет текста. Если оно равно "secondary", цвет фона будет серым, а цвет текста - черным. В противном случае, цвет фона будет белым, а цвет текста - черным.
Директива @else if позволяет вам связать несколько условий вместе, а директива @else предоставляет параметр по умолчанию, если ни одно из условий не является истинным.
Управляющая директива @for
В SCSS директива @for позволяет перебирать диапазон значений и динамически генерировать стили CSS. Это похоже на цикл for в программировании, и он может быть очень полезен для генерации повторяющихся стилей или создания сложных макетов.
Вот пример того, как вы могли бы использовать директиву @for в SCSS:
@for $i from 1 through 3 {
.box-#{$i} {
width: 100px * $i;
height: 100px * $i;
}
}В этом примере мы используем директиву @for для создания трех элементов .box с увеличивающимися ширинами и высотами. Переменная $i устанавливается в диапазоне от 1 до 3 с помощью ключевого слова through, и мы используем интерполяцию строк (#{}), чтобы сгенерировать уникальное имя класса для каждого элемента (box-1, box-2, box-3).
Внутри цикла мы устанавливаем свойства width и height каждого элемента .box на основе текущего значения $i. Оператор * позволяет нам умножить значение $i на фиксированное значение (в данном случае 100 пикселей), поэтому первый элемент .box будет иметь ширину и высоту 100 пикселей, второй будет иметь ширину и высоту 200 пикселей, а третий будет иметь ширину и высоту 300 пикселей.
Управляющая директива @each
В SCSS директива @each позволяет вам выполнять итерации по списку значений и динамически генерировать стили CSS. Это похоже на цикл for each в программировании, и это может быть очень полезно для генерации повторяющихся стилей или создания сложных макетов.
Вот пример того, как вы могли бы использовать директиву @each в SCSS:
$colors: (
primary: #336699,
secondary: #993366,
tertiary: #669933
);
@each $name, $color in $colors {
.bg-#{$name} {
background-color: $color;
}
}В этом примере мы определяем карту с именем $colors, которая содержит набор пар ключ-значение. Каждый ключ представляет название цвета (primary, secondary, tertiary), а каждое значение представляет цветовой код (#336699, #993366, #669933).
Затем мы используем директиву @each для перебора каждой пары ключ-значение в карте $colors. Внутри цикла мы используем интерполяцию строк, чтобы сгенерировать уникальное имя класса для каждого цвета (bg-primary, bg-secondary, bg-tertiary), и мы устанавливаем свойству background-color каждого элемента соответствующий цветовой код.
Настройка Sass для локальной разработки
Nеперь, когда мы узнали о «теоретических» аспектах Sass, давайте перейдем к коду, чтобы лучше понять, как он работает. В этом разделе вы узнаете, как настроить локальную среду разработки.
Как я говорил в начале статьи: мы будем использовать редактор кода VS Code и расширение Live Sass Compiler.
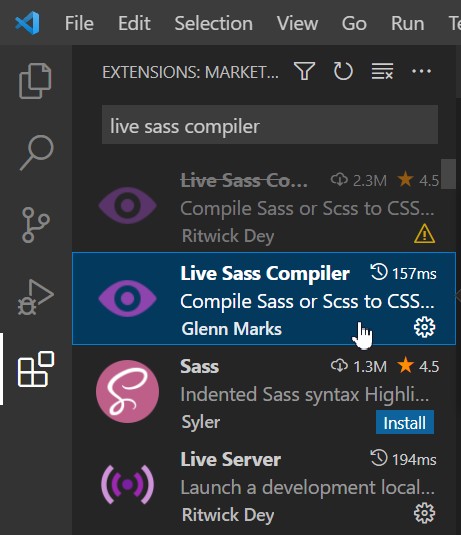
Устанавливаем расширение Live Sass Compiler
В VS Code в левой панели переходим в раздел Extensions (Расширения) и находим плагин Live Sass Compiler. Устанавливаем его.
Попробуем написать SCSS-код и скомпилировать его
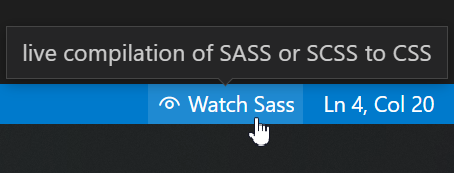
Теперь создайте файл test.scss и напишите туда любой код с синтаксисом SCSS. После чего нажмите кнопку Watch Sass в нижней панели.
