Разработка веб-сайтов становится все более сложной по мере развития сферы IT. Чтобы идти в ногу со временем, разработчикам необходимо использовать мощные инструменты, которые помогают им создавать, поддерживать и оптимизировать веб-сайты. Ниже представлен обзор некоторых наиболее важных инструментов веб-разработки, доступных сегодня.
Локальный сервер
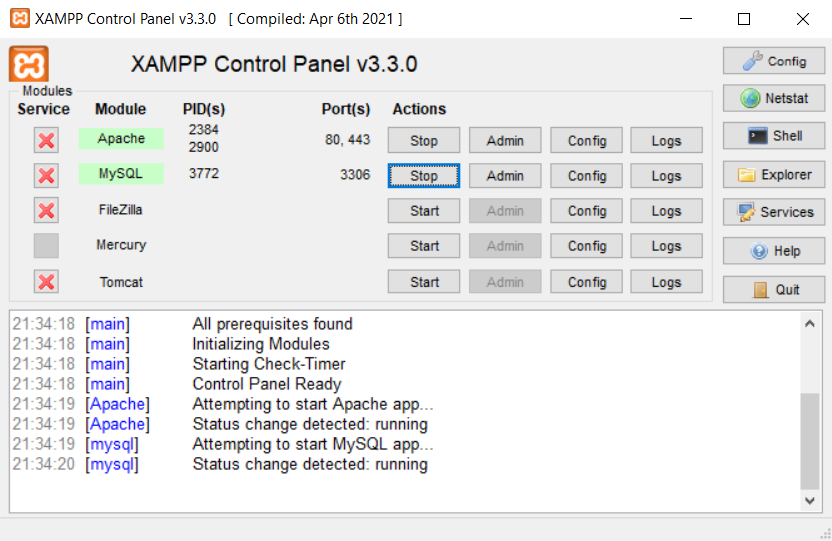
Локальная серверная среда позволяет разработчикам создавать и тестировать свои приложения или веб-сайты локально, прежде чем запускать их в прод. Это помогает гарантировать, что