VS Code популярный редактор кода, который поддерживает широкий спектр языков программирования. Благодаря своим мощным функциям и настраиваемому интерфейсу VS Code стал популярным среди разработчиков по всему миру. Одним из самых популярных способов настройки внешнего вида VS Code является использование цветовых тем. В этой статье мы рассмотрим лучшие темы для VS Code в 2023 году.
One Dark Pro
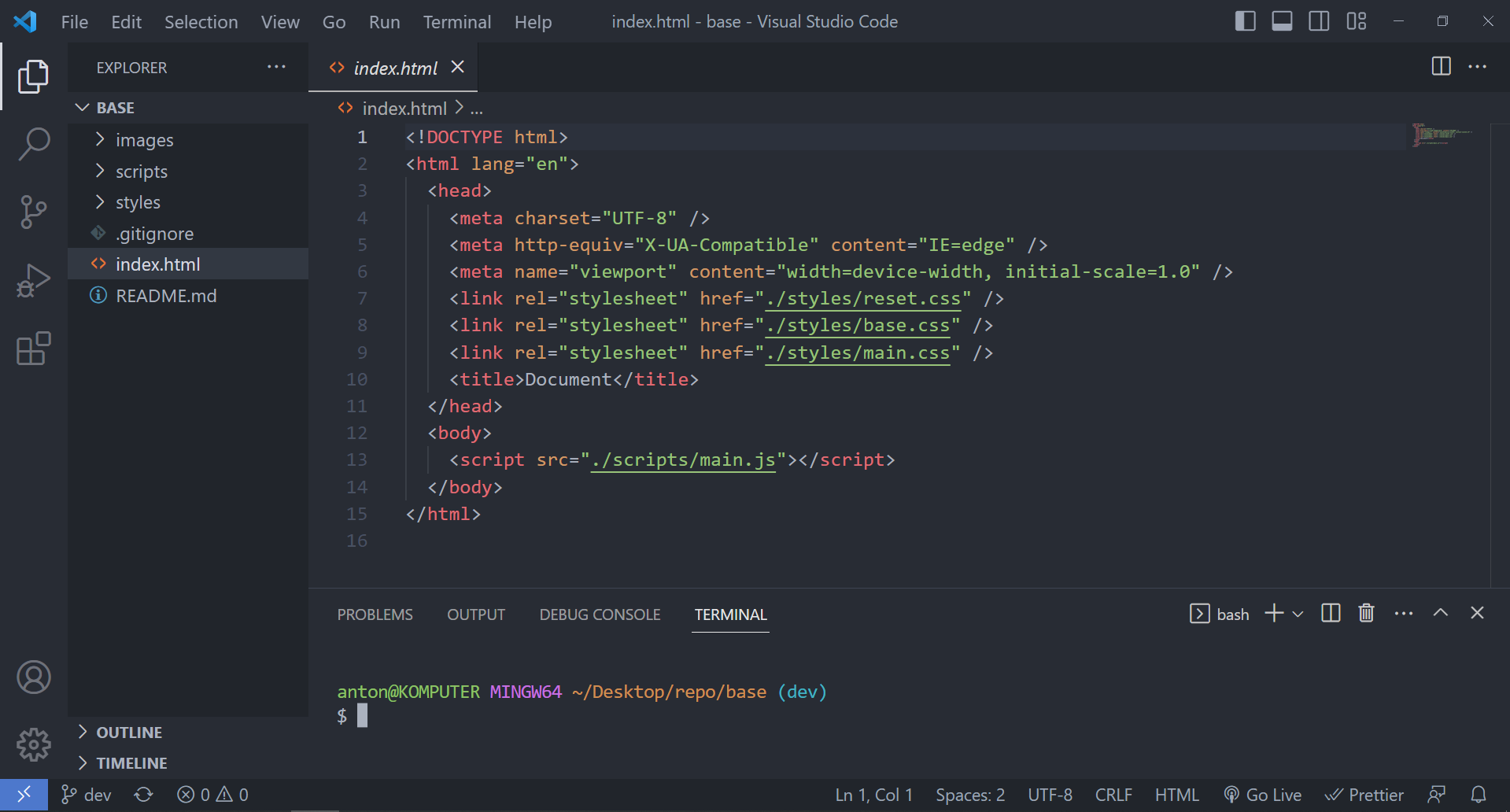
