Свойство CSS position определяет положение HTML-элемента внутри области просмотра браузера. По умолчанию все элементы HTML будут следовать порядку по умолчанию. Мы можем использовать свойство CSS position для управления положением HTML-элементов внутри области просмотра.
В этой статье:
- В этой статье мы рассмотрим свойство position в CSS, используемое для позиционирования элементов HTML в области просмотра браузера.
- Мы увидим различные значения, которые может принимать CSS-свойство position на примерах.
- Рассмотрим свойство z-index , используемое для упорядочения перекрывающихся элементов HTML.
Введение
Все элементы HTML занимают определенную позицию в области просмотра браузера. Область просмотра — это область окна браузера, содержащая веб-контент.
По умолчанию браузер отображает элементы HTML один за другим в области просмотра. Порядок может быть горизонтальным или вертикальным, в зависимости от типа элемента. Например, все элементы div отображаются вертикально, а все элементы span отображаются горизонтально.
КАРТИНКА
Свойство CSS position определяет положение HTML-элемента внутри области просмотра. Свойство position используется со свойствами left, right, top, bottom и z-index для позиционирования элементов в окне просмотра.
Значения свойства позиции CSS
Свойство CSS position принимает пять значений, используемых для определения положения HTML-элемента.
- static
- relative
- absolute
- fixed
- sticky
Static
Все элементы HTML по умолчанию расположены статично. При статическом позиционировании элементы располагаются вместе с естественным потоком документа. Свойства left , right , top , bottom и z-index не влияют на элементы, позиционированные как статические.
Синтаксис:
div {
position: static;
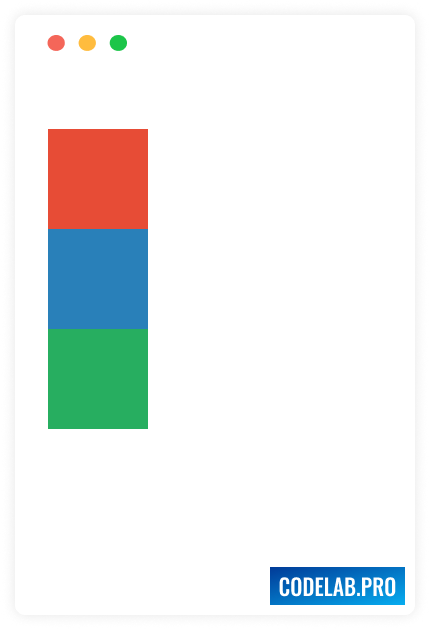
}Давайте создадим три бокса красного, синего и зеленого цветов.
HTML:
<!DOCTYPE html>
<html>
<body>
<div class="box box--red"></div>
<div class="box box--blue"></div>
<div class="box box--green"></div>
</body>
</html>CSS:
:root {
--red-color: #e74c36;
--blue-color: #2980b9;
--green-color: #27ae60;
}
.box {
width: 75px;
height: 75px;
}
.box--red {
background-color: var(--red-color);
}
.box--blue {
background-color: var(--blue-color);
left: 75px;
}
.box--green {
background-color: var(--green-color);
}Relative
При относительном позиционировании элементы располагаются вместе с естественным потоком документа. Но в отличие от статических элементов положение относительных элементов можно изменить с помощью свойств left , right , top , bottom и z-index.