любые потенциальные проблемы будут выявлены и устранены до того, как они смогут повлиять на пользователей или клиентов. Примерами локальных серверов являются Xampp, Wampserver, Mamp и Local от Flywheel.
Редакторы кода
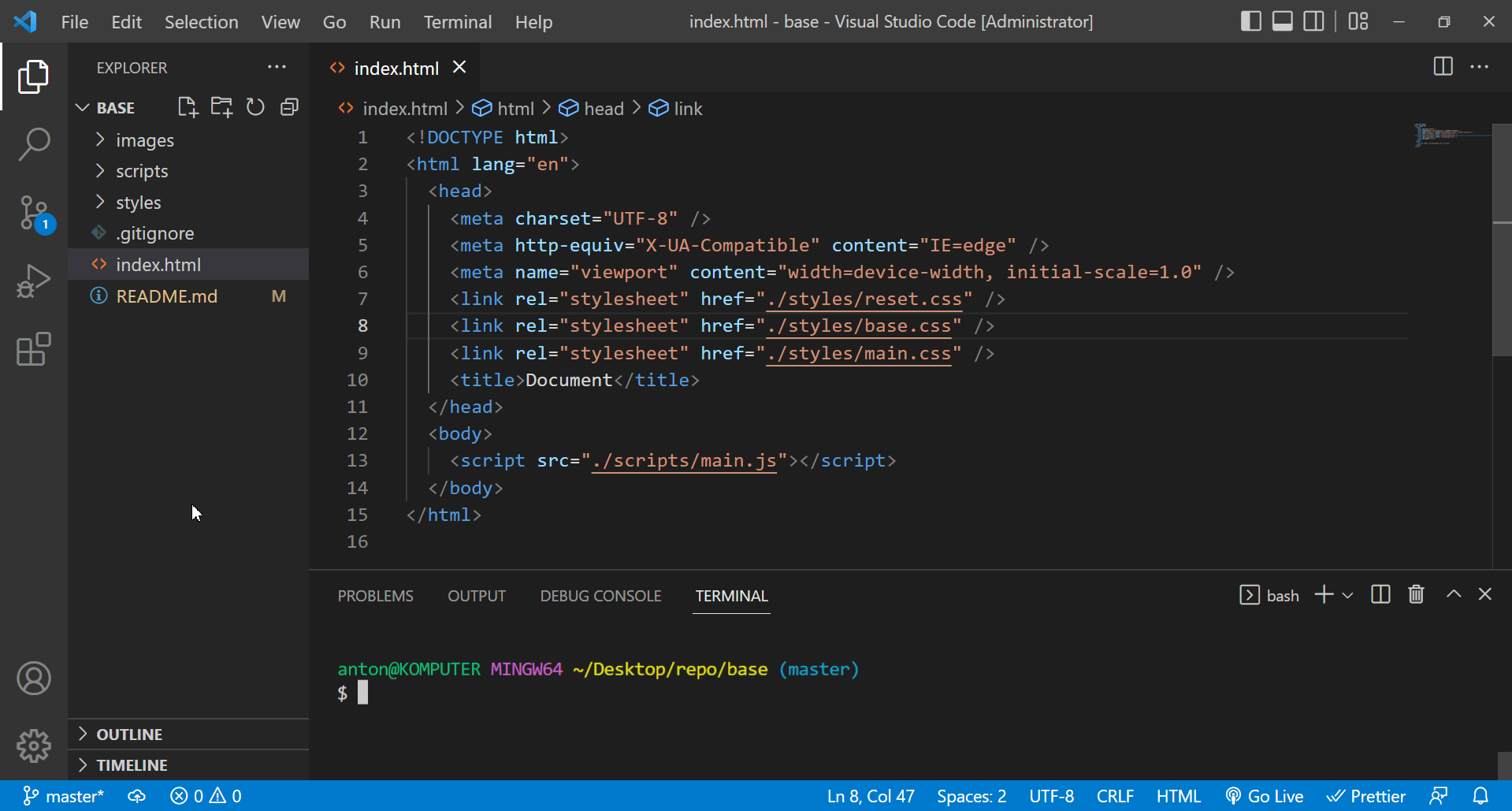
Редакторы кода используются для написания кода для приложений или сайтов. Они предоставляют такие функции, как подсветка синтаксиса, автозавершение, нумерация строк, согласование скобок и многое другое, что облегчает и ускоряет процесс написания кода для разработчиков. Популярные примеры редакторов кода: Atom, Sublime text 3, Visual Studio Code (VS Code), Webstorm и Brackets.
