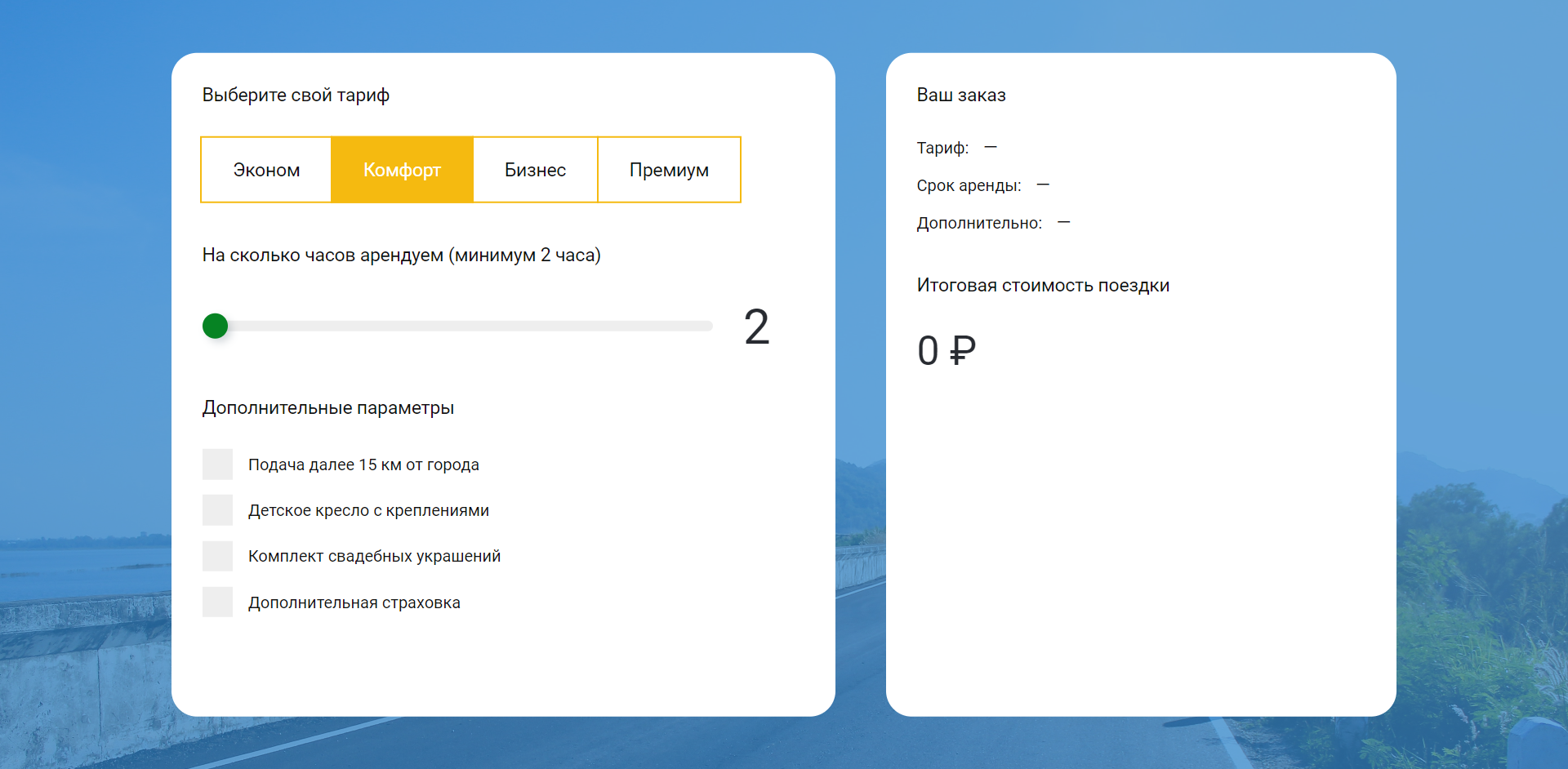
Калькулятор считает итоговую стоимость поездки и выводит информацию в поле заказа. Причем делает это он динамически, нам не надо нажимать кнопку "Рассчитать", что очень удобно.
В начале мы сделаем разметку и стилизацию для калькулятора. В этом калькуляторе будут использоваться такие типовые элементы, как переключатели, ползунки, чекбоксы, а также поля для вывода информации.
