MODX CMS - это платформа веб-приложений с открытым исходным кодом, которая позволяет пользователям создавать сайты всех типов и размеров и управлять ими. Гибкость и мощные функции делают эту CMS привлекательным вариантом как для разработчиков, дизайнеров, так и для создателей контента.
В данной статье мы предоставим обзор MODX CMS, как ее установить, а также понимание ее архитектуры и терминологии.
Обзор MODX
MODX построен на архитектуре model-view-controller (MVC), которая разделяет данные, представление и логику сайта. Это упрощает создание и обслуживание сложных сайтов и веб-приложений.
Некоторые из ключевых функций MODX:
- Гибкое управление контентом: MODX позволяет создавать контент любого типа и управлять им, от простых страниц до сложных веб-приложений.
- Настраиваемые шаблоны: MODX использует шаблоны для управления внешним видом сайта. Вы можете легко создавать пользовательские шаблоны или использовать готовые шаблоны.
- Расширяемость: MODX имеет большую библиотеку дополнений, включая сниппеты, плагины и виджеты, которые позволяют вам расширять функциональность вашего сайта.
- Безопасность: MODX серьезно относится к безопасности и включает такие функции, как разделение доступа для пользователей и фильтрация входных данных для защиты веб-сайта от атак.
Установка MODX
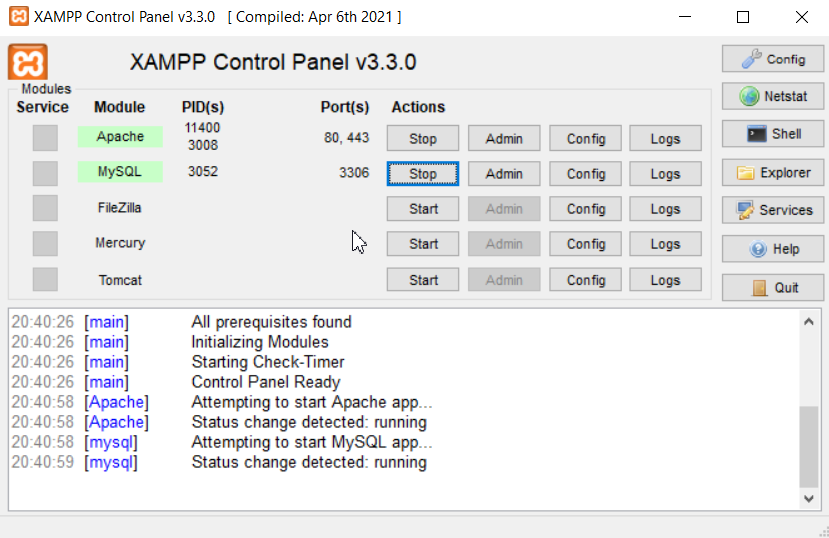
Чтобы начать работу с MODX, вам нужно будет установить его на свой локальный компьютер. В качестве локального сервера я буду использовать Xampp.
Вот основные шаги по установке MODX на XAMPP.
Скачайте MODX
Перейдите на веб-сайт MODX и загрузите последнюю версию MODX Revolution.
Извлеките файлы
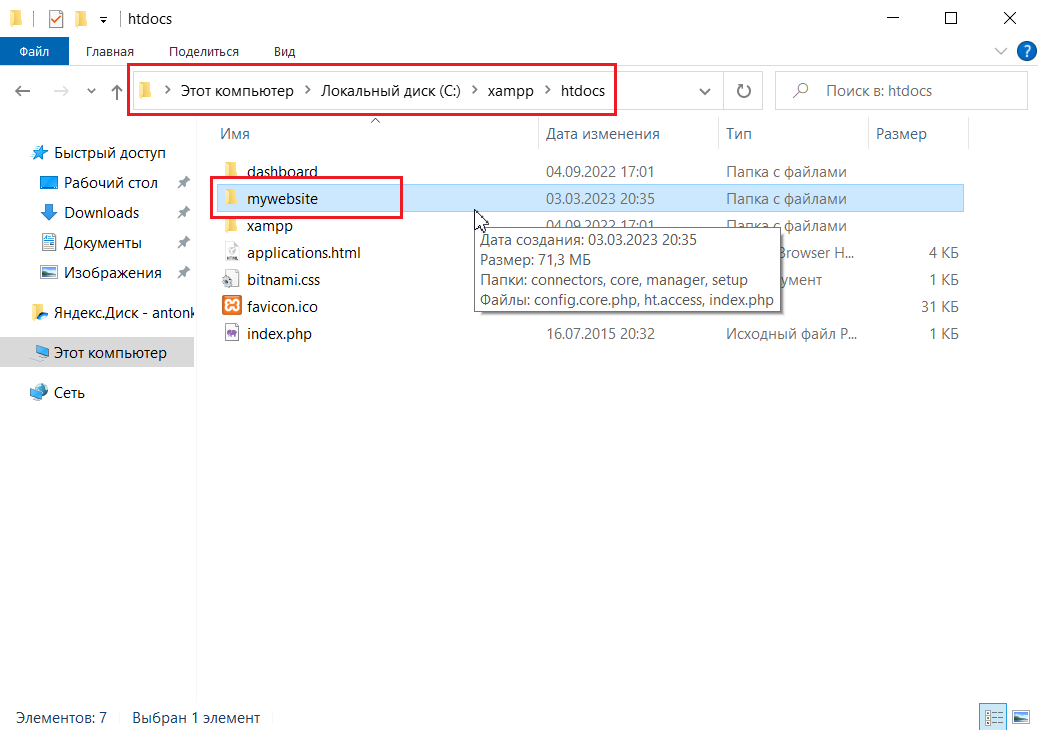
Извлеките содержимое загруженного архива MODX в папку htdocs вашей установки XAMPP. Эта папка обычно находится по адресу C:\xampp\htdocs в Windows или /Applications/XAMPP/htdocs на Mac.
Выберите имя проекта
Переименуйте извлеченную папку во что-нибудь более запоминающееся, например, в mywebsite.
Создание базы данных
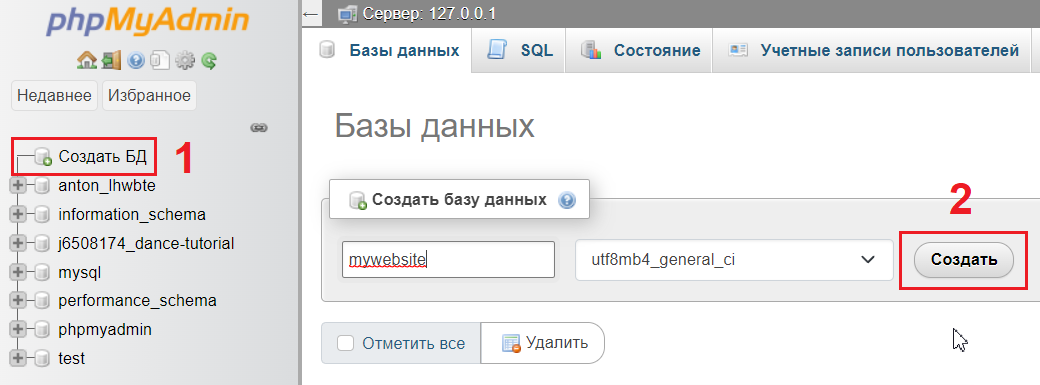
Откройте свой веб-браузер и перейдите к http://localhost/phpmyadmin. Это откроет интерфейс phpMyAdmin для управления вашими базами данных MySQL.
Создайте новую базу данных для вашей установки MODX, нажав на кнопку "Create" на левой боковой панели и введя имя для вашей базы данных (например, mywebsite).
