Одним из ключевых аспектов MODx является возможность создания собственных шаблонов, которые определяют внешний вид и структуру сайта. В этой статье мы рассмотрим процесс создания собственного шаблона в MODx через файловую систему, что дает более гибкие возможности настройки и контроля над шаблоном.
Шаг 1: Подготовка рабочей директории
Прежде чем приступить к созданию шаблона, создайте новую директорию в файловой системе вашего веб-сервера. Эта директория будет содержать все файлы вашего шаблона. Дайте ей понятное имя, связанное с вашим шаблоном.
Создайте новую директорию на вашем веб-сервере, например, с названием "my_template", где вы будете разрабатывать свой шаблон.
Шаг 2: Создание основного файла шаблона
В созданной директории создайте новый файл с расширением .tpl, например, "template.tpl". Этот файл будет служить основным файлом вашего шаблона и будет определять его структуру и разметку. Откройте файл в текстовом редакторе и начните разработку вашего шаблона.
<!-- template.tpl -->
<!DOCTYPE html>
<html>
<head>
<title>Мой шаблон</title>
<link rel="stylesheet" href="[++assets_url]]styles.css">
<script src="[[++assets_url]]script.js"></script>
</head>
<body>
<header>
<h1>Добро пожаловать на мой сайт!</h1>
</header>
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
<main>
[[*content]]
</main>
<footer>
<p>Все права защищены © 2023</p>
</footer>
</body>
</html>MODx использует теги и специальные синтаксические конструкции для вставки динамического контента в шаблон. Например, [[*content]] используется для вставки содержимого страницы. Таким образом, файл "template.tpl" служит связующим звеном между статическими элементами шаблона и динамическим контентом, который будет отображаться на каждой странице вашего сайта.
Шаг 3: Создание CSS и JavaScript файлов
В директории "my_template" создайте файлы "styles.css" и "script.js". Вы можете добавить стили и скрипты в соответствующие файлы для дальнейшего использования в вашем шаблоне.
CSS:
/* styles.css */
body {
font-family: Arial, sans-serif;
background-color: #f1f1f1;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
background-color: #f9f9f9;
}
nav ul li {
display: inline;
margin-right: 10px;
}
nav ul li a {
text-decoration: none;
color: #333;
}
main {
padding: 20px;
}
footer {
background-color: #333;
color: #fff;
padding: 10px;
text-align: center;
}JS:
/* script.js */
// Ваш JavaScript код здесьВаша директория с шаблоном будет выглядеть примерно так:
Шаг 4: Импорт шаблона в MODx
После создания шаблона через файловую систему, вам нужно импортировать его в MODx, чтобы система могла использовать его для отображения контента.
- Зайдите в административный интерфейс MODx.
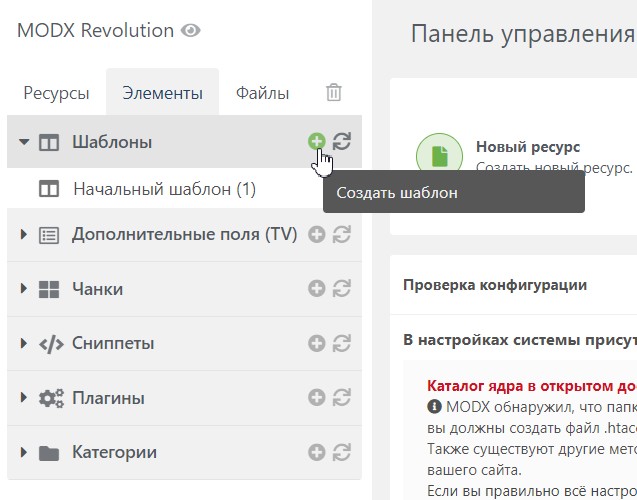
- Выберите "Элементы" в главном меню.
- Выберите "Шаблоны" и нажмите кнопку "Создать новый шаблон".
- Укажите название вашего шаблона и сохраните его.
- В списке шаблонов найдите созданный вами шаблон и щелкните по нему.
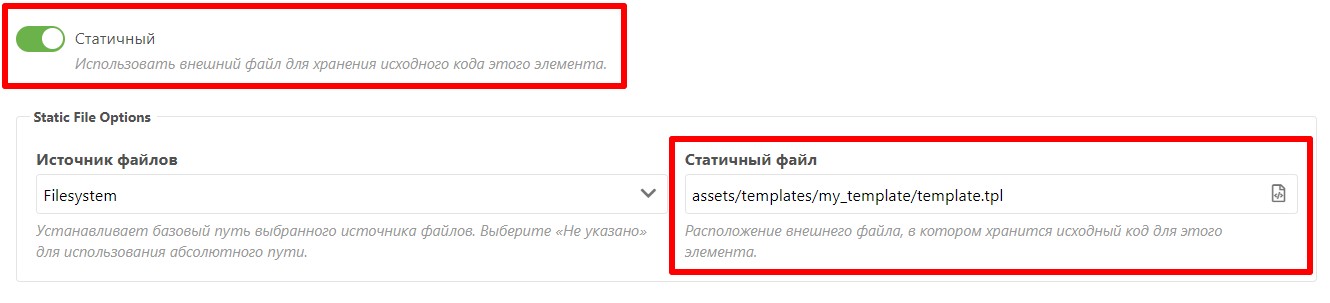
- В поле "Шаблон" выберите опцию "Статичный" и укажите путь к вашему файлу шаблона "template.tpl" (например, "my_template/template.tpl").
- Нажмите кнопку "Сохранить".
Шаг 5: Временно отключаем кэширование
Для того чтобы обновления в вашем шаблоне отображались немедленно без использования кэширования во время разработки, в MODx можно временно отключить кэширование. Вот как это сделать:
Для того чтобы обновления в вашем шаблоне отображались немедленно без использования кэширования во время разработки, в MODx можно временно отключить кэширование. Вот как это сделать:
- Зайдите в административный интерфейс MODx.
- В главном меню выберите "Системные настройки".
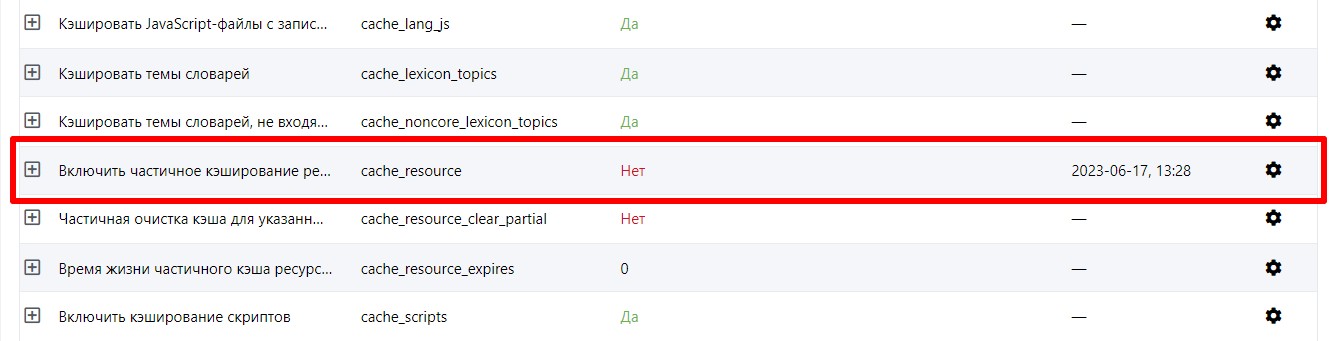