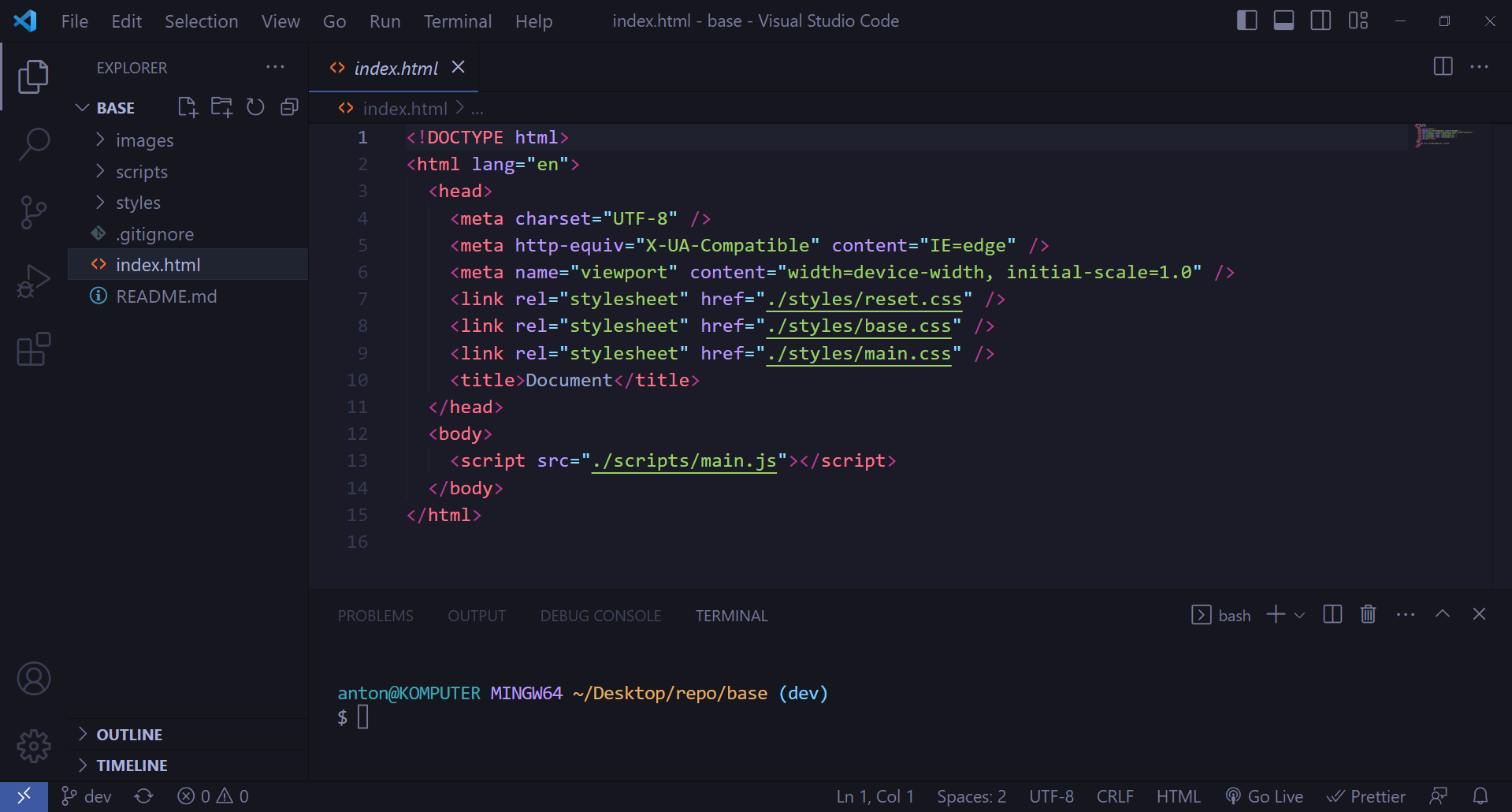
One Dark Pro - популярная цветовая тема для VS Code, которая существует уже несколько лет. Это темная тема с синим оттенком, которая придает редактору профессиональный вид. One Dark Pro - отличный выбор для тех, кто предпочитает более темный интерфейс, но не хочет, чтобы что-то слишком резало глаза. Тема приятна для глаз, а подсветка синтаксиса очень четкая, что облегчает чтение кода.
