PostgreSQL - это мощная, открытая и бесплатная система управления реляционными базами данных (СУБД), которая широко используется во многих проектах. В этой статье мы рассмотрим, как установить PostgreSQL и выполнить простой запрос к базе данных, чтобы интегрировать его в наш проект на Express, который уже запущен на http://localhost:3000/.
Установка PostgreSQL
- Перейдите на официальный сайт PostgreSQL (https://www.postgresql.org/) и загрузите последнюю версию PostgreSQL для Windows.
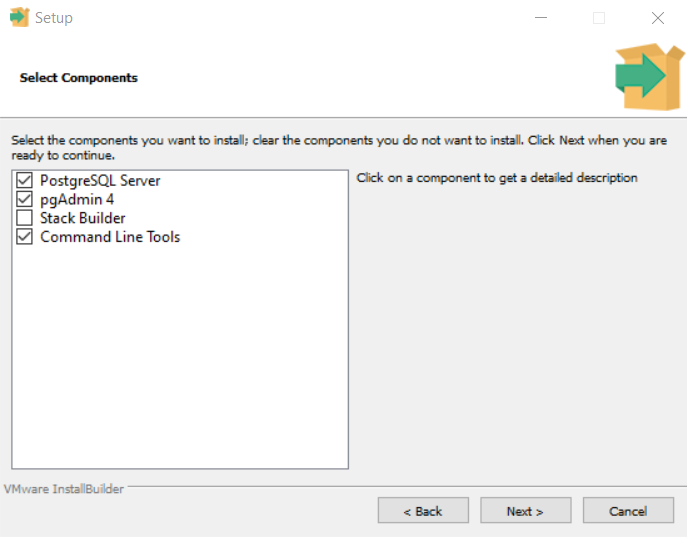
- Запустите загруженный установщик и следуйте инструкциям мастера установки. Основное, что вы должны установить это: PostgreSQL Server и pgAdmin 4
- Во время установки создайте пароль для пользователя "postgres". Этот пользователь по умолчанию создается в PostgreSQL и используется для администрирования баз данных.
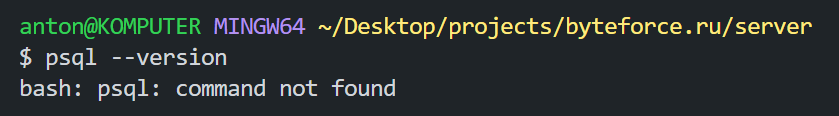
- Проверьте наличие PostgreSQL в переменной среды PATH командой: psql --version
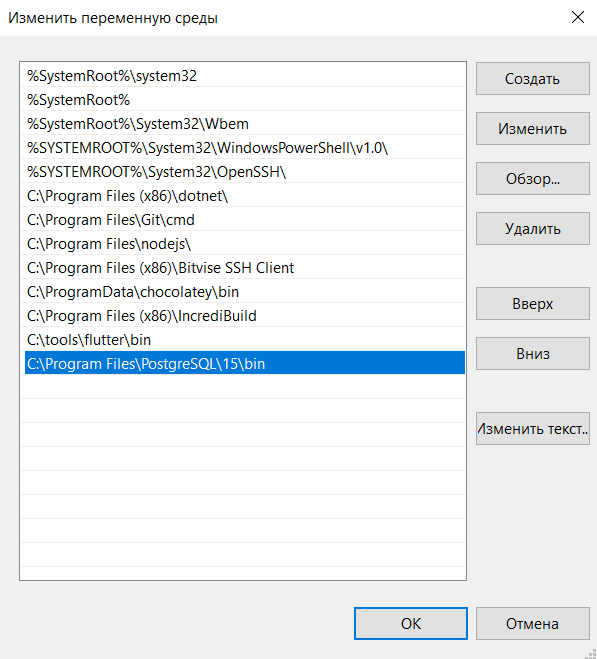
- Если команда не найдена или возвращает ошибку, возможно, PostgreSQL не добавлен в переменную среды Path. Мы можем добавить его сами в настройках: Свойства компьютера -> Дополнительные параметры системы -> Переменные среды -> Системные переменные -> Path. Скопируйте путь до папки bin PostgreSQL и вставьте переменную в Path.
