В этом уроке мы напишем скрипт на JS для переключения на темную и светлую тему. Мы будем использовать localStorage для сохранения данных о текущей темы, чтобы при перезагрузке страницы и выходе из браузера наша тема не "слетала". Также я покажу как использовать CSS-переменные.
Мы будем задавать в них цвета для темной и светлой темы. Удобство состоит в том, что мы их зададим всего один раз в проекте, а потом когда потребуется изменить какой-то цвет, достаточно найти переменную в JS-файле и изменить ее значение.
Полезные ссылки
Объяснение кода можете найти в видеоуроке.
Стартовый проект для работы скачивайте на GitHub.
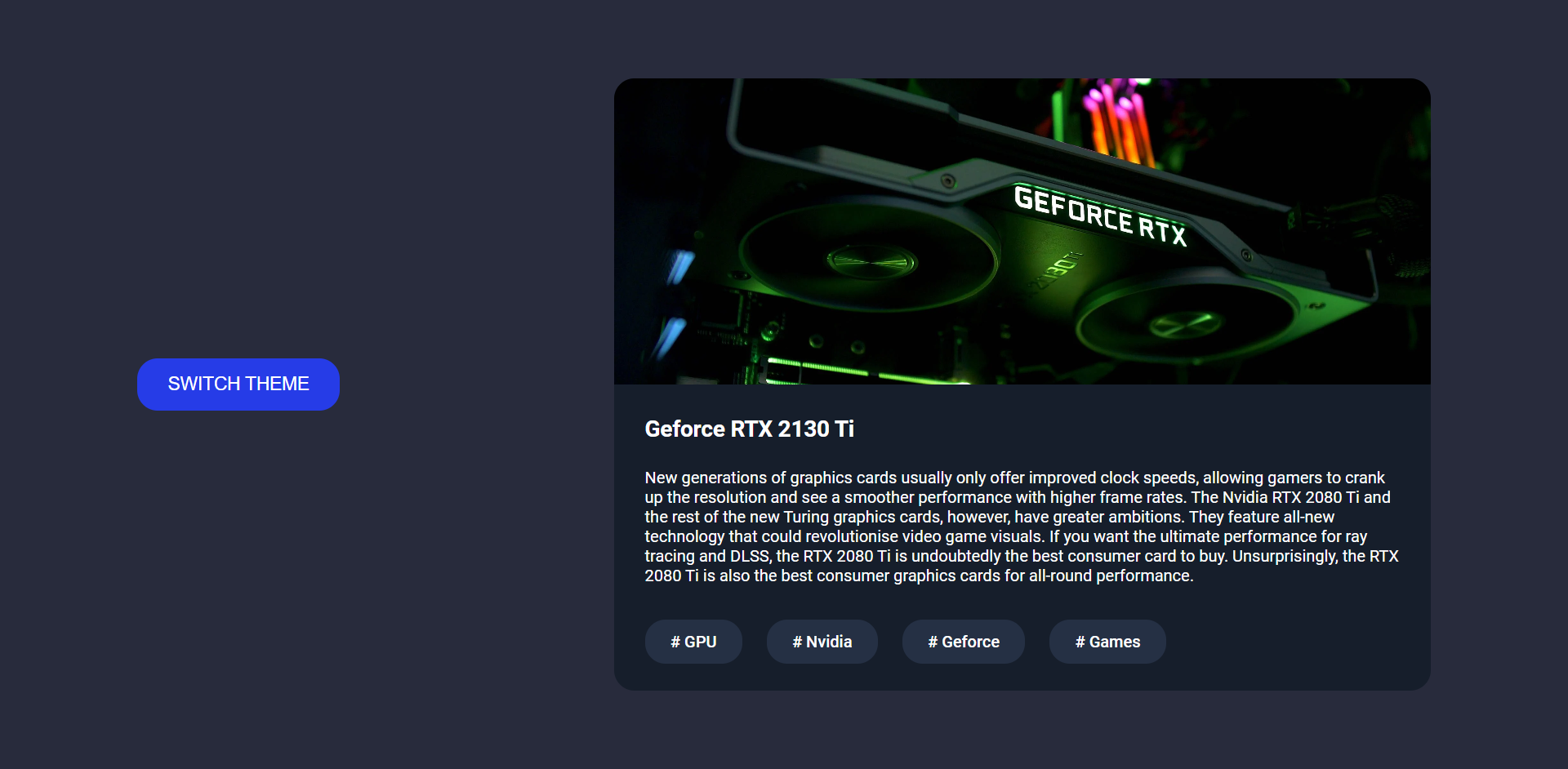
Пример работы темной темы смотрите по ссылке.