Github
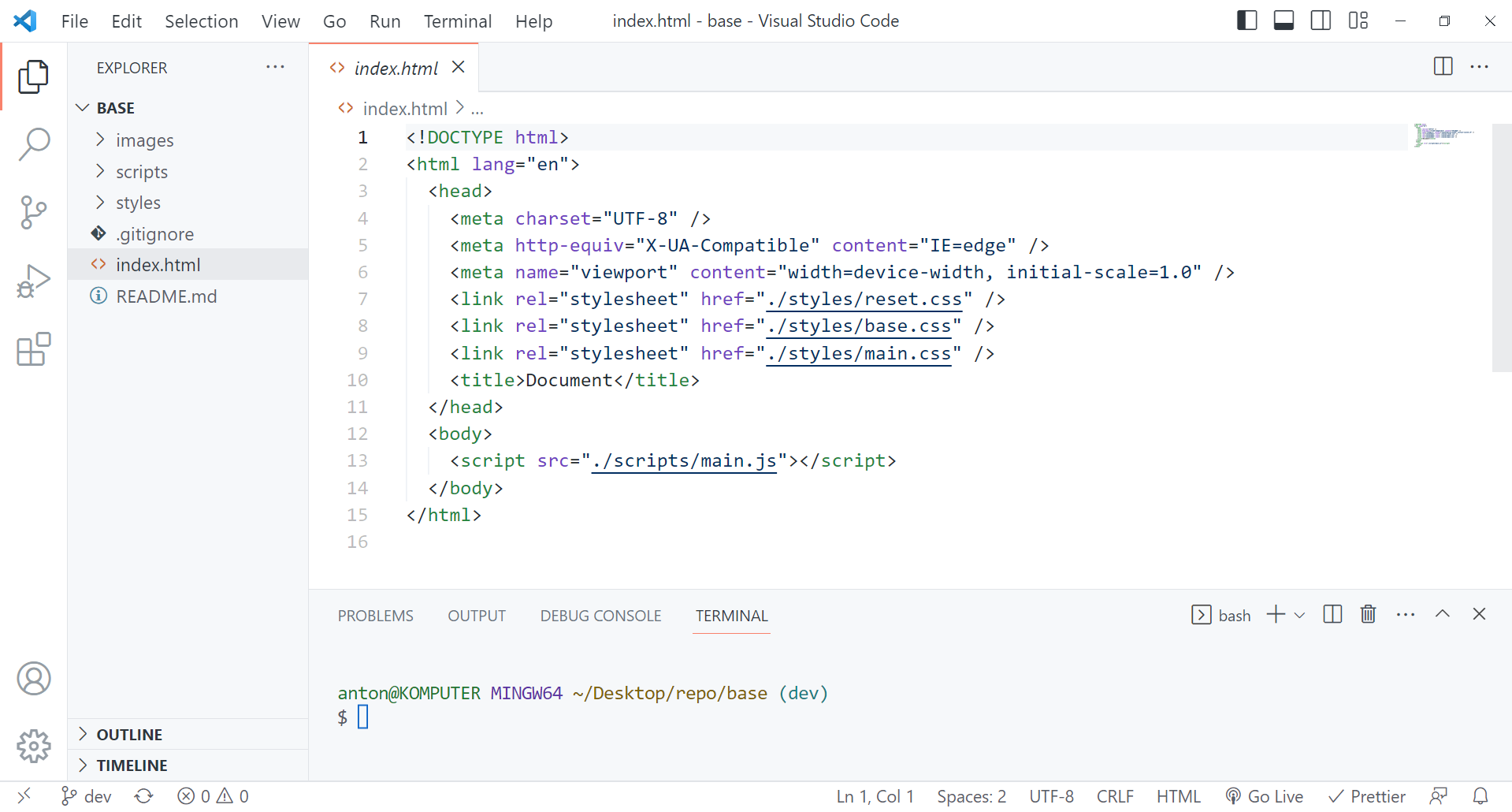
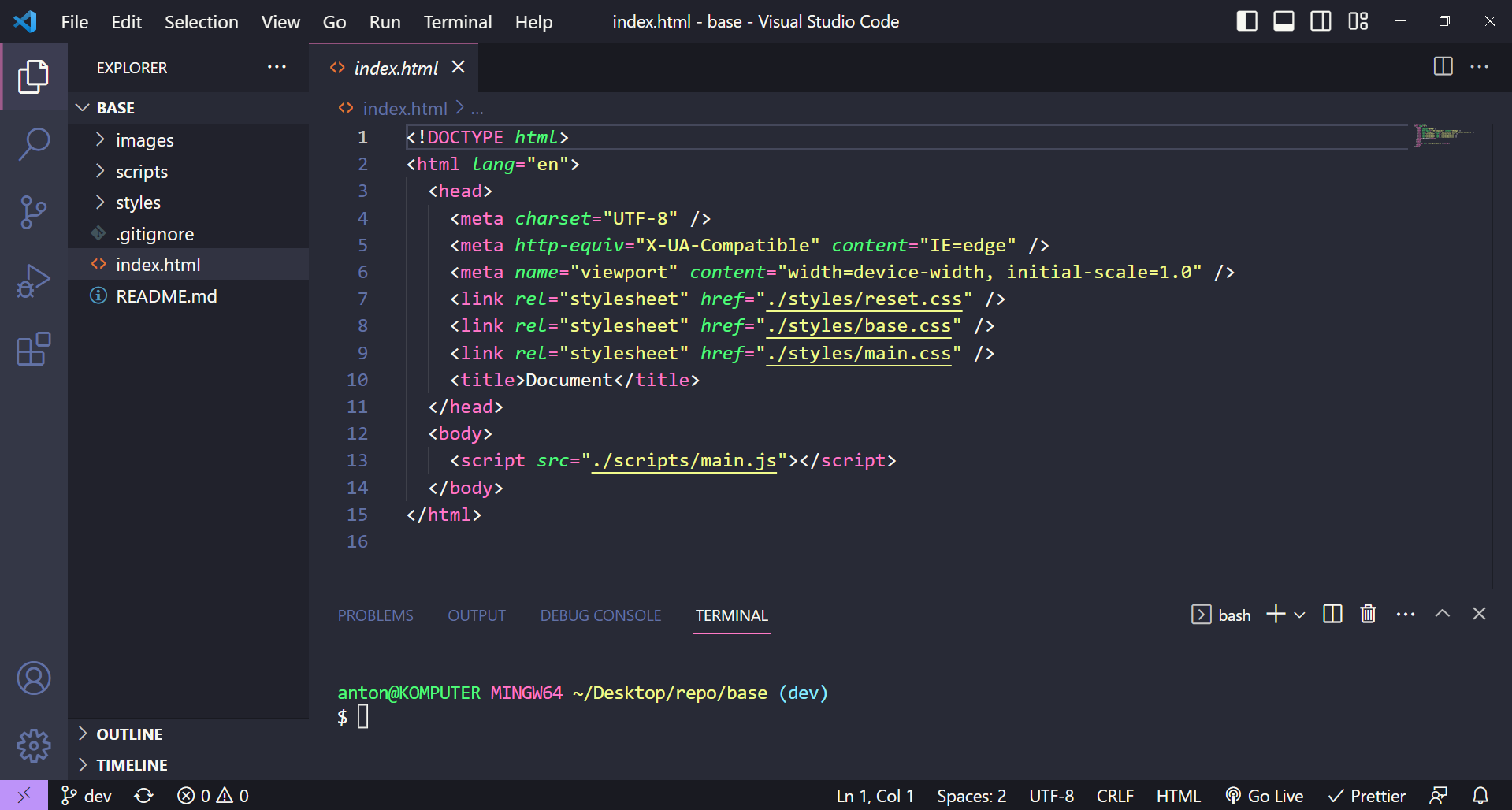
Github - это еще одна популярная цветовая тема для VS Code, вдохновленная веб-сайтом Github. Тема имеет светлый фон с темным текстом, что делает ее отличным выбором для тех, кто предпочитает более светлый интерфейс. Подсветка синтаксиса