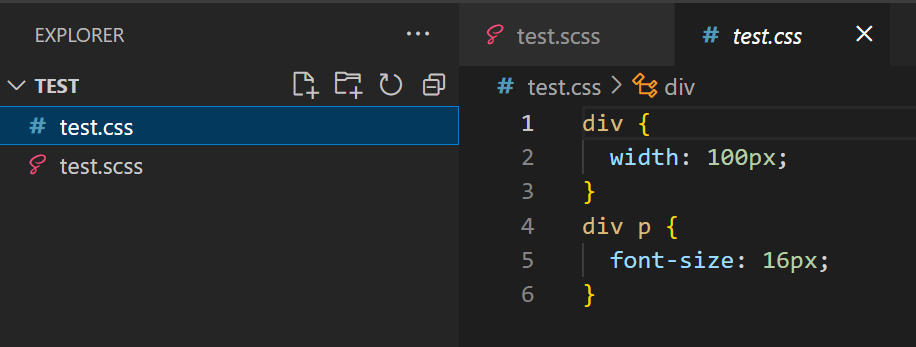
Рядом с файлом test.scss должен скомпилироваться CSS файл.
Настройки для плагина
Чтобы файл CSS компилировался в другом месте заходим CTRL + SHIFT +P -> Open Setting (JSON).
Вставляем настройки в settings.json:
"liveSassCompile.settings.generateMap": false,
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../css/"
}
],
"liveSassCompile.settings.autoprefix": ["> 1%", "last 10 versions"],
"liveSassCompile.settings.showOutputWindow": true,
"liveServer.settings.AdvanceCustomBrowserCmdLine": ""Здесь в параметре savePath мы указываем "~/../css/". Это значит, что файл .css скомпилируется в другой папке css (а не вместе с файлом .sass).
Давайте рассмотрим все параметры:
- "liveSassCompile.settings.generateMap": false: Этот параметр указывает расширению компилятора Live Sass не генерировать исходные карты для скомпилированного CSS. Исходные карты используются для отладки и могут быть полезны во время разработки, но они добавляют дополнительные накладные расходы к скомпилированному CSS-файлу.
- "liveSassCompile.settings.formats": [...]: Этот параметр настраивает формат вывода для скомпилированного CSS. В этом случае формат установлен на "expanded", это означает, что CSS будет отформатирован с одним свойством на строку и большим количеством пробелов, чтобы его было легко читать. Для выходного файла задано расширение ".css", и файл будет сохранен в каталоге "~/../css/".
- "liveSassCompile.settings.autoprefix": [...]: Этот параметр настраивает расширение компилятора Live Sass для автоматического добавления префиксов поставщика к определенным свойствам CSS. В этом случае префикс применяется к браузерам с глобальной долей использования более 1% и к последним 10 версиям всех браузеров. Это помогает обеспечить кроссбраузерную совместимость вашего CSS.
- "liveSassCompile.settings.showOutputWindow": true: Этот параметр указывает расширению компилятора Live Sass отображать окно вывода в правом нижнем углу окна VS Code. В окне вывода отображается статус процесса компиляции и любые ошибки или предупреждения, которые могут возникнуть.
- "liveServer.настройки.AdvanceCustomBrowserCmdLine": "": Этот параметр настраивает расширение Live Server на использование пользовательской командной строки для запуска браузера во время разработки в реальном времени. В этом случае для командной строки задано значение пустой строки, что означает, что будет использоваться системный браузер по умолчанию. При необходимости этот параметр можно использовать для указания другого браузера или пользовательских параметров командной строки.
Заключение
Sass - это мощный CSS-препроцессор, который расширяет возможности CSS и делает написание и поддержание таблиц стилей проще и эффективнее. Sass предоставляет множество полезных функций, таких как переменные, миксины, функции и управляющие директивы, которые позволяют разработчикам писать более модульный и повторно используемый код, сокращать дублирование и улучшать организацию и удобство поддержки таблиц стилей.



 16.08.2022
16.08.2022  0
0  15 590
15 590 


Комментарии
0