Установка MODX
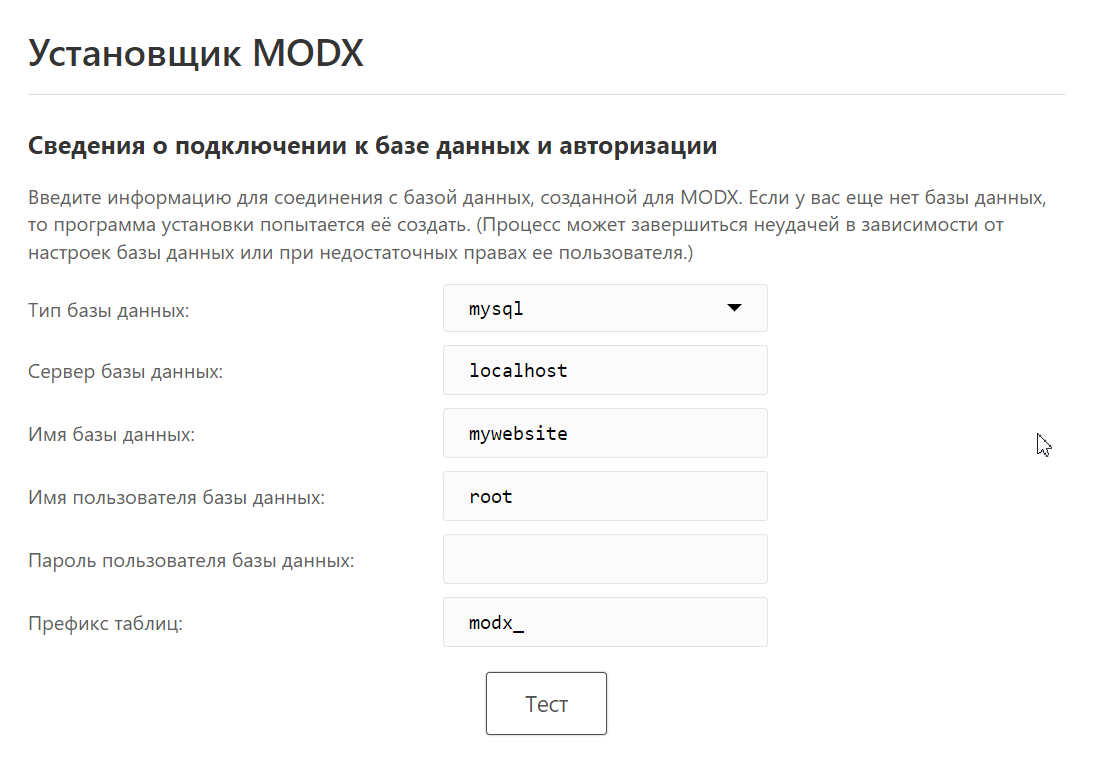
Снова откройте свой веб-браузер и перейдите к http://localhost/mywebsite/setup. Это запустит установщик MODX.
Следуйте инструкциям в программе установки, чтобы настроить свой веб-сайт. При запросе информации о базе данных введите имя базы данных, которую вы создали на предыдущем шаге, а также ваше имя пользователя и пароль MySQL (которые обычно являются "root" и "" в XAMPP по умолчанию).
Завершение установки
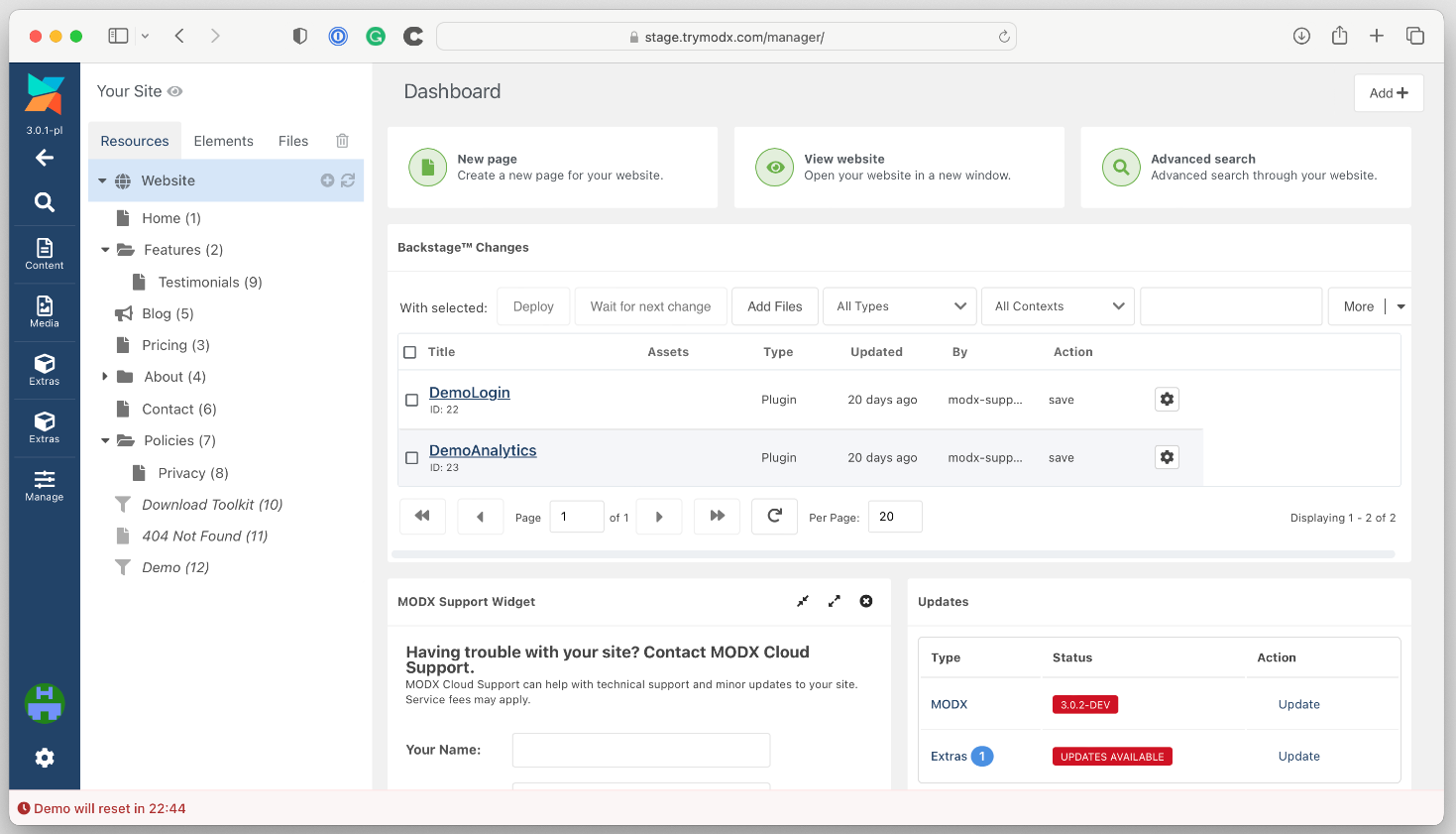
Как только установка будет завершена, вы можете войти в MODX manager, перейдя по http://localhost/mywebsite/manager и введите имя пользователя и пароль, которые вы указали в процессе установки.
Вот и все! Теперь у вас есть полностью функциональная установка MODX, работающая на XAMPP. Отсюда вы можете начать создавать контент своего веб-сайта и управлять им с помощью MODX manager.
Архитектура MODX
Архитектура MODX основана на нескольких фундаментальных концепциях, которые работают вместе для создания гибкой и модульной CMS. Некоторые из ключевых элементов архитектуры MODX:
- Ресурсы: Ресурсы являются строительными блоками сайтов MODX. Ресурс - это часть контента, такая как страница или изображение, которая может быть отображена на веб-сайте.
- Шаблоны: Шаблоны предоставляют структуру и макет для ресурса. Они определяют HTML и CSS, которые используются для отображения ресурса.
- Переменные шаблона: Переменные шаблона (TVs) позволяют разработчикам создавать динамические шаблоны, которые могут быть настроены для каждого ресурса. Они позволяют пользователям добавлять метаданные, изображения и другой контент к ресурсу без необходимости изменять шаблон.
