Даже если вы не занимались веб-разработкой, вы возможно уже знакомы с языком разметки, известным как HTML (язык гипертекстовой разметки), который действует как скелет веб-сайта. Но применяя только HTML - сайт будет выглядеть довольно скучно: без форматирования, выравнивания элементов, цвета, штифтов и т. д. На этом месте в игру вступает CSS или, как их еще называют, каскадные таблицы стилей. CSS предназначен для стилизации веб-страниц.
В этой статье мы обсудим следующие моменты:
- Что такое CSS.
- Затем мы узнаем о синтаксисе CSS и обсудим некоторые из наиболее часто используемых элементов вместе с примерами.
- Мы также узнаем, как импортировать CSS в HTML, блочную модель в CSS.
- Закончим статью обсуждением применения CSS и его преимуществ.
В этой статье предполагается, что читатель имеет базовые знания HTML. Если нет можете прочитать вводную статью про HTML.
Что такое CSS
CSS или каскадная таблица стилей или второй столп разработки пользовательского интерфейса после HTML — это язык, используемый для описания представления веб-страниц, включая макет страницы, шрифт, цвет, анимацию и многое другое. Таким образом, CSS делает веб-страницу красивой для пользователя.
Давайте разберем расшифровку CSS - каскадная таблица стилей.
- Каскадность: означает, что стили могут переходить из одной таблицы стилей в другую. То есть может быть несколько файлов CSS, связанных с одним и тем же HTML-документом, причем последний из них имеет наибольшее значение.
- Таблицы: CSS-код предназначен для создания таблиц стилей веб-страниц. Таблицы можно использовать с любым языком разметки на основе XML.
- Стиль: добавление стилей к нашим HTML-тегам.
Базовый синтаксис CSS
селектор {
свойство: значение;
свойство: значение;
свойство: значение;
}Селектор - это выбранный элемент, к которому будут применяться стили. Как правило, в роли селектора выступают теги, идентификаторы и классы. Далее после селектора идет фигурная скобка, а внутри мы уже настраиваем стили. Вы могли заметить синтаксис в CSS , который формирует пару свойство-значение. Свойство включает в себя какой-то CSS-параметр (например: фон, цвет, размер шрифта). Значение - это конкретно, что присвоено свойству (например: синий цвет, 16px)
Пример:
div {
width: 100px;
height: 100px;
background-color: blue;
}
p {
font-size: 16px;
color: #111;
}Комментарий в CSS
В программировании комментарий — это удобочитаемое объяснение кода. Важность комментариев заключается в том, чтобы сделать исходный код более понятным для других программистов. Точно так же мы можем добавить комментарий и в код CSS.
/* Это односторочный комментарий */
/* Это
многострочный
комментарий */Строки внутри /* и */ являются комментариями CSS.
Селекторы
Селекторы в CSS используются для выбора определенного элемента, который вы хотите стилизовать. В CSS есть несколько типов селекторов:
- Селектор элементов - позволяет выбрать конкретный HTML-элемент.
- Универсальные селекторы - используется для выбора всего содержимого HTML-страницы (символ *).
- Селектор идентификаторов - используется для установки стиля для данного идентификатора (символ #).
- Селекторы классов - выбирают элемент с указанным атрибутом класса (символ .).
Пример селектора элемента:
h1 {
font-size: 20px;
font-weight: bold;
}Пример универсального селектора:
* {
padding: 0;
margin: 0;
}Пример селектора идентификатора:
#popup {
position: fixed;
width: 500px;
height: 400px;
}Пример селектора класса:
.btn {
border: 2px solid blue;
padding: 5px;
}Импорт CSS в HTML
Всего существует три способа вставки CSS в HTML-страницу:
- Встроенный CSS
- Внутренний CSS
- Внешний CSS
Встроенный CSS
Это способ добавления уникального стиля к определенному элементу. Чтобы использовать встроенные стили, вы можете добавить атрибут стиля в соответствующий тег HTML, а затем внутри атрибута стиля указать нужные свойства.
Синтаксис:
<элемент style="свойство: значение; свойство: значение;"></элемент> В качестве примера зададим двум боксам размеры, а также первый сделаем красный, а второй зеленым.
<div style="width: 100px; height: 100px; background: green;"></div>
<div style="width: 100px; height: 100px; background: red;"></div>В результате получим:
Внутренний CSS
Внутренний CSS используется на одной HTML-странице. Мы помещаем весь стиль в тег заголовка HTML с помощью тега <style>.
<head>
<style>
h1 {
color: black;
text-align: center;
}
h2 {
color: purple;
text-align: center;
}
</style>
</head>Но вставка встроенного, либо внутреннего CSS неэффективна. Что, если мы хотим использовать один и тот же CSS для нескольких веб-страниц? Если мы используем встроенный или внутренний метод вставки, будет много избыточности. Итак, чтобы избежать этой проблемы, у нас есть внешний CSS.
Внешний CSS
Как обсуждалось выше, с помощью внешнего CSS мы используем один и тот же файл стилей повторно. Мы делаем это, создавая файл CSS и связывая его с HTML внутри тега <head> с помощью тега <link>.
<head>
<link rel="stylesheet" href="style.css" />
</head>
Здесь, в href , мы указываем путь к файлу CSS, который мы хотим использовать для нашей HTML-страницы.
Блочная модель CSS
Веб-страницу можно разделить на отдельные блоки для стилизации каждого элемента в отдельности. Именно здесь нам и поможет блочная модель в CSS. Браузер отображает каждый элемент в виде прямоугольного блока в соответствии со его стилем .
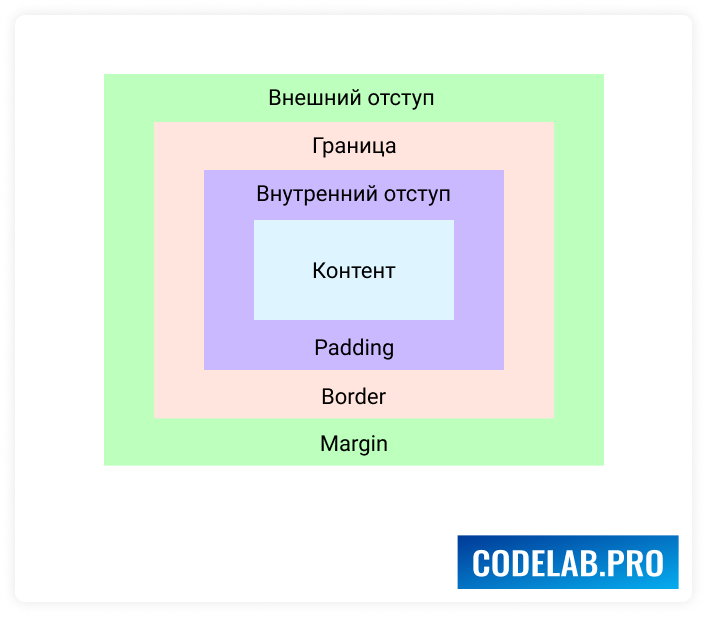
Свойства блочной модели:
- Контент - отображает содержимое (текст, изображения и тд). Размеры задаем с помощью высоты и ширины контента.
- Граница (border) - отображает границу элемента. Мы можем установить цвет, толщину и стиль границы блока.
- Внешний отступ (margin) - создает пространство вокруг границы элемента.
- Внутренний отступ (padding) - создает пространство между границей элемента и его содержимым.
Более наглядно блочная модель показана на картинке ниже:



 19.12.2022
19.12.2022  0
0  1 266
1 266 

Комментарии
0