выполнена очень хорошо, а цвета приятны для глаз, что делает его отличным выбором для длительной работы.
Material Theme
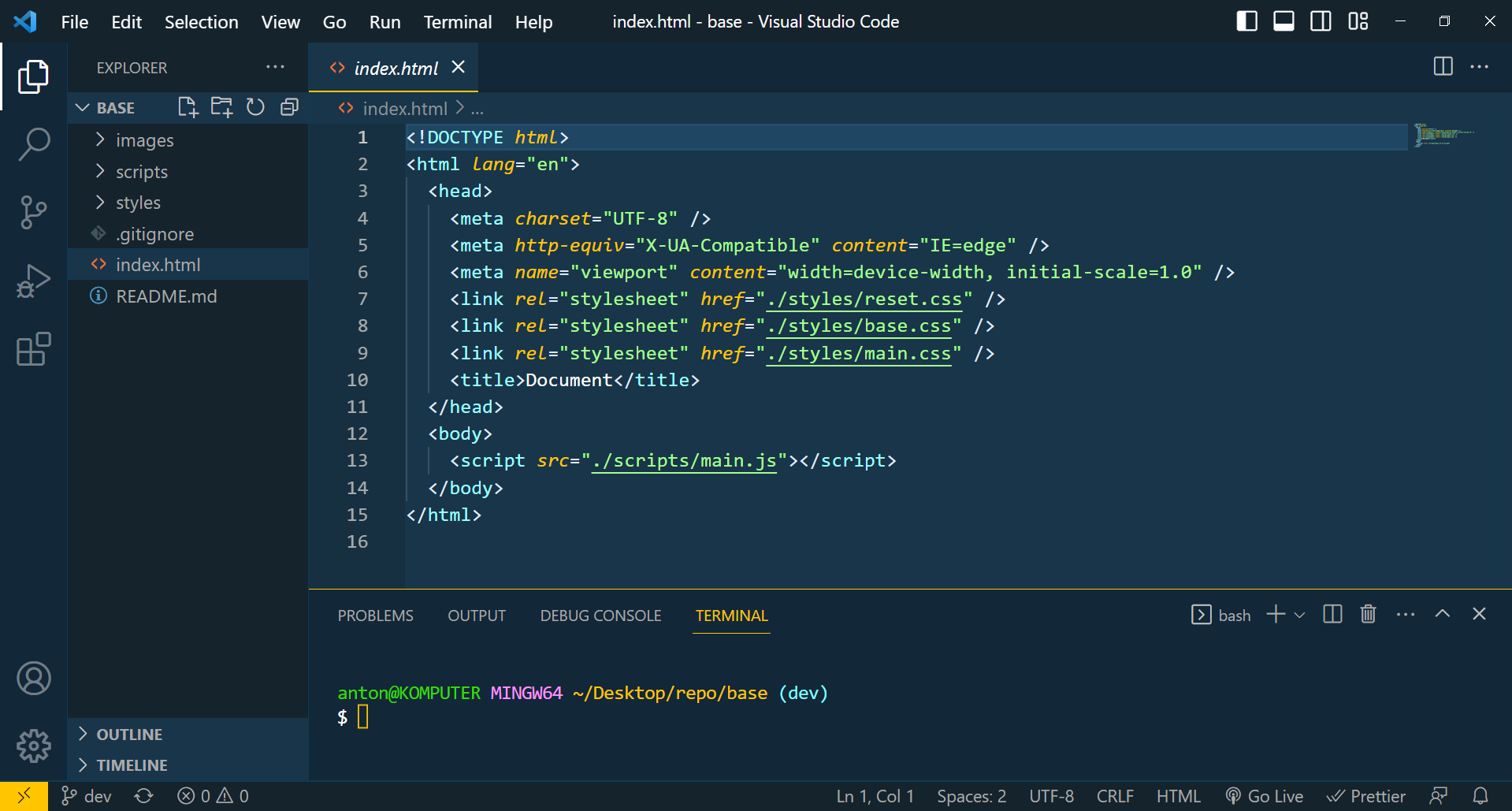
Material Theme - это красивая и красочная тема для VS Code, основанная на рекомендациях Google по дизайну компонентов. Тема использует яркие цвета и чистую