TypeScript - это мощный инструмент для разработки веб-приложений, который предоставляет статическую типизацию поверх JavaScript. В этой серии статей мы будем создавать приложение для управления списком покупок, используя TypeScript. Это поможет нам закрепить знания о типах данных, интерфейсах, функциях, классах, Generic и модулях, полученные в ходе курса.
Установка проекта
Настройка проекта
Первым шагом является создание нового проекта TypeScript. Для этого нам понадобится установленный Node.js и пакетный менеджер npm.
Откройте терминал и выполните следующую команду, чтобы создать новый проект:
mkdir shopping-list-app
cd shopping-list-app
npm init -yЗатем установите TypeScript локально в проект:
npm install typescript --save-devПосле установки TypeScript настройте файл конфигурации tsconfig.json. Создайте файл tsconfig.json в корневой папке проекта и добавьте следующий код:
{
"compilerOptions": {
"target": "es6",
"module": "es6",
"lib": ["dom", "es6"],
"strict": true,
"outDir": "dist"
},
"include": ["src/**/*.ts"],
"exclude": ["node_modules"]
}Внутри src создайте файл index.ts, который будет точкой входа в наше приложение.
// src/index.ts
console.log("Hello, TypeScript!");Теперь, если вы запустите index.ts с помощью TypeScript, вы должны увидеть вывод Hello, TypeScript!. Для этого выполните следующую команду в терминале:
npx tsc
node src/index.jsСтруктура проекта
Вот базовая структура проекта для приложения списка покупок:
shopping-list-app/
├── dist/ # Скомпилированные файлы
│ ├── main.js # Точка входа в приложение
│ ├── shoppingList.js # Класс для управления списком покупок
│ └── interfaces.js # Определение интерфейсов
├── src/ # Исходные файлы
│ ├── main.ts
│ ├── shoppingList.ts
│ └── interfaces.ts
├── index.html # HTML файл для отображения пользовательского интерфейса
├── main.css # CSS стили для пользовательского интерфейса
├── package.json # Файл конфигурации npm
└── tsconfig.json # Файл конфигурации TypeScriptВ файле index.html мы подключаем стили main.css и скомпилированный скрипт main.js:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./src/main.css" />
<title>Список покупок</title>
</head>
<body>
<script type="module" src="./src/main.js"></script>
</body>
</html>Типы данных
В этой части нашего курса мы начнем создавать интерфейсы для нашего приложения списка покупок.
Создание интерфейсов
Давайте создадим интерфейсы для типов данных Product и ShoppingListItem, чтобы улучшить читаемость кода и обеспечить типизацию.
// src/interfaces.ts
// Интерфейс для продукта
export interface Product {
id: number;
name: string;
price: number;
}
// Интерфейс для элемента списка покупок
export interface ShoppingListItem {
id: number;
product: Product;
quantity: number;
}Импорт и использование интерфейсов
Теперь, когда мы определили наши интерфейсы, мы можем импортировать их в наш файл index.ts и начать использовать их в нашем приложении.
// src/index.ts
// Импорт интерфейсов
import { Product, ShoppingListItem } from './interfaces.js';
// Пример использования
const product: Product = {
id: 1,
name: 'Apples',
price: 2.99
};
// Пример использования интерфейса
const item: ShoppingListItem = {
id: 1,
product: product,
quantity: 3
};
console.log(item);Классы и функции
Создание класса ShoppingList
После определения структуры проекта и создания интерфейсов для управления данными, давайте перейдем к созданию класса ShoppingList, который будет отвечать за управление списком покупок.
// src/shoppingList.ts
import { Product, ShoppingListItem } from './interfaces.js';
export class ShoppingList {
private items: ShoppingListItem[];
constructor() {
this.items = [];
}
// Метод для добавления нового элемента в список покупок
addItem(product: Product, quantity: number): void {
const newItem: ShoppingListItem = {
id: this.items.length + 1,
product: product,
quantity: quantity
};
this.items.push(newItem);
}
// Метод для удаления элемента из списка покупок по его идентификатору
removeItem(id: number): void {
this.items = this.items.filter(item => item.id !== id);
}
// Метод для обновления количества товара в списке покупок
updateQuantity(id: number, newQuantity: number): void {
const index = this.items.findIndex(item => item.id === id);
if (index !== -1) {
this.items[index].quantity = newQuantity;
}
}
// Метод для получения всех элементов списка покупок
getAllItems(): ShoppingListItem[] {
return this.items;
}
}Импорт и использование класса ShoppingList
Теперь, когда у нас есть класс ShoppingList, давайте импортируем его в наш файл index.ts и начнем использовать его для управления списком покупок в нашем приложении.
// src/index.ts
import { Product, ShoppingList } from './interfaces.js';
import { ShoppingList } from './shoppingList.js';
// Создаем экземпляр класса ShoppingList
const shoppingList = new ShoppingList();
// Пример использования методов класса ShoppingList
const apple: Product = {
id: 1,
name: 'Apples',
price: 2.99
};
const banana: Product = {
id: 2,
name: 'Bananas',
price: 1.99
};
// Добавляем продукты в список покупок
shoppingList.addItem(apple, 3);
shoppingList.addItem(banana, 2);
// Выводим текущий список покупок
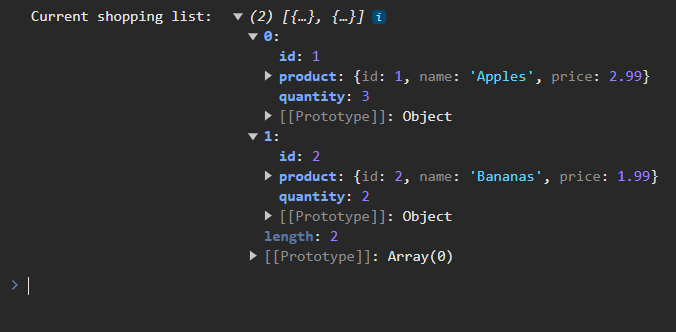
console.log('Current shopping list:', shoppingList.getAllItems());
// Обновляем количество товара
shoppingList.updateQuantity(1, 5);
// Удаляем элемент из списка покупок
shoppingList.removeItem(2);
// Выводим обновленный список покупок
console.log('Updated shopping list:', shoppingList.getAllItems());В этом примере мы создаем экземпляр класса ShoppingList и используем его методы для добавления, обновления и удаления элементов из списка покупок. Это демонстрирует использование класса ShoppingList для управления данными в нашем приложении "Список покупок" с помощью TypeScript.



 21.05.2024
21.05.2024  0
0  967
967 
Комментарии
0