HTML разметка
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="reset.css" />
<link rel="stylesheet" href="style.css" />
<title>Dark mode</title>
</head>
<body>
<button class="btn" id="btn">switch theme</button>
<div class="container">
<img class="product-img" src="pic.webp" alt="Geeforce RTX" />
<div class="product-info">
<h1 class="title">Geforce RTX 2130 Ti</h1>
<p class="desc">
New generations of graphics cards usually only offer improved clock
speeds, allowing gamers to crank up the resolution and see a smoother
performance with higher frame rates. The Nvidia RTX 2080 Ti and the
rest of the new Turing graphics cards, however, have greater
ambitions. They feature all-new technology that could revolutionise
video game visuals. If you want the ultimate performance for ray
tracing and DLSS, the RTX 2080 Ti is undoubtedly the best consumer
card to buy. Unsurprisingly, the RTX 2080 Ti is also the best consumer
graphics cards for all-round performance.
</p>
</div>
<div class="product-meta">
<a href="#" class="tag"># GPU</a>
<a href="#" class="tag"># Nvidia</a>
<a href="#" class="tag"># Geforce</a>
<a href="#" class="tag"># Games</a>
</div>
</div>
<script src="app.js"></script>
</body>
</html>CSS стили
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
*,
*::after,
*::before {
box-sizing: inherit;
}
:root {
--bg-color: #eae9ea;
--block-color: #fff;
--text-color: #0b1f3b;
--btn-color: #263ce7;
--label-color: #d1d7fa;
}
body {
display: flex;
justify-content: space-around;
align-items: center;
font-family: "Roboto", sans-serif;
font-size: 16px;
line-height: 1.2;
width: 100%;
min-height: 100vh;
background-color: var(--bg-color);
color: var(--text-color);
}
.container {
position: relative;
width: 800px;
height: 600px;
background-color: var(--block-color);
border-radius: 20px;
overflow: hidden;
}
.btn {
background-color: var(--btn-color);
color: #fff;
font-size: 18px;
font-weight: 500;
text-transform: uppercase;
padding: 15px 30px;
border: none;
border-radius: 20px;
}
.product-img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 300px;
object-fit: cover;
}
.product-info {
position: absolute;
top: 300px;
left: 0;
height: 200px;
padding: 30px;
}
.title {
font-size: 22px;
font-weight: 600;
margin-bottom: 25px;
}
.product-meta {
position: absolute;
top: 500px;
left: 0;
width: 100%;
height: 100px;
padding: 30px;
}
.tag {
display: inline-block;
margin-right: 20px;
text-decoration: none;
font-size: 16px;
font-weight: 500;
color: var(--text-color);
background-color: var(--label-color);
padding: 12px 25px;
border-radius: 20px;
}
.tag:last-child {
margin-right: 0;
}JS скрипт
const body = document.querySelector("body");
const btn = document.querySelector("#btn");
const root = document.querySelector(":root");
const themes = {
default: {
"--bg-color": "#eae9ea",
"--block-color": "#fff",
"--text-color": "#0b1f3b",
"--btn-color": "#263ce7",
"--label-color": "#d1d7fa",
},
dark: {
"--bg-color": "#282b3c",
"--block-color": "#161e2b",
"--text-color": "#fff",
"--btn-color": "#263ce7",
"--label-color": "#253044",
},
};
// Проверяем наличие переменной в local storage
if (!localStorage.getItem("theme")) {
localStorage.setItem("theme", false);
}
// Считываем данные с local storage
let isDarkTheme = JSON.parse(localStorage.getItem("theme"));
// Устанавливаем текущую тему
changeTheme(isDarkTheme);
btn.addEventListener("click", btnHandler);
// Функция для обработки нажатия кнопки
function btnHandler(e) {
e.preventDefault;
isDarkTheme = !isDarkTheme;
localStorage.setItem("theme", isDarkTheme);
changeTheme(isDarkTheme);
}
// Функция для смены темы
function changeTheme(isDarkTheme) {
const theme = isDarkTheme ? "dark" : "default";
Object.entries(themes[theme]).forEach(([key, value]) => {
root.style.setProperty(key, value);
});
}



 26.08.2022
26.08.2022  0
0  2 712
2 712 
Комментарии
0