типографику для создания современного и изящного интерфейса. Подсветка синтаксиса очень четкая, а цвета приятны для глаз, что делает его отличным выбором для долгой работы.
Nord
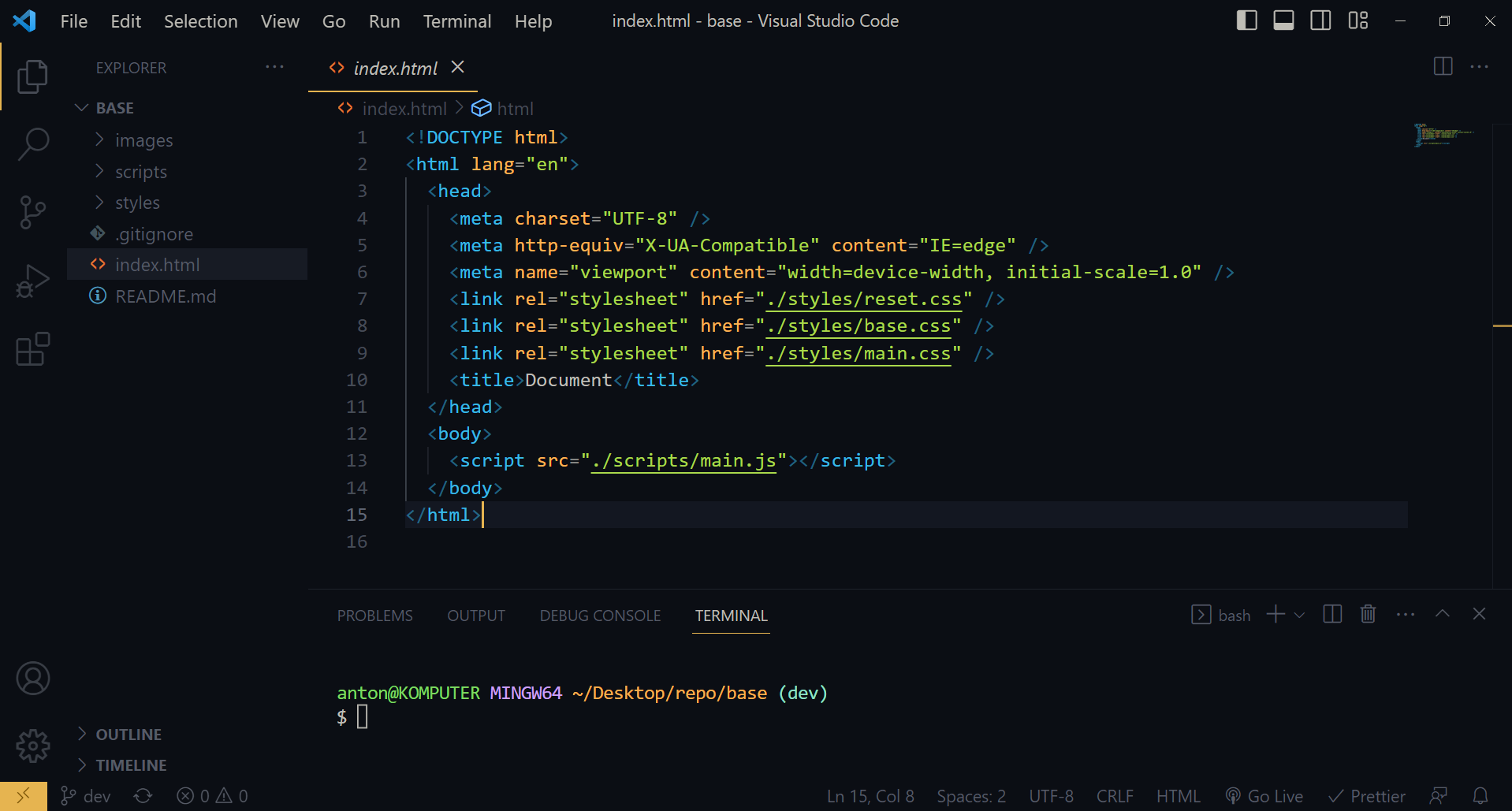
Nord - это красивая и минималистичная цветовая тема для VS Code, использующая холодную цветовую палитру.