Далее напишем скрипт для работы JS калькулятора стоимости аренды авто. Создадим объект, который будет хранить текущие настройки пользователя, а также содержать методы для расчета опций. Также сделаем обработчики для переключателей, ползунка и чекбоксов.
В дальнейшем планирую сделать еще форму для отправки заказа на почту (номер телефона, имя, кнопка "Отправить").
Полезные ссылки
Объяснение кода можете найти в видеоуроках: часть 1, часть 2.
Стартовый проект для работы (содержит в себе картинки, сброс стилей и основные файлы) скачивайте на GitHub.
Пример работы калькулятора смотрите по ссылке.
HTML разметка
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="reset.css" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<div class="fill"></div>
<div class="container">
<form action="#" class="form form1">
<div class="form__item">
<h2 class="heading">Выберите свой тариф</h2>
<ul class="switcher">
<li class="switcher__item">
<input
type="radio"
name="tariff"
id="economy"
class="tariff"
value="economy"
/>
<label for="economy">Эконом</label>
</li>
<li class="switcher__item">
<input
type="radio"
name="tariff"
id="comfort"
class="tariff"
value="comfort"
checked="checked"
/>
<label for="comfort">Комфорт</label>
</li>
<li class="switcher__item">
<input
type="radio"
name="tariff"
id="business"
class="tariff"
value="business"
/>
<label for="business">Бизнес</label>
</li>
<li class="switcher__item">
<input
type="radio"
name="tariff"
id="premium"
class="tariff"
value="premium"
/>
<label for="premium">Премиум</label>
</li>
</ul>
</div>
<div class="form__item">
<h2 class="heading">На сколько часов арендуем (минимум 2 часа)</h2>
<div class="slider">
<input
type="range"
name="time"
id="time"
step="1"
min="2"
max="96"
value="2"
/>
<output id="volume" for="time">2</output>
</div>
</div>
<div class="form__item">
<h2 class="heading">Дополнительные параметры</h2>
<div>
<div class="option__item">
<input
type="checkbox"
name="option1"
id="option1"
class="option"
/>
<label for="option1" class="checkmark"></label>
<label for="option1">Подача далее 15 км от города</label>
</div>
<div class="option__item">
<input
type="checkbox"
name="option2"
id="option2"
class="option"
/>
<label for="option2" class="checkmark"></label>
<label for="option2">Детское кресло с креплениями</label>
</div>
<div class="option__item">
<input
type="checkbox"
name="option3"
id="option3"
class="option"
/>
<label for="option3" class="checkmark"></label>
<label for="option3">Комплект свадебных украшений</label>
</div>
<div class="option__item">
<input
type="checkbox"
name="option4"
id="option4"
class="option"
/>
<label for="option4" class="checkmark"></label>
<label for="option4">Дополнительная страховка</label>
</div>
</div>
</div>
</form>
<form action="#" class="form form2">
<div class="form__item">
<h2 class="heading">Ваш заказ</h2>
<div class="order">
<span>Тариф:</span>
<output id="order_tariff">—</output>
</div>
<div class="order">
<span>Срок аренды:</span>
<output id="order_time">—</output>
</div>
<div class="order">
<span>Дополнительно:</span>
<output id="order_option">—</output>
</div>
</div>
<div class="form__item">
<h2 class="heading">Итоговая стоимость поездки</h2>
<output class="total" id="total">0</output>
</div>
</form>
</div>
<script src="app.js"></script>
</body>
</html>CSS стили
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
*,
*::after,
*::before {
box-sizing: inherit;
}
body {
font-family: "Roboto", sans-serif;
font-size: 16px;
line-height: 1.2;
width: 100%;
min-height: 100vh;
color: #fff;
position: relative;
background-image: url(./image/bg.jpg);
background-size: cover;
box-sizing: border-box;
}
.fill {
position: absolute;
width: 100%;
height: 100%;
background-color: #1879ca;
opacity: 0.66;
}
.container {
max-width: 1200px;
width: 100%;
height: 650px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: flex;
}
.form {
width: 100%;
height: 100%;
background-color: #fff;
border-radius: 25px;
padding: 30px;
color: #111;
}
.form1 {
