Одним из ключевых виджетов во Flutter является виджет Textfield, который используется для ввода текста. В этой статье мы рассмотрим виджет Textfield во Flutter и то, как эффективно использовать в приложениях.
Что такое TextField
Виджет Textfield во Flutter - это поле ввода, которое позволяет пользователям вводить текст. Он предоставляет элемент управления редактированием текста, а также различные опции для управления внешним видом и поведением текстового поля. Виджет Textfield легко настраивается и может использоваться различными способами для захвата пользовательского ввода.
Создание виджет TextField
Создать базовое текстовое поле в Flutter очень просто. Вы можете создать новый виджет текстового поля и добавить его в свое приложение, используя следующий код:
TextField(
decoration: InputDecoration(
hintText: 'Enter text here',
),
)В этом коде мы создаем новый виджет Textfield и включаем в него текст подсказки, который будет отображаться в текстовом поле, когда оно пусто. Это базовое текстовое поле можно использовать для захвата пользовательского ввода и сохранения его в переменной или отправки в базу данных.
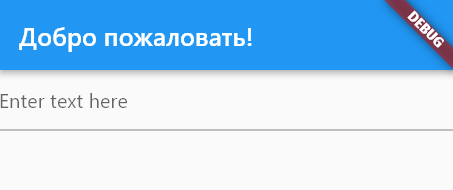
Получиться такое поле для ввода:
Как видим, оно растянуто на весь экран, что довольно неудобно. Чтобы настроить текстовое поля мы воспользуемся его свойствами.
Свойства TextField
Вот некоторые из основных свойств виджета TextField в Flutter:
- controller: контроллер, который управляет текущим состоянием текстового поля. Его можно использовать для установки и извлечения текущего текстового значения текстового поля.
- decoration: Визуальное оформление текстового поля, которое включает его границу, цвет фона и текст подсказки.
- keyboardType: тип клавиатуры, который отображается, когда текстовое поле сфокусировано. Доступно несколько различных типов клавиатур, включая цифровые клавиатуры, клавиатуры электронной почты и клавиатуры телефонов.
- textInputAction: тип действия, связанного с кнопкой "Enter" на клавиатуре.
- OnChanged: функция обратного вызова, которая вызывается всякий раз, когда текст в текстовом поле изменяется. Свойство может быть использовано для обновления состояния других виджетов на основе введенных пользователем данных.
- onSubmitted: функция обратного вызова, которая вызывается, когда пользователь отправляет текстовый ввод нажатием кнопки "Enter" на клавиатуре.
- maxLength: максимальное количество символов, которые можно ввести в текстовое поле.
- obscureText: логическое значение, которое определяет, должен ли текст в текстовом поле быть скрыт (например, для ввода пароля).
Это лишь некоторые из основных свойств виджета TextField в Flutter. Доступно множество более продвинутых свойств и параметров настройки, которые можно использовать для адаптации текстового поля к конкретным случаям использования.
Пример создания TextField
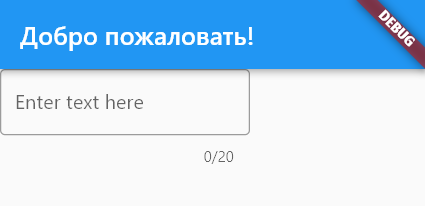
Вот пример виджета TextField с некоторыми из свойств, упомянутых ранее, упакованного в контейнер размером 200 пикселей:
Container(
width: 200,
child: TextField(
controller: TextEditingController(),
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Enter text here',
),
keyboardType: TextInputType.text,
textInputAction: TextInputAction.done,
onChanged: (text) {
// Do something with the text input
},
onSubmitted: (text) {
// Do something when the user submits the text input
},
maxLength: 20,
obscureText: false,
),
);В этом примере мы оборачиваем виджет текстового поля в виджет-контейнер, чтобы установить фиксированную ширину в 200 пикселей. Текстовое поле имеет базовое визуальное оформление с контурной рамкой и текстом подсказки. Мы установили для типа клавиатуры значение TextInputType.text, для действия ввода текста - TextInputAction.done и указали функции обратного вызова для событий OnChanged и onSubmitted. Наконец, мы установили максимальную длину в 20 символов и установили obscureText в значение false, что означает, что вводимый текст не будет скрыт.
Настройка типа клавиатуры в TextField
Тип клавиатуры можно задать с помощью параметра keyboardType, чтобы предоставить пользователям соответствующую раскладку клавиатуры для ввода текста. Например, установка keyboardType: TextInputType.EmailAddress отобразит клавиатуру с символами, обычно используемыми в адресах электронной почты.
TextField(
decoration: InputDecoration(
hintText: 'Enter your email',
),
keyboardType: TextInputType.emailAddress,
)Валидация в TextField
Параметр validator можно использовать для добавления правил проверки в поле ввода текста. При этом отобразится сообщение об ошибке, если пользователь вводит некорректные данные.
TextField(
decoration: InputDecoration(
hintText: 'Enter your age',
),
keyboardType: TextInputType.number,
validator: (value) {
if (value.isEmpty) {
return 'Please enter your age';
} else if (int.tryParse(value) == null) {
return 'Please enter a valid age';
}
return null;
},
)В этом примере мы добавили правило проверки, которое гарантирует, что пользователь вводит действительный возраст. Если пользователь введет пустое значение или нечисловое значение, будет выведено сообщение об ошибке.
Обработка ввода в TextField
Параметр OnChanged может использоваться для обработки пользовательского ввода в режиме реального времени. Это позволяет приложению реагировать на вводимые пользователем данные по мере их ввода.
TextField(
decoration: InputDecoration(
hintText: 'Enter your name',
),
onChanged: (value) {
print('User input: $value');
},
)В этом примере мы добавили обратный вызов OnChanged, который выводит введенные пользователем данные на консоль по мере их ввода.
Управление вводом текста в TextField
Параметр controller можно использовать для программного управления полем ввода текста. Это позволяет приложению устанавливать и извлекать текущее значение поля ввода.
TextEditingController _nameController = TextEditingController();
TextField(
controller: _nameController,
decoration: InputDecoration(
hintText: 'Enter your name',
),
)
// Извлечение текущего значения
String name = _nameController.text;
// Установка значения программно
_nameController.text = 'John Doe';В этом примере мы создаем объект TextEditingController для управления полем ввода текста. Затем мы назначаем этот контроллер параметру controller виджета TextField.
Объект TextEditingController позволяет нам извлекать текущее значение поля ввода с помощью свойства text, а также устанавливать значение программно, присваивая новое значение свойству text.
Заключение
Виджет TextField является важным компонентом Flutter, который позволяет пользователям вводить текст в приложении. Его можно настроить с помощью различных параметров и свойств в соответствии с конкретными требованиями приложения, такими как настройка типа клавиатуры, добавление проверки ввода, обработка пользовательского ввода и программное управление вводом текста.
Используя гибкость и универсальность виджета TextField в Flutter, разработчики могут создавать мощные и интуитивно понятные поля пользовательского ввода, которые улучшают пользовательский опыт их приложений.



 22.03.2023
22.03.2023  0
0  3 169
3 169 

Комментарии
0