Tokyo Night
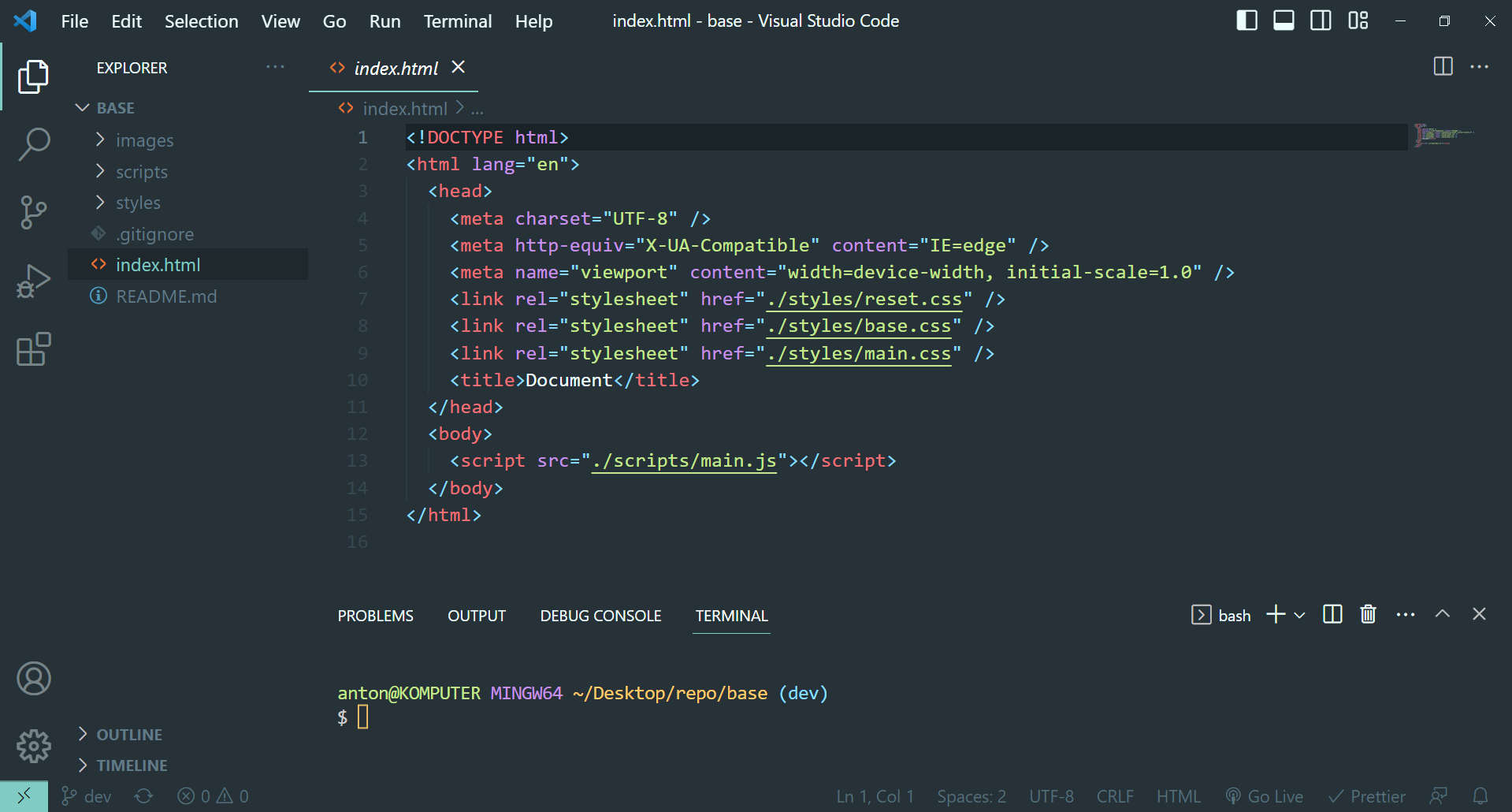
Tokyo Night - это уникальная и красивая тема для VS Code, вдохновленная городом Токио. Тема использует темный фон с мягкими синими и фиолетовыми акцентами для создания красивого и успокаивающего интерфейса.