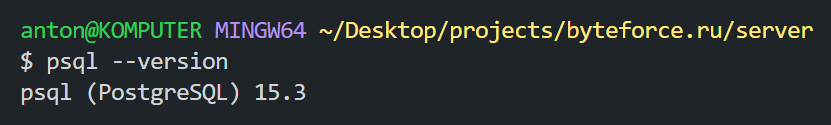
- Перезапустите VS Code - команда должна заработать и показать версию PostgreSQL.
Настройка базы данных
После установки PostgreSQL, откройте командную строку или терминал и выполните следующую команду для входа под пользователем "postgres":
psql -U postgresТеперь мы создадим новую базу данных для нашего проекта Express. Выполните следующую команду в командной строке PostgreSQL:
CREATE DATABASE myexpressdb;Выход из интерфейса PostgreSQL можно осуществить командой \q.
Подключение к базе данных из проекта Express
В вашем проекте Express откройте файл, где находится конфигурация базы данных. Обычно это файл app.js или server.js.
Для подключения к базе данных PostgreSQL из Express, мы будем использовать пакет pg, который является официальным драйвером PostgreSQL для Node.js. Установите его, выполнив следующую команду в терминале проекта:
npm install pgПосле установки пакета pg, добавьте следующий код в файл app.js или server.js:
const express = require('express');
const { Pool } = require('pg');
const app = express();
// Конфигурация базы данных PostgreSQL
const pool = new Pool({
user: 'postgres', // Пользователь базы данных
host: 'localhost', // Хост базы данных (обычно localhost)
database: 'myexpressdb', // Название базы данных, которую мы создали
password: 'your-postgres-password', // Пароль пользователя postgres
port: 5432, // Порт PostgreSQL (по умолчанию 5432)
});
// Простой запрос к базе данных для проверки
pool.query('SELECT NOW()', (err, result) => {
if (err) {
console.error('Ошибка выполнения запроса:', err);
} else {
console.log('Результат запроса:', result.rows[0]);
}
});
// Здесь должен быть остальной код вашего проекта Express
// Запуск сервера
const port = 3000;
app.listen(port, () => {
console.log(`Сервер запущен на http://localhost:${port}`);
});Запуск и проверка
Сохраните изменения в файле app.js или server.js.
Запустите ваш проект Express, выполнив следующую команду в терминале проекта:
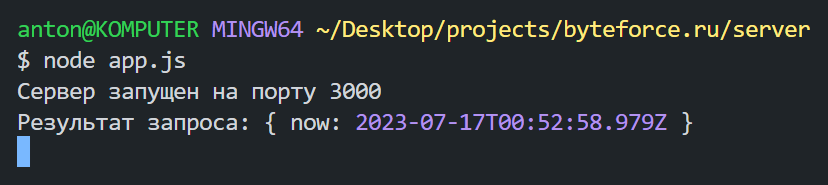
node app.jsЕсли всё настроено правильно, вы должны увидеть сообщение о запущенном сервере:э
Сервер запущен на http://localhost:3000Проверьте консольное окно, где вы запустили сервер Express. Вы должны увидеть результат выполнения запроса к базе данных PostgreSQL, который выводит текущую дату и время.
Поздравляем! Вы успешно установили PostgreSQL, настроили базу данных и выполнили простой запрос к ней из вашего проекта Express. Теперь вы готовы использовать PostgreSQL в своем приложении для хранения и управления данными. Удачи в разработке!



 17.07.2023
17.07.2023  1
1  3 631
3 631 




[…] В данном курсе для Laravel мы будем использовать PostgreSQL. Инструкцию по установке читайте здесь. […]