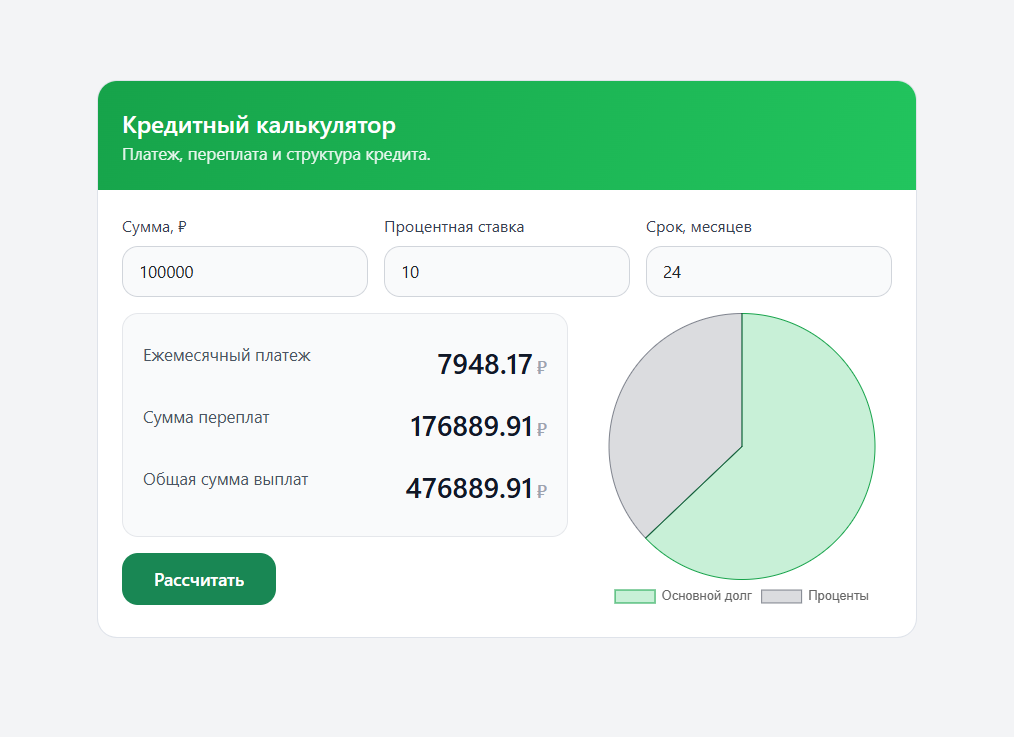
Этот кредитный калькулятор — готовый визуальный модуль, который можно вставить на любой сайт. Он рассчитывает ежемесячный платеж, переплату, общую сумму выплат и показывает структуру кредита на диаграмме. Ниже разберём, что именно можно изменять и как интегрировать калькулятор в свои страницы.
Скачать бесплатно и посмотреть демо калькулятора можно в разделе "Готовые решения".
Какие элементы можно менять
Текст заголовков и описания
Блок в <div class="loan-header"> содержит заголовок и подзаголовок:
<div class="loan-title">Кредитный калькулятор</div>
<div class="loan-subtitle">Платеж, переплата и структура кредита.</div>
Замените текст на свой, например:
- «Ипотечный калькулятор»
- «Рассчитайте стоимость кредита за 5 секунд»
- «Калькулятор автокредита»
Начальные значения по умолчанию
В JavaScript можно изменить стартовые параметры:
const myLoan = new Loan({
amount: 300000,
precent: 20,
term: 60,
});
Вы можете настроить:
- сумму,
- ставку,
- срок кредита.
Например, для ипотеки:
amount: 3000000,
precent: 8,
term: 240
Ограничения ввода
В полях формы указаны min и max:
<input min="10000" max="1000000">
Вы можете:
- увеличить диапазон,
- уменьшить порог,
- задать значения для конкретного финансового продукта.
Цвета и внешний вид
Внешний стиль управляется CSS. Можно настроить радиусы скругления, фон, цвета диаграммы, размеры шрифтов.
Например, чтобы изменить цвет диаграммы:
backgroundColor: ["rgba(0,150,255,0.25)", "rgba(255,100,100,0.25)"]
Тип диаграммы
Сейчас используется круговая диаграмма:
type: "pie"Можно заменить на:
- doughnut
- bar
- polarArea
Например:
type: "doughnut"Стиль кнопки
Кнопка оформлена через Bootstrap:
<button class="btn btn-success btn-calc">Рассчитать</button>
Можно изменить цвет:
- btn-primary
- btn-outline-success
- btn-dark
Или полностью заменить стили.
Как встроить калькулятор на свой сайт
Вставить как отдельную страницу
Создайте файл calculator.html, вставьте туда весь код и добавьте ссылку:
<a href="/calculator.html">Кредитный калькулятор</a>
Вставить в существующую страницу
Скопируйте HTML калькулятора:
<div class="calc-wrapper">
<div class="card loan-card">
...
</div>
</div>
И добавьте:
- CSS в <style>
- JS перед </body>
- подключение Chart.js
- при необходимости Bootstrap
Вставить через iframe
Подходит для Tilda, Blogger, WordPress:
<iframe src="https://ваш-сайт/calculator.html"
style="width:100%; height:900px; border:0; border-radius:20px;">
</iframe>
Как изменить размер, отступы, адаптивность
Основные настройки:
- ширина: max-width: 820px;
- отступы: padding: 24px;
- скругления: border-radius: 20px;
Адаптивность настраивается в @media (max-width: 768px). Увеличить шрифты или поля можно простым изменением значений.
Как изменить формулу расчёта
Формула аннуитетного платежа находится здесь:
this.result.monthlyPayment =
(this.option.amount * mp) /
(1 - Math.pow(1 + mp, -this.option.term));
Можно заменить на:
- дифференцированные платежи,
- ипотечную формулу с маткапиталом,
- формулу с первым взносом,
- расчёт страхования.
Как изменить валюту
Символ ₽ задаётся в CSS:
.result-value span::after {
content: "₽";
}
Замените на $, €, ₸, ₴ или удалите.
Итог
Калькулятор полностью самостоятельный:
- работает без сервера,
- легко вставляется на любую страницу,
- быстро редактируется,
- содержит диаграмму и адаптивный интерфейс.







 16.11.2025
16.11.2025  0
0  6 018
6 018 
Комментарии
0