Dracula
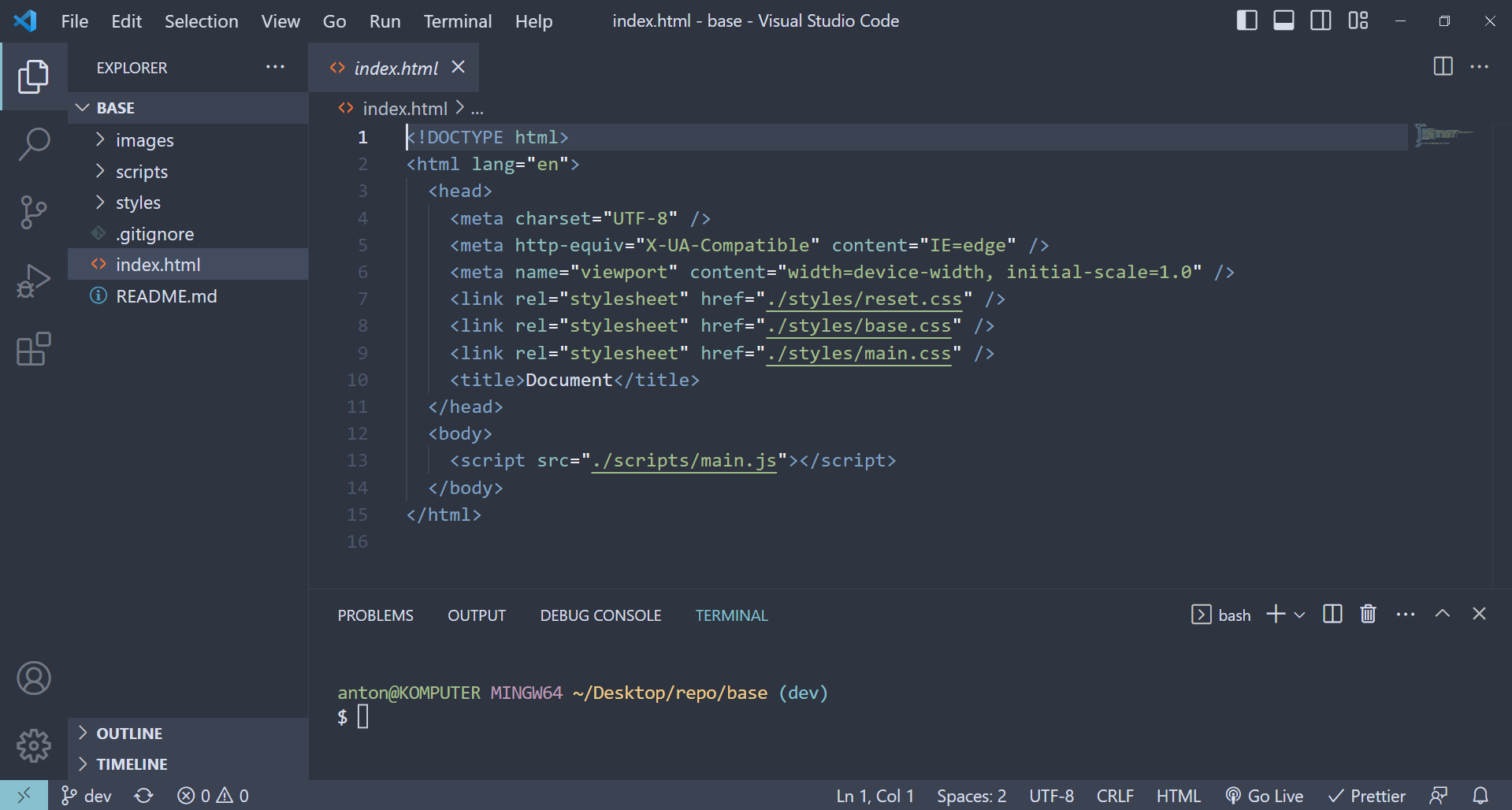
Dracula - популярная и культовая тема для VS Code, вдохновленная одноименным классическим персонажем хоррора. Тема использует темный фон с яркими розовыми и фиолетовыми акцентами для создания смелого и эффектного интерфейса.
Cobalt2
Cobalt2 - популярная тема для VS Code, которая имеет темный фон и использует синие и желтые акцентные цвета. Она имеет отличную подсветку синтаксиса, а цвета яркие и легко читаемые. Тема - отличный выбор для тех, кто хочет смелый и привлекательный интерфейс.
Ayu
Ayu - это уникальная цветовая тема для VS Code, в которой используется сочетание ярких и приглушенных цветов. Тема имеет светлый фон с отличной подсветкой синтаксиса и является отличным выбором для тех, кто хочет красочный и современный интерфейс. Ayu доступен в трех различных версиях: Light, Mirage и Dark, так что вы можете выбрать ту, которая наилучшим образом соответствует вашим предпочтениям.