Плагины
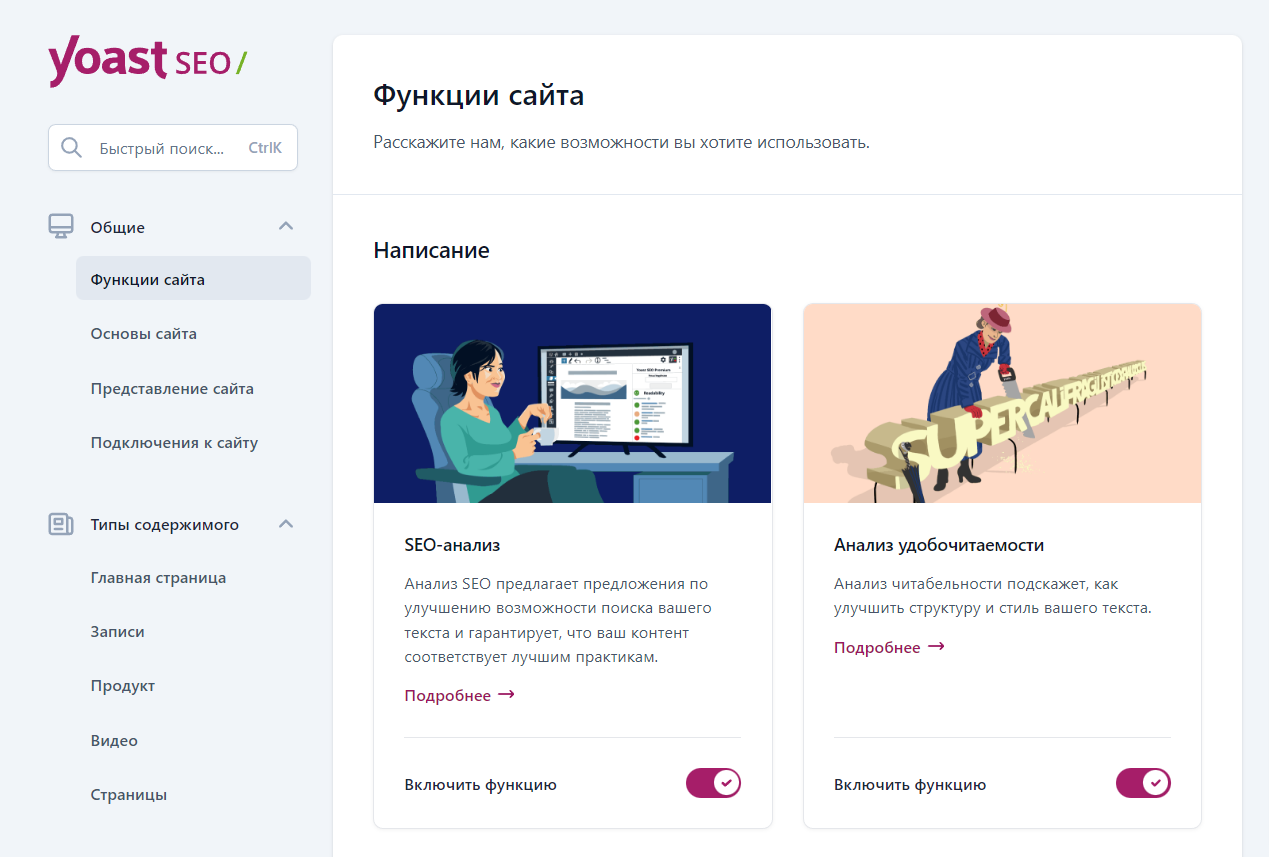
Плагины — это небольшие части программ, которые расширяют функциональность сайта или приложения без необходимости писать дополнительный код с нуля. Это облегчает разработчикам быстрое добавление функций без необходимости начинать с нуля каждый раз, когда они хотят добавить что-то новое на свой сайт или приложение. Примеры популярных плагинов: Jetpack (WordPress), Gravity forms (wordpress) и Yoast SEO (WordPress).
Системы контроля версий
