Laravel, один из самых популярных PHP-фреймворков, активно использует архитектурный шаблон проектирования Model-View-Controller (MVC). Этот шаблон позволяет эффективно организовывать и структурировать код, обеспечивая легкость поддержки и масштабирования проектов. В данной статье мы рассмотрим основы работы с MVC в Laravel и создадим API для простого блога.
Основы MVC
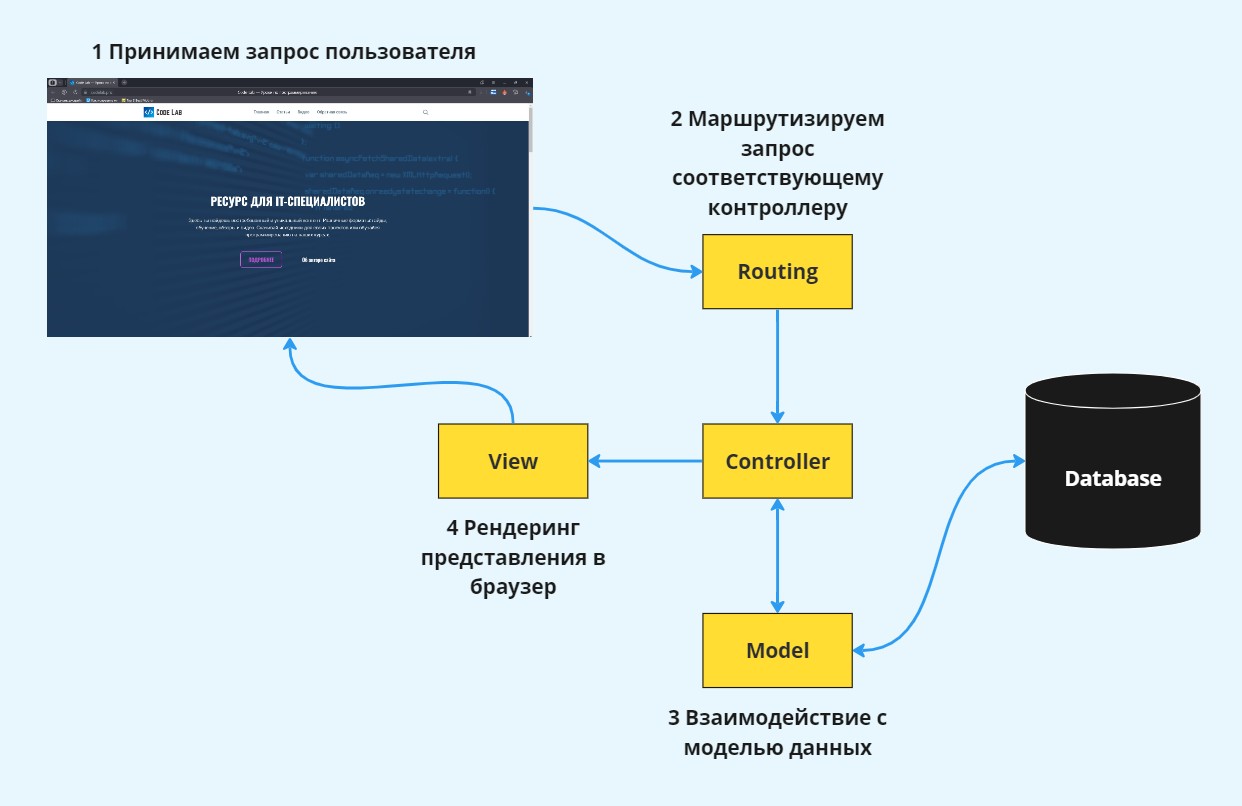
Модель-Вид-Контроллер (MVC) — это парадигма разработки программного обеспечения, которая разделяет приложение на три основных компонента:
- Модель (Model): Отвечает за обработку данных и бизнес-логику приложения. В Laravel, модель представляет собой объект, который взаимодействует с базой данных и содержит правила для работы с данными.
- Вид (View): Отображает данные пользователю и предоставляет пользовательский интерфейс. В Laravel, виды обычно создаются с использованием шаблонизатора Blade, который позволяет легко интегрировать PHP код в HTML.
- Контроллер (Controller): Обрабатывает пользовательские запросы, взаимодействует с моделью и формирует данные для отображения в виде. В Laravel, контроллеры являются посредниками между маршрутами (routes) и моделью/видом.
Давайте представим ресторан как аналогию для архитектурного шаблона MVC. В этом контексте, шеф-повар выступает в роли модели, управляя рецептами и ингредиентами. Официанты играют роль представления, предоставляя клиентам блюда в привлекательной форме. Менеджер ресторана, в свою очередь, является контроллером, принимающим заказы, передающим их шеф-повару и управляющим общим процессом.