Gruvbox
Gruvbox - популярная цветовая тема для VS Code, в которой используются теплые, землистые цвета. Тема имеет темный фон с отличной подсветкой синтаксиса, а цвета приятны для глаз. Это отличный выбор для тех, кто хочет уютный интерфейс.
Как установить тему в VS Code
Установка цветовой темы в VS Code - это простой процесс. Вот основные шаги:
- В VS Code нажмите на значок Extensions в левой части окна.
- В строке поиска введите название темы, которую вы хотите установить.
- Нажмите на кнопку Install, чтобы установить тему.
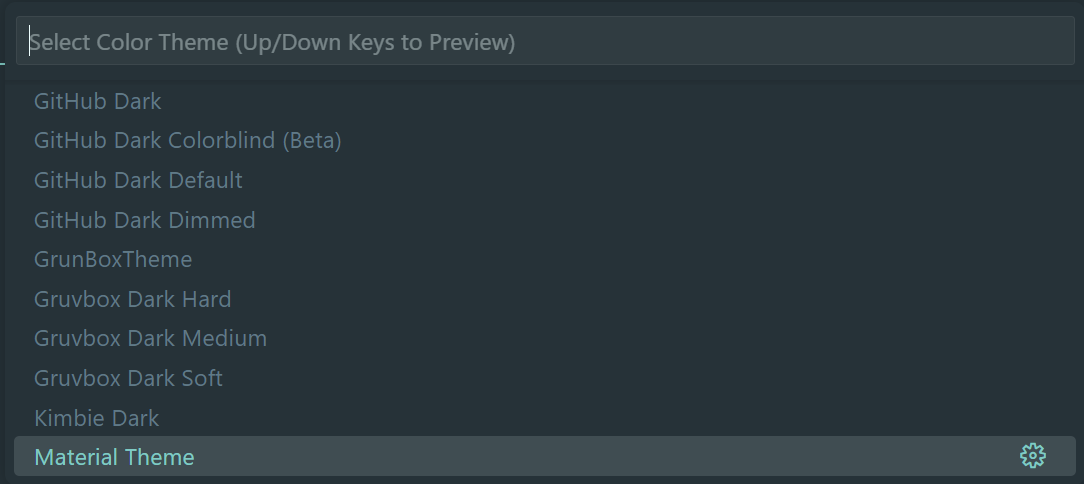
- После установки перейдите File -> Preferences -> Theme -> Color Theme.
- В появившемся выпадающем меню выберите тему, которую вы хотите использовать.
- Цветовая тема будет немедленно применена к вашему редактору.
Какую тему выбрать: светлую или темную?
Выбор цветовой темы, будь то темная или светлая, зависит от личных предпочтений. Некоторые люди предпочитают темные темы, потому что они снижают нагрузку на глаза и легче воспринимаются в условиях низкой освещенности. Другие предпочитают светлые темы, потому что они предлагают более яркое рабочее пространство.
Вот некоторые плюсы и минусы как темных, так и светлых тем, которые помогут вам принять решение:
Темные темы
- Плюсы: Темные темы снижают нагрузку на глаза, и на них легче читать при слабом освещении. Они также, как правило, выделяют яркие цвета подсветки синтаксиса, облегчая чтение кода.
- Минусы: Темные темы могут быть слишком тусклыми при ярком освещении, а высокий контраст между темным фоном и ярким текстом в некоторых случаях может быть неприятен для глаз.
Светлые темы
- Плюсы: Светлые темы создают более яркое рабочее пространство, на котором легче читать при ярком освещении. Они также, как правило, более нейтральны по цвету, что может быть полезно, если вы работаете с различными языками и цветами подсветки синтаксиса.
- Минусы: Светлые темы могут быть слишком яркими в условиях низкой освещенности и со временем могут привести к перенапряжению глаз.
В конечном счете, выбор между темной или светлой темой зависит от ваших личных предпочтений и рабочей среды. Возможно, вы захотите попробовать оба типа тем, чтобы посмотреть, какая из них вам больше подходит. Некоторые даже переключаются между темными и светлыми темами в зависимости от времени суток или своего настроения. Самое главное - выбрать тему, которая позволит вам чувствовать себя комфортно и продуктивно во время работы.
Заключение
Каждая из рассмотренных темы - это отличные варианты, предлагающие уникальные и красивые интерфейсы. Независимо от того, что вы выберите, самое главное - найти тему, которая будет приятна для глаз и сделает программирование приятным и продуктивным занятием.



 17.03.2023
17.03.2023  4
4  15 062
15 062 









<script>alert (‘Hello World1’)</script>
<script>alert (‘Hello World1’)</script>
<script>alert (‘Hello World1’)</script>
alert (‘Hello World1’)