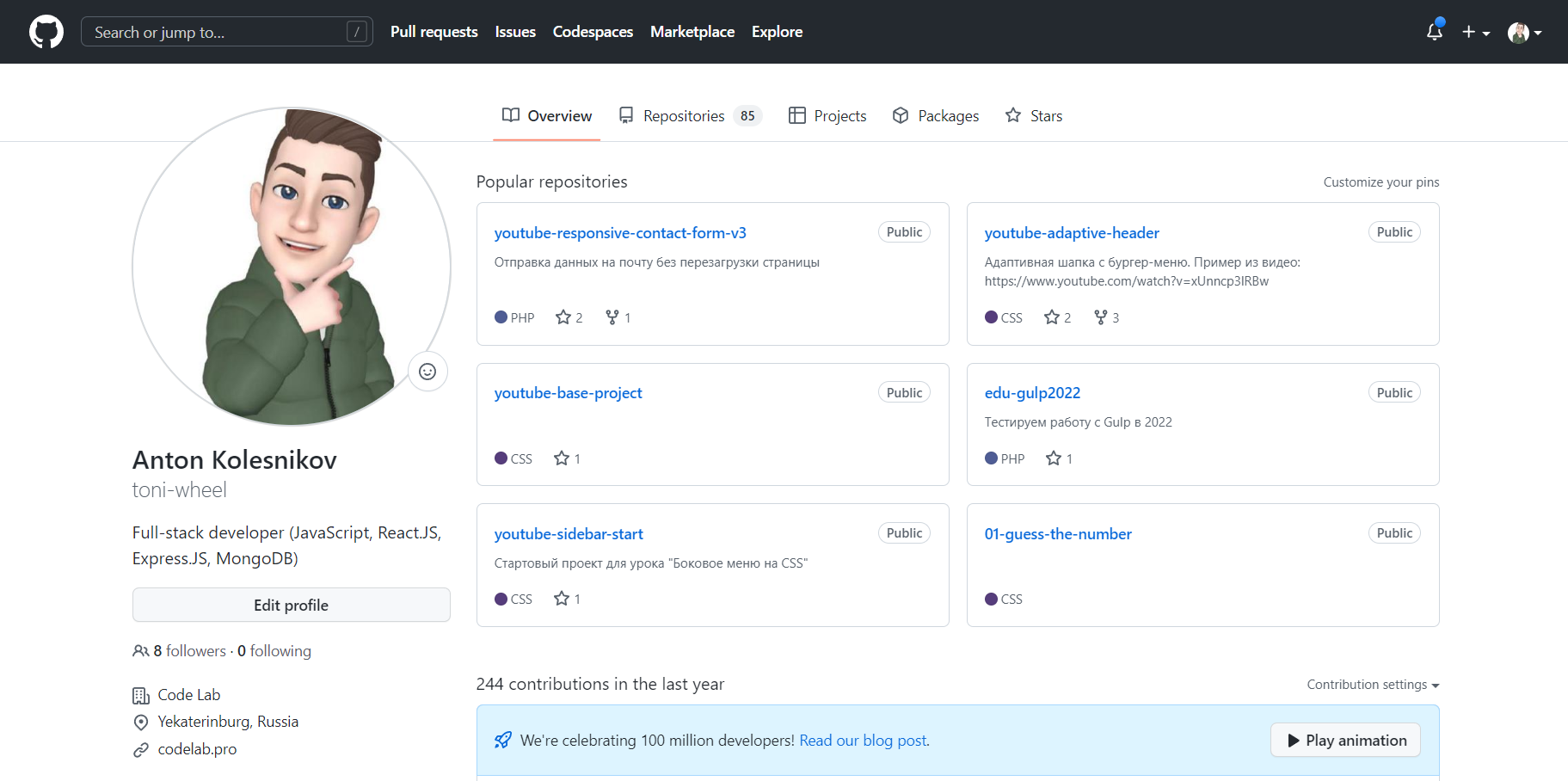
Системы контроля версий позволяют разработчикам отслеживать изменения, вносимые в их код с течением времени. Это необходимо, чтобы они могли легко определить, что сломалось или требует обновления, без необходимости каждый раз вручную просматривать все файлы. Популярные системы контроля версий: GitHub, Bitbucket, Apache Subversion, Microsoft Team Foundation server.
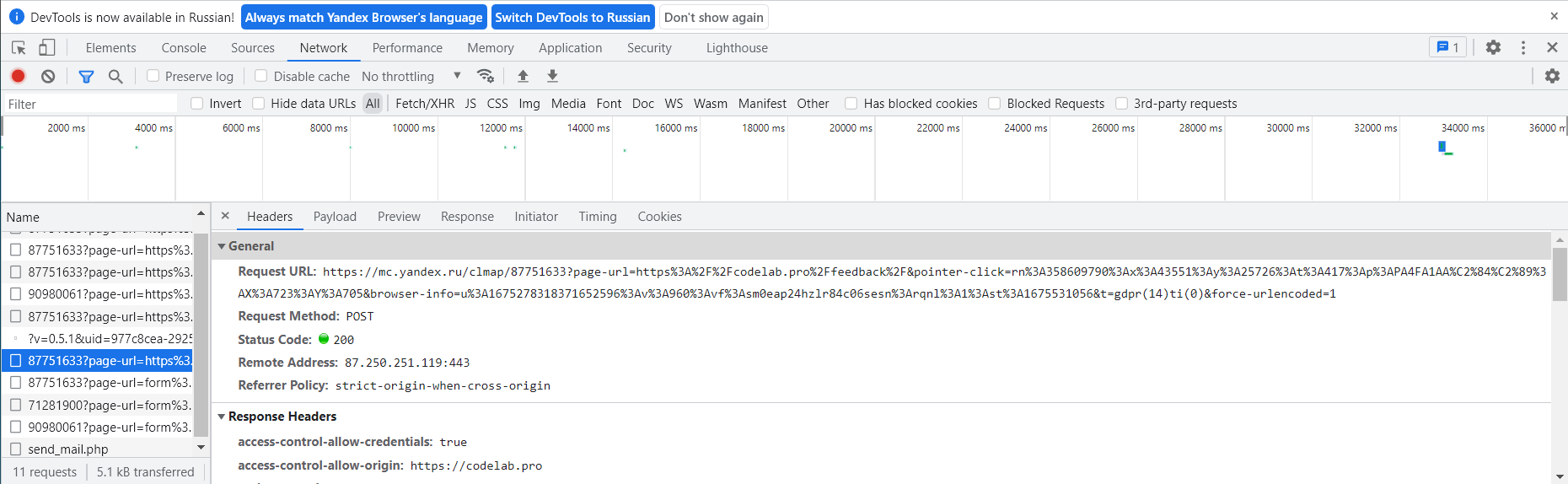
Браузерные инструменты
Браузерные инструменты позволяют разработчикам:
- Просматривать, как выглядит их сайт в различных браузерах.
