Express – это фреймворк для разработки веб-приложений на языке JavaScript. Он является одним из самых популярных и распространенных фреймворков, основанных на Node.js. Имея простой и интуитивный синтаксис, Express позволяет разработчикам создавать масштабируемые, быстрые и надежные веб-приложения. С момента своего появления, он завоевал авторитет среди многих программистов и сформировал огромное сообщество поддержки.
Архитектура Express
Express следует концепции минимализма и свободы выбора, что делает его очень гибким фреймворком. В то же время, он обеспечивает базовые инструменты, которые помогают разработчикам упростить процесс создания веб-приложений.
Архитектура Express состоит из нескольких ключевых компонентов:
- Маршрутизация (Routing): Одна из основных составляющих Express - это его способность обрабатывать маршруты и запросы. Маршрутизация помогает определить, как приложение должно реагировать на определенные запросы. Это позволяет нам создавать обработчики для различных URL-адресов, что делает взаимодействие с приложением структурированным и управляемым.
- Обработчики маршрутов (Route Handlers): Каждый маршрут определенного URL-адреса обрабатывается с помощью функций-обработчиков. Это функции, которые выполняют определенные действия, такие как возврат ответа на запрос, обработка данных или перенаправление на другой маршрут. Обработчики маршрутов - это сердце вашего веб-приложения, и их правильное использование поможет вам построить эффективную логику обработки запросов.
- Мидлвары (Middleware): Это еще одна сильная сторона Express. Мидлвары - это функции, которые выполняются перед тем, как обработчики маршрутов получат запрос. Они предоставляют удобный способ добавления функциональности на уровне приложения, такой как проверка аутентификации, обработка ошибок, разрешение CORS и другие. Благодаря мидлварам, код приложения остается чистым, упорядоченным и повторно используемым.
- Шаблонизация (Template Engines): Express не навязывает определенный шаблонизатор, что дает возможность разработчикам выбирать то, что им больше нравится. Шаблонизаторы позволяют нам создавать динамические страницы, внедряя в них данные с сервера. Это особенно полезно при разработке приложений с динамическим контентом, таких как блоги, интернет-магазины и социальные сети.
Установка Express
Здесь я покажу, как установить и начать работать с Express в Windows, используя VS Code.
Шаг 1: Установка Node.js
Перед установкой Express убедитесь, что у вас установлен Node.js, так как Express является фреймворком для Node.js. Вы можете загрузить установщик Node.js для Windows с официального сайта: https://nodejs.org/en/download/
Шаг 2: Установка VS Code
Если у вас еще не установлен редактор кода Visual Studio Code, скачайте его с официального сайта: https://code.visualstudio.com/ и следуйте инструкциям установщика.
Шаг 3: Создание папки проекта
Создайте папку для вашего проекта в удобном для вас месте на компьютере. Название папки может быть, например, "my-express-app".
Шаг 4: Открытие папки проекта в VS Code
Откройте VS Code и выберите "File" (Файл) -> "Open Folder" (Открыть папку) и выберите папку проекта "my-express-app".
Шаг 5: Установка Express
Откройте встроенный терминал в VS Code, выбрав "View" (Вид) -> "Terminal" (Терминал). Теперь у вас есть терминал в контексте вашего проекта.
Чтобы установить Express, введите следующую команду в терминале и нажмите "Enter":
npm install expressШаг 6: Создание файла приложения Express
Создайте файл с расширением .js в корневой папке вашего проекта. Назовите его, например, "app.js".
Откройте файл "app.js" в VS Code и добавьте следующий пример базового приложения Express:
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
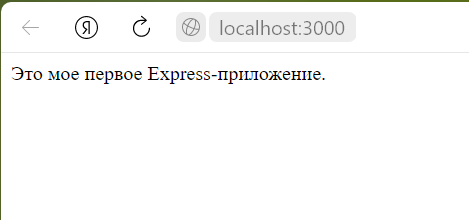
res.send('Это мое первое Express-приложение.');
});
app.listen(port, () => {
console.log(`Сервер запущен на порту ${port}`);
});Шаг 7: Запуск сервера Express
Вернитесь в терминал VS Code и убедитесь, что вы находитесь в корневой папке вашего проекта.
Чтобы запустить ваше Express-приложение, введите следующую команду и нажмите "Enter":
node app.jsЭто запустит ваш сервер на порту 3000.
Шаг 8: Проверка работы приложения
Откройте веб-браузер и перейдите по адресу: http://localhost:3000/



 17.07.2023
17.07.2023  2
2  3 477
3 477 

Самое понятное описание из тех, которые есть в первой двадцатке яндекса и ютуба.
Все копируют текст друг у друга про «быстрый, эффективный, недежный, легкий и т.д.», а что именно позволяет сделать этот фреймворк — никто об этом не говорит.
Спасибо за ваш отзыв