- Сниппеты: Сниппеты - это небольшие фрагменты PHP-кода, которые могут быть выполнены в шаблоне MODX или ресурсе. Они позволяют разработчикам добавлять функциональные возможности на сайт, такие как извлечение данных из базы данных или обработка пользовательского ввода.
- Фрагменты: Фрагменты - это повторно используемые фрагменты HTML-кода, которые можно использовать в шаблонах или сниппетах. Они позволяют разработчикам повторно использовать общие HTML-элементы, такие как верхние или нижние колонтитулы, на нескольких страницах.
Терминология
Чтобы эффективно работать с MODX, важно понимать его основную терминологию. Вот некоторые из ключевых терминов, которые вы должны знать:
- Менеджер: MODX Manager - это внутренний интерфейс, используемый для создания контента сайта и управления им.
- Элемент: Элемент - это любой объект MODX, который может быть использован внутри сайта, такой как ресурс, шаблон или фрагмент кода.
- Контекст: Контекст - это способ группировки ресурсов внутри сайта. Например, вы могли бы создать отдельный контекст для раздела блога сайта.
- Пространство имен: Пространство имен - это уникальный идентификатор, используемый для группировки элементов MODX вместе. Например, все основные элементы MODX используют пространство имен "modx".
Заключение
MODX CMS - это мощная и гибкая платформа, которая идеально подходит для создания широкого спектра веб-сайтов и управления ими. Благодаря простому процессу установки, сильному сообществу разработчиков и уникальной архитектуре MODX является привлекательным вариантом для тех, кто хочет создать сайт. Понимая основы установки MODX и его терминологию, вы можете быстро и уверенно приступить к работе.



 03.03.2023
03.03.2023  0
0  1 811
1 811 





Комментарии
0