- Тестировать показатели производительности (например: время загрузки).
- Отлаживать ошибки Javascript
- Проверять элементы на веб-страницах.
- Имитировать мобильные устройства.
- Тестировать пользовательский опыт
- Автоматизировать задачи в браузерах.
- Отслеживать сетевые запросы на сервер.
Некоторые популярные инструменты разработчика браузеров: Chrome devtools от Google Chrome; Firebug от Mozilla Firefox; Safari Developer Tools от Apple Safari; Internet Explorer developer tools от Microsoft Internet Explorer; Edge devtools от Microsoft Edge; Opera dragonfly debugger от Opera software;Yandex browser inspector debugger toolkit от Yandex LLC.;
Фреймворки
Фреймворки обеспечивают структуру того, как должно разрабатываться программное обеспечение. Командам, работающим над крупными проектами с множеством компонентов, становится проще сохранять организованность при разработке новых функций. Намного быстрее и с меньшим количеством ошибок, чем если бы они пытались собрать все вместе вручную каждый раз, когда что-то нужно добавить или обновить. Примеры фреймворков: Laravel, Symfony, Zend framework, Cakephp, Ruby on Rails, Django, ASP Net Core MVC.
Пакетные менеджеры
Пакетные менеджеры помогают управлять пакетами в приложениях/сайтах: устанавливать, обновлять и удалять пакеты. Также они выручают, когда необходимо подтянуть все зависимые библиотеки. Популярные примеры: NPM (для JavaScript), Yarn (для JavaScript), PIP (для Python).
Контейнеры
Контейнеры обеспечивают виртуализацию приложений, которая помогает изолировать приложения друг от друга, а также снизить накладные расходы, связанные с управлением несколькими машинами. Контейнеры разделяют ресурсы между всеми сервисами, работающими на одной машине, что позволяет ускорить время развертывания.
Популярные инструменты для управления контейнерами: Docker, Kubernetes, Podman.
Тестирование
Автоматизированное тестирование помогает сократить усилия по ручному тестированию при попытке выяснить, правильно ли работают определенные части сайта. Также тестирование обеспечивает поддержание стандартов перед запуском в прод. Это гарантирует, что пользователи не столкнуться с ошибками на сайтах и приложениях.
Инструменты для тестов: Jest (для JavaScript), Pytest (для Python).
Проверка верстки
Проверка совместимости макетов в кросс-браузерных браузерах обеспечивает сохранение эстетики дизайна независимо от того, какой браузер используется пользователями для доступа к содержимому сайта. Учитывая множество различных типов устройств в настоящее время, нужна еще и грамотная адаптация под все популярные размеры экранов.
Для проверки верстки есть инструменты: Browser Stack (тестирование в разных ОС), Find Elements Diff (попиксельное сравнение тестируемого и рабочего сайта), Chrome DevTools.



 04.02.2023
04.02.2023  0
0  1 240
1 240 





Комментарии
0