Маска телефонного номера — это строка символов, которая используется для представления реального телефонного номера. Маска используется для того, чтобы облегчить пользователям ввод номера телефона в поле формы. Маска также помогает проверить номер телефона на стороне браузера.
Для создания маски для ввода телефона мы будем использовать Imask.js.
Преимущества использования imask.js:
- Библиотека легкая и простая в использовании.
- Она может быть настроена в соответствии с потребностями вашего проекта.
- Работает со всеми основными браузерами.
- Поддерживает локализацию.
Полезные ссылки
- Пример работы маски для телефона: https://toni.codelab.pro/phone-mask/index.html
- Стартовый проект на GitHub: https://github.com/toni-wheel/youtube-phone-mask-start
- Библиотека Imask.JS: https://imask.js.org/
Создаем маску для номера телефона
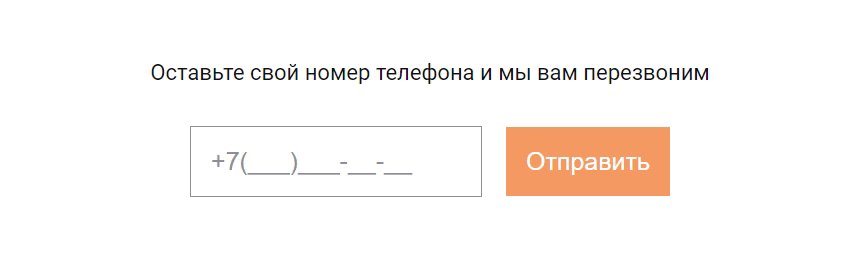
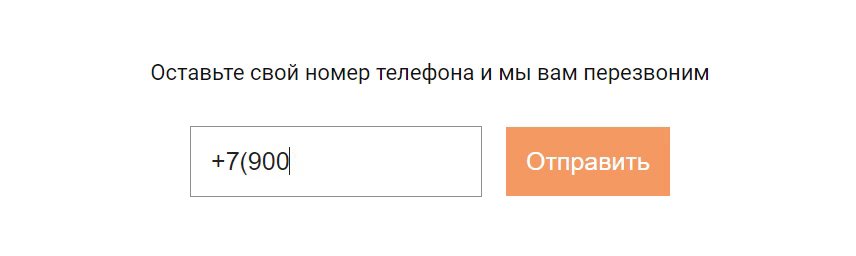
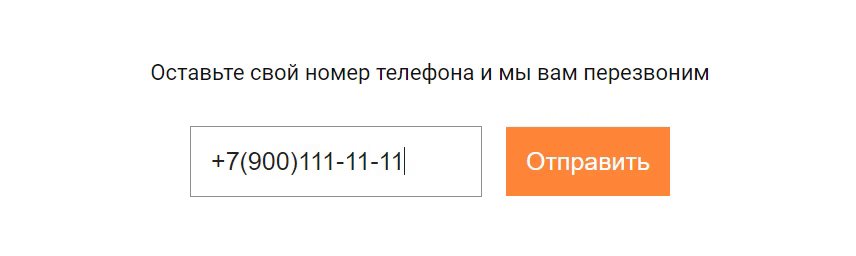
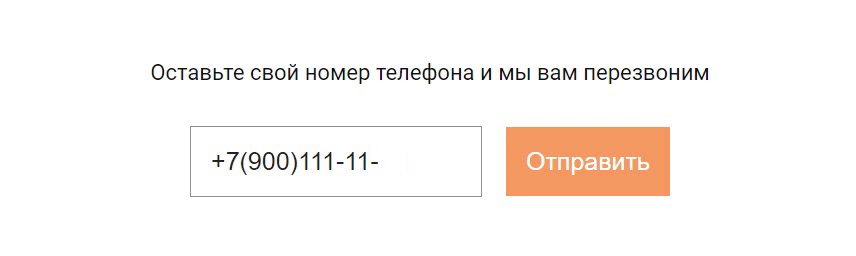
В качестве примера создадим форму для сборка заявок с номерами телефонов. Мы вводим номер телефона в российском формате +7(900)111-11-11. Маска не позволит нам ошибиться, а также сделает ввод номера более наглядным.
Кнопка Отправить становится активной только когда номер введен корректно.
Подключаем библиотеку Imask.js
Для начала вам необходимо будет скачать стартовый проект на моем GitHub.
Рассмотрим два основных вариантов подключения Imask.js.
Подключение через CDN
Для подключения скрипта напрямую с хранилища Unpkg в конце файла index.html вставьте скрипт:
<script src="https://unpkg.com/imask"></script>Установка в NPM
Если вы пользуетесь пакетным менеджером NPM - можете установить его в качестве зависимости:
npm install imaskА далее импортировать в проект:
import IMask from 'imask';Дополнительные стили для кнопки
Кнопка Отправить должна быть по умолчанию не активна и только, если номер заполнен верно - делаем ее активной. Поработаем со стилями нашей кнопки в style.css.
.container .form .btn {
margin-left: 20px;
padding: 20px;
font-size: 25px;
border: none;
background-color: #f69b64;
color: #fff;
pointer-events: none; /* Добавить */
}
/* Добавить дополнительный класс */
.container .form .btn--active {
pointer-events: auto;
background-color: #ff8438;
cursor: pointer;
}Чтобы сделать кнопку неактивной используем свойство pointer-events со значением none. Класс btn--active делает кнопку снова активной и меняет ее цвет на более яркий.
Скрипт для работы маски и кнопки отправки
Описание скрипта в комментариях к коду.
// Считываем поле ввода
let phoneInput = document.querySelector(".phone");
// Считываем кнопку
let btn = document.querySelector(".btn");
// Создаем маску в инпуте
const phoneMask = new IMask(phoneInput, {
mask: "+{7}(000)000-00-00",
});
// Обработчик события для инпута
phoneInput.addEventListener("input", phoneInputHandler);
// Обработчик события для кнопки
btn.addEventListener("click", btnHandler);
// Если ввели правлильно - кнопка активна
function phoneInputHandler() {
if (phoneMask.masked.isComplete) {
btn.classList.add("btn--active");
} else {
btn.classList.remove("btn--active");
}
}
// Отправляем номер телефона
async function btnHandler(e) {
e.preventDefault();
return await fetch("send_msg.php", {
method: "POST",
body: phoneMask.unmaskedValue,
});
}Мы создаем объект маски phoneMask, который привязываем к полю phoneInput. Объект phoneMask имеет поля для работы, например:
- phoneMask.masked.isComplete - проверяет полностью ли введен номер
- phoneMask.unmaskedValue - переводит номер из маски в обычное число
Например номер +7(900)111-11-11 будет выглядеть так: 79001111111.
Более подробную информацию ищите в документации.



 20.10.2022
20.10.2022  4
4  20 030
20 030 
Супер! Все получилось.
net
а если несколько инпутов с одинаковой маской?
я не деактивировал кнопку, так что тут только маска на несколько инпутов. если надо деактивировать еще и несколько кнопок, то надо немного иначе писать, но принцип тот же
let phoneInputs = document.querySelectorAll(«.phone»);
phoneInputs.forEach((phoneInput) => {
let phoneMask = new IMask(phoneInput, {
mask: «+{7} (000) 000-00-00»,
});
})