Синтаксис:
div {
position: static;
}Теперь для синего бокса div., который мы видели выше, устанавливаем для свойства position значение relative , а для свойства left — значение 75px
.box--blue {
position: relative;
background-color: var(--blue-color);
left: 75px;
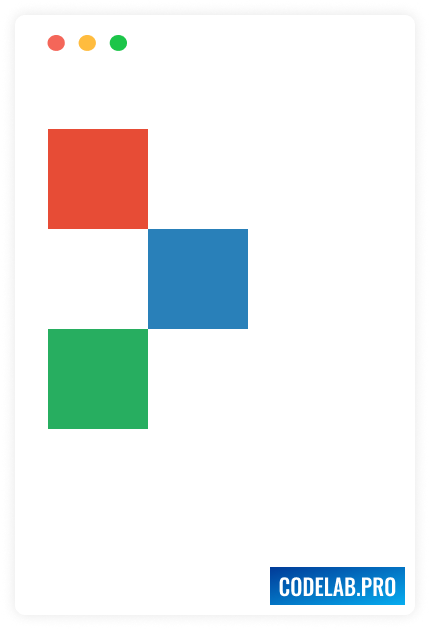
}Мы видим, что элемент .box--blue сдвинут на 150 пикселей слева. Несмотря на то, что он перемещен слева, между красным и зеленым div есть пробел. Это связано с тем, что относительное позиционирование не удаляет элемент из его положения по умолчанию. Вместо этого элемент перемещается в заданную позицию, а его место остается незанятым.
Absolute
Элементы позиционируются относительно своих родительских элементов с абсолютным позиционированием. Абсолютные элементы позиционируются относительно ближайшего предка с любым свойством position, кроме static. Если ближайший предок имеет статическую позицию, элемент позиционируется относительно следующего родительского элемента без свойства статической позиции.
Давайте установим position: относительно синего бокса и зададим значение left равным 75px.
.box--blue {
position: absolute;
background-color: var(--blue-color);
left: 75px;
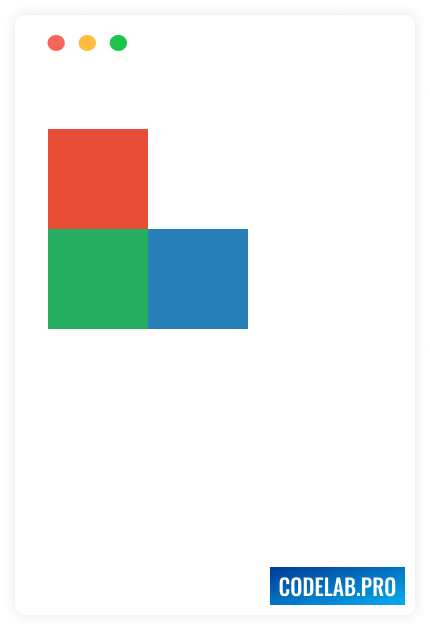
}Мы видим, что синий бокс сдвинут на 75 пикселей слева. Но в отличие от относительных элементов, абсолютный элемент удаляется из своей позиции и перемещается в новую позицию. Следовательно, его старое положение занято следующим элементом. В данном случае это зеленый бокс.
Fixed
Элементы с фиксированным позиционированием всегда позиционируются относительно корня документа (элемента HTML). Фиксированные элементы остаются в одном и том же положении независимо от прокрутки. Как и абсолютные элементы, фиксированные элементы также удаляются из естественного потока документа, и их место занимают другие элементы.
В этом примере мы устанавливаем position: fixed и top: 200px для синего бокса.
.box--blue {
position: fixed;
background-color: var(--blue-color);
left: 150px;
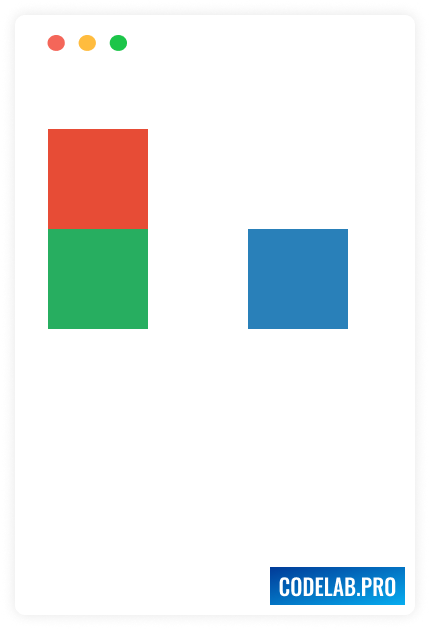
}Мы видим, что синий бокс расположен на 150 пикселей слева, а зеленый элемент занимает место синего элемента . Таким образом, порядок изменился с красного => синего => зеленого на красный => зеленый => синий.