flex-basis: 650px;
flex-shrink: 0;
flex-grow: 0;
margin-right: 50px;
}
.form2 {
flex-shrink: 1;
flex-grow: 1;
}
.form .form__item {
margin-bottom: 40px;
}
.form .heading {
margin-bottom: 30px;
font-size: 18px;
color: #111;
}
.switcher {
display: flex;
}
.switcher__item input {
display: none;
}
.switcher__item label {
display: inline-block;
padding: 20px 30px;
font-size: 18px;
color: #111;
border: 2px solid #f5ba10;
cursor: pointer;
}
.switcher__item label:hover {
background-color: rgba(245, 186, 16, 0.15);
}
.switcher__item label:not(:first-child) {
margin-left: -2px;
}
.switcher__item input:checked + label {
background-color: #f5ba10;
color: #fff;
}
#time {
-webkit-appearance: none;
width: 500px;
height: 10px;
background-color: #eee;
border-radius: 20px;
outline: none;
}
#volume {
font-size: 48px;
margin-left: 30px;
color: #282b31;
}
.slider {
display: flex;
align-items: center;
}
#time::-webkit-slider-thumb {
-webkit-appearance: none;
width: 25px;
height: 25px;
background-color: #068323;
border-radius: 50%;
cursor: pointer;
box-shadow: 4px 4px 8px 0px rgba(34, 60, 80, 0.2);
}
.option__item {
margin-bottom: 15px;
display: flex;
align-items: center;
}
.option__item input {
display: none;
}
.option__item .checkmark {
display: block;
width: 30px;
height: 30px;
background-color: #eee;
margin-right: 15px;
cursor: pointer;
position: relative;
}
.option__item .checkmark::after {
display: none;
position: absolute;
content: "";
width: 18px;
height: 18px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #0c76ee;
}
.option__item input:checked + .checkmark::after {
display: block;
}
.form2 .order {
margin-bottom: 15px;
}
.form2 .order output {
margin-left: 10px;
font-size: 18px;
}
.form2 .total {
font-size: 40px;
font-weight: 400;
color: #282b31;
position: relative;
}
.form2 .total::after {
content: "\20BD";
margin-left: 10px;
}JS скрипт
const tariff = Array.from(document.querySelectorAll(".tariff"));
const option = Array.from(document.querySelectorAll(".option"));
const time = document.querySelector("#time");
const volume = document.querySelector("#volume");
const total = document.querySelector("#total");
const orderTariff = document.querySelector("#order_tariff");
const orderTime = document.querySelector("#order_time");
const orderOption = document.querySelector("#order_option");
tariff.forEach((el) => {
el.addEventListener("click", tariffUpdate);
});
time.addEventListener("input", timeUpdate);
option.forEach((el) => {
el.addEventListener("change", optionUpdate);
});
function tariffUpdate(e) {
currentSet.tariff = e.target.id;
updatePrice();
orderUpdate();
}
function timeUpdate(e) {
currentSet.time = time.value;
volume.value = currentSet.time;
updatePrice();
orderUpdate();
}
function optionUpdate(e) {
e.stopPropagation();
if (e.target.checked) {
currentSet.option.push(e.target.id);
} else {
let index = currentSet.option.indexOf(e.target.id);
currentSet.option.splice(index, 1);
}
updatePrice();
orderUpdate();
}
function updatePrice() {
let tariffPrice = currentSet.getTariffPrice();
let optionPrice = currentSet.getOptionPrice();
let totalPrice = currentSet.time * tariffPrice + optionPrice;
total.value = totalPrice;
}
function orderUpdate() {
if (currentSet.time < 5) {
orderTime.value = currentSet.time + " часа";
} else {
orderTime.value = currentSet.time + " часов";
}
orderTariff.value = currentSet.getTariffPrice() + " \u{20BD}/час";
orderOption.value = currentSet.getOptionPrice() + " \u{20BD}";
}
const priceInfo = {
tariff: {
economy: 500,
comfort: 800,
business: 1100,
premium: 1400,
},
option: {
option1: 1000,
option2: 1500,
option3: 1500,
option4: 2000,
},
};
let currentSet = {
tariff: "comfort",
time: 2,
option: [],
getTariffPrice() {
return priceInfo.tariff[this.tariff];
},
getOptionPrice() {
let optionPrice = 0;
if (!this.option.length == 0) {
this.option.forEach((el) => {
optionPrice += priceInfo.option[el];
});
}
return optionPrice;
},
};



 26.08.2022
26.08.2022  0
0  3 797
3 797 
Комментарии
0