Visual Studio Code, или сокращенно VS Code, — это популярный редактор исходного кода, разработанный Microsoft. Он бесплатный, с открытым исходным кодом и работает на нескольких платформах, включая Windows, macOS и Linux.
Независимо от того, являетесь ли вы веб-разработчиком, специалистом по данным или дизайнером, в VS Code есть инструменты, необходимые для продуктивной и эффективной работы. В этой статье мы рассмотрим основы работы с VS Code, в том числе способы его установки, настройки рабочей области, интерфейса, настройки среды и установки расширений.
Установка VS Code
Первый шаг к началу работы с VS Code — установить его на свой компьютер.
- Перейдите на официальный сайт VS Code: https://code.visualstudio.com/
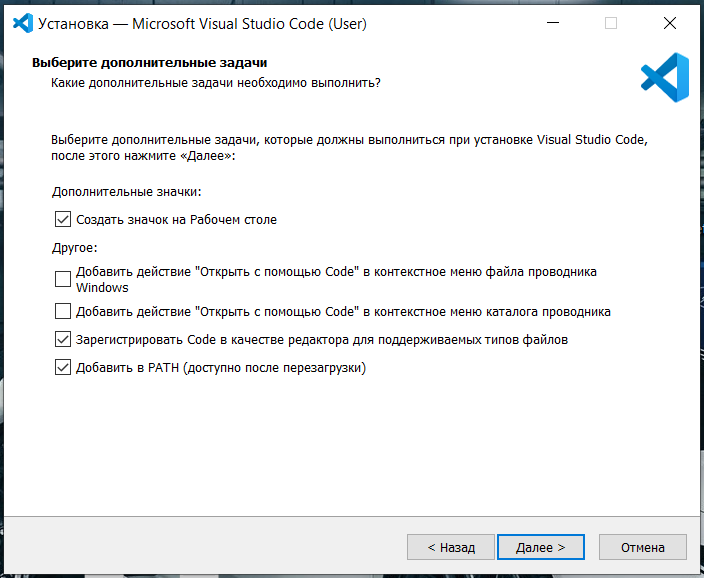
- Нажмите кнопку «Download» для используемой операционной системы. После завершения загрузки откройте установочный файл и следуйте инструкциям.
- После завершения установки запустите VS Code из меню приложений или щелкнув значок на рабочем столе.
Настройка рабочей области
Рабочая область в VS Code — это набор параметров и конфигураций, специфичных для проекта.
Чтобы настроить рабочее пространство в VS Code:
- Откройте папку, содержащую файлы, с которыми вы хотите работать.
- Нажмите «File» в верхнем меню, а затем выберите «Save Workspace As…».
- Дайте вашей рабочей области имя и сохраните его.
- Всякий раз, когда вы открываете VS Code в будущем, вы можете открыть свое рабочее пространство, нажав «File», а затем выбрав «Open Workspace from File…».
Обзор интерфейса
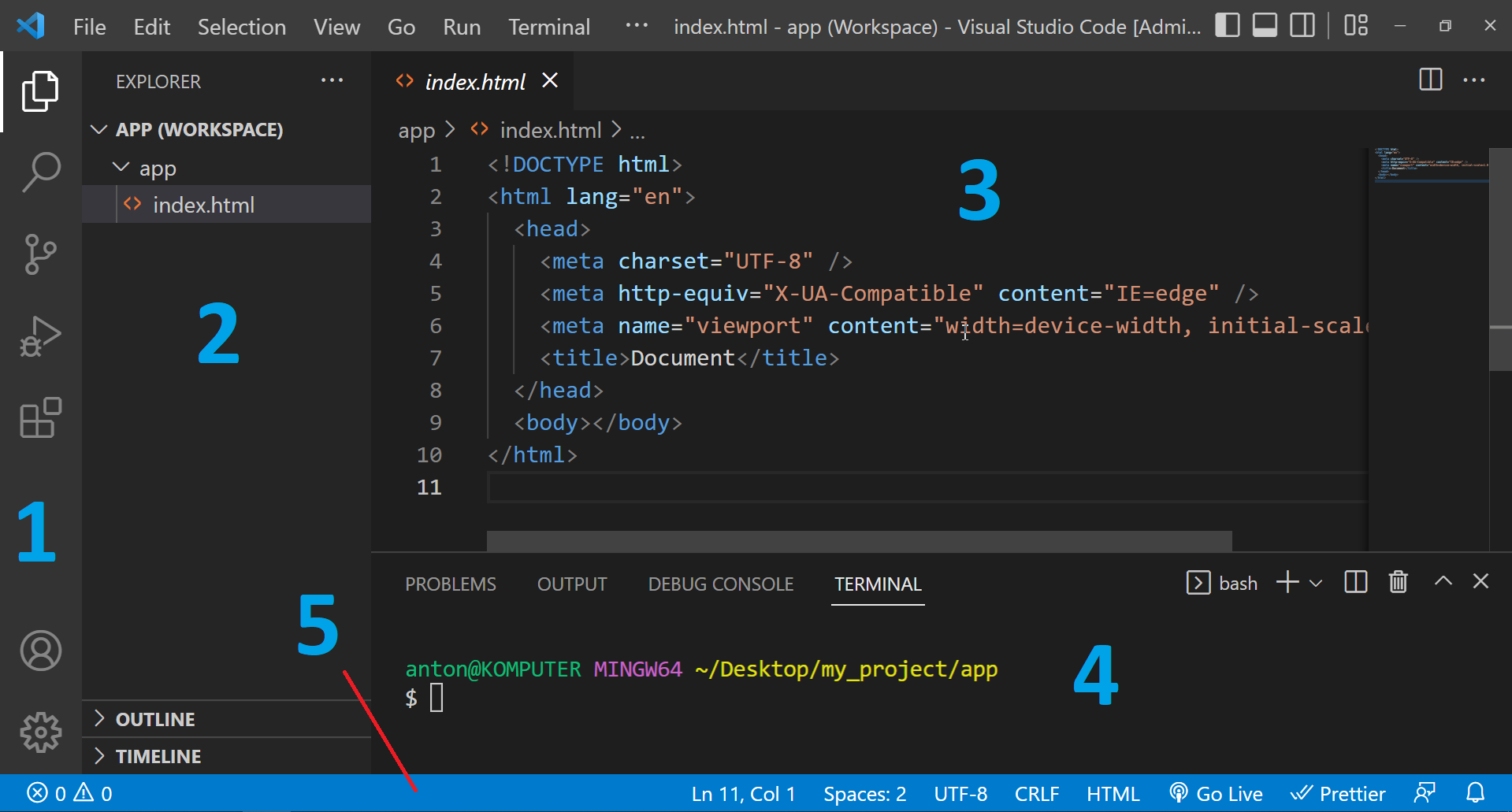
Открыв VS Code, вы увидите интерфейс, который разделен на несколько частей:
- Панель активности с левой стороны содержит значки для доступа к различным частям интерфейса.
- Обзор помогает получить быстрый доступ к файлам и папкам в вашем проекте. Также здесь можно создавать/удалять/переименовывать файлы и папки.
- Область редактора посередине — это место, где вы будете писать код.
- Консольная панель для просмотра ошибок, дебага и ввода команд (Bash, PowerShell).