Если ресторан решит внедрить новый вид блюда, шеф-повар разработает новый рецепт (модель), официанты будут представлять его клиентам (представление), а менеджер координирует обновление меню и внедрение изменений (контроллер). Таким образом, MVC в ресторане отражает эффективную организацию задач и ответственностей, что упрощает внесение изменений и поддержание работы системы.
Создаем простой API для блога в Laravel
В рамках статьи сделаем бэкенд для хранения и отображения постов. В следующих статьях сделаем полноценные CRUD-операции для постов.
Работа с моделью
Модель в Laravel представляет собой класс, отвечающий за взаимодействие с базой данных. В контексте блога, модель может представлять статью, комментарий или любую другую сущность. Создание модели в Laravel - это просто:
php artisan make:model PostОткроем созданный файл Post.php в директории app/Models и добавим необходимые поля и отношения:
// app/Models/Post.php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
protected $fillable = ['title', 'content'];
}Класс Post является моделью Eloquent для работы с таблицей "posts" в базе данных, предоставляя удобные методы для выполнения операций CRUD (Create, Read, Update, Delete) с данными о постах.
Создание миграции для таблицы постов
Теперь давайте создадим таблицу posts с помощью миграции. Для этого выполним команду:
php artisan make:migration create_posts_tableОткроем созданный файл миграции в директории database/migrations и определим структуру таблицы:
// database/migrations/xxxx_xx_xx_create_posts_table.php
// Метод 'up()' используется для создания таблицы в базе данных
public function up()
{
// Используется фасад Schema для определения структуры таблицы 'posts'
Schema::create('posts', function (Blueprint $table) {
// Автоинкрементный первичный ключ
$table->id();
// Столбец для заголовка поста типа 'string'
$table->string('title');
// Столбец для содержания поста типа 'text'
$table->text('content');
// Столбцы для меток времени 'created_at' и 'updated_at'
$table->timestamps();
});
}Выполним миграцию в результате чего создаться таблица posts в базе данных:
php artisan migrateРабота с контроллером
Контроллер обрабатывает запросы, взаимодействует с моделью для получения данных и передает их в вид. Давайте создадим контроллер для статей:
php artisan make:controller PostControllerОткроем созданный файл PostController.php в директории app/Http/Controllers и определим методы для работы с постами:
<?php
// app/Http/Controllers/PostController.php
// Импорт пространства имен для контроллера и модели Post
namespace App\Http\Controllers;
use App\Models\Post;
// Импорт базового класса контроллера и класса для работы с HTTP-запросами
use Illuminate\Http\Request;
class PostController extends Controller
{
// Метод для отображения списка всех постов
public function index()
{
// Получение всех постов из модели Post
$posts = Post::all();
// Возвращение представления 'posts.index' с передачей данных о постах
return view('posts.index', ['posts' => $posts]);
}
// Метод для отображения отдельного поста по его идентификатору
public function show($id)
{
// Поиск поста по идентификатору
$post = Post::find($id);
// Возвращение представления 'posts.show' с передачей данных о найденном посте
return view('posts.show', ['post' => $post]);
}
// Другие методы, такие как create, edit, update и delete, могут быть добавлены по необходимости
}Работа с представлениями
Представления (или вид) в Laravel представляет собой пользовательский интерфейс или представление данных. Для API вместо HTML-страницы мы будем возвращать JSON-ответы. В директории resources/views можно создать директорию posts и файл index.blade.php для отображения списка постов. Также создадим файл show.blade.php для отображения конкретного поста.
{{-- resources/views/posts/index.blade.php --}}
@foreach($posts as $post)
<a href="{{ route('posts.show', $post->id) }}">{{ $post->title }}</a><br>
@endforeach{{-- resources/views/posts/show.blade.php --}}
<h1>{{ $post->title }}</h1>
<p>{{ $post->content }}</p>Работа с маршрутами
Маршруты в Laravel представляют собой механизм определения, какие действия (контроллеры и их методы) должны быть выполнены в ответ на конкретные HTTP-запросы. Они определяются в файле routes/web.php или routes/api.php и связывают URL-пути с соответствующими обработчиками (контроллерами) в приложении.
// routes/web.php
// Импорт контроллера PostController для использования в маршрутах
use App\Http\Controllers\PostController;
// Маршрут для отображения списка всех постов (метод 'index' контроллера)
Route::get('/posts', [PostController::class, 'index'])->name('posts.index');
// Маршрут для отображения отдельного поста по его идентификатору (метод 'show' контроллера)
Route::get('/posts/{id}', [PostController::class, 'show'])->name('posts.show');Теперь у вас есть простой блог на Laravel, используя архитектурный шаблон MVC. Вы можете просматривать посты с помощью созданных контроллера и представлений. В следующей статье заполним таблицу тестовыми постами с помощью сидеров.



 19.02.2024
19.02.2024  0
0  2 080
2 080 

Комментарии
0