Sticky
При "липком" позиционировании элемент ведет себя как относительное позиционирование до определенной точки прокрутки, после чего он фиксируется.
В этом примере мы устанавливаем высоту: 1000 пикселей для body, чтобы у нас была полоса прокрутки и position: sticky, top: 50 пикселей для синего бокса.
body {
height: 1000px;
}
.box--blue {
position: sticky;
background-color: var(--blue-color);
top: 50px;
}Когда мы двигаем полосу прокрутки, синий бокс немного прокручивается, затем фиксируется.
Свойство z-index
Свойство z-index определяет порядок перекрывания элементов HTML. Элементы с более высоким значением z-index будут размещены поверх элементов с более низким. Свойство z-index работает только с позиционированными элементами (relative, absolute, fixed и static). z-index не влияет на элементы с position: static.
Как использовать свойство z-index?
Значение z-index может быть задано целым числом. Элементы с более высоким значением будут помещены поверх элементов с более низким значением.
Пример
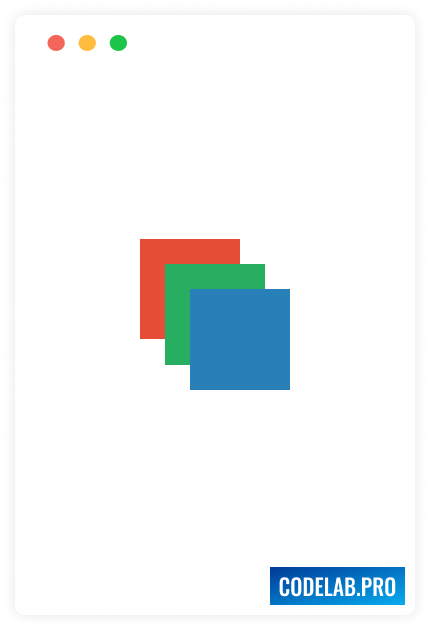
Мы устанавливаем position: absolute и top: 0px для всех div. Этот стек содержит все три блока div друг над другом. Мы устанавливаем левые отступы, чтобы все было видно каждый бокс. Мы применили значение z-index к 3 , 2 и 1 для красного, синего и зеленого бокса соответственно. Это делает три элемента div расположенными в следующем порядке: красный => синий и синий => зеленый.
.box {
width: 75px;
height: 75px;
position: absolute;
}
.box--red {
background-color: var(--red-color);
z-index: 1;
left: 10px;
top: 10px;
}
.box--green {
background-color: var(--green-color);
z-index: 2;
left: 30px;
top: 30px;
}
.box--blue {
background-color: var(--blue-color);
z-index: 3;
left: 50px;
top: 50px;
}Выводы
- Свойство CSS position определяет положение HTML-элемента внутри области просмотра браузера.
- Свойство CSS position принимает любое из значений : static, relative, absolute, fixed и sticky.
- static — это положение элементов HTML по умолчанию, которое соответствует естественному потоку документа.
- Относительное позиционирование соответствует естественному потоку документа, но положение можно изменить с помощью left, right, top, bottom и z-index.
- Абсолютное позиционирование делает элемент позиционированным относительно своего родителя с любым свойством position, кроме static .
- Фиксированное позиционирование всегда позиционирует элемент относительно элемента HTML (т. е. корня документа).
- При фиксированном позиционировании элемент ведет себя как относительное позиционирование до определенной точки прокрутки, после чего оно фиксируется.
- Свойство z-index определяет порядок перекрывающихся элементов HTML.



 12.09.2022
12.09.2022  0
0  2 191
2 191 




Комментарии
0