- Строка состояния показывает количество ошибок и предупреждений, текущую линию и колонку в коде, язык программирования, а также дает быстрый доступ к плагинам.
Настройка среды
VS Code легко настраивается, и вы можете изменить практически все, что вам нужно. Вот несколько настроек, которые вы можете сделать, чтобы изменить среду программирования.
Изменение темы
Чтобы изменить внешний вид VS Code, перейдите в меню «File» и выберите «Preference», а затем «Color Theme». Вы можете выбрать одну из множества встроенных тем или установить дополнительные темы из магазина VS Code.
Изменение шрифта
Чтобы изменить шрифт, используемый в VS Code, перейдите в меню «Файл», выберите «Настройки», а затем «Настройки». В строке поиска введите «Редактор: семейство шрифтов» и выберите параметр для изменения шрифта.
Настройка сочетаний клавиш
Чтобы изменить сочетания клавиш, используемые в VS Code, перейдите в меню «Файл», выберите «Настройки», а затем «Сочетания клавиш». Вы можете искать определенные команды или просматривать список, чтобы найти команду, которую вы хотите изменить.
Установка расширений
Одним из самых больших преимуществ VS Code является возможность расширения его функциональности с помощью расширений. На рынке VS Code доступны тысячи расширений, начиная от языковой поддержки и заканчивая инструментами отладки, темами и многим другим. Чтобы установить расширение:
Перейдите на вкладку «Расширения» на боковой панели в левой части интерфейса.
Используйте строку поиска, чтобы найти расширение, которое вы хотите установить.
Нажмите кнопку «Установить» для расширения.
После установки расширения нажмите кнопку «Перезагрузить», чтобы активировать его.
Заключение
Начать работу с VS Code легко, и вы обнаружите, что это мощный и универсальный инструмент для всех видов разработки. Пишите ли вы код, работаете с Git или отлаживаете свои приложения, VS Code предлагает функции, необходимые для продуктивной и эффективной работы. С небольшой настройкой и помощью расширений вы можете сделать VS Code по-настоящему своим, адаптированным к вашим конкретным потребностям и предпочтениям.



 12.02.2023
12.02.2023  0
0  11 612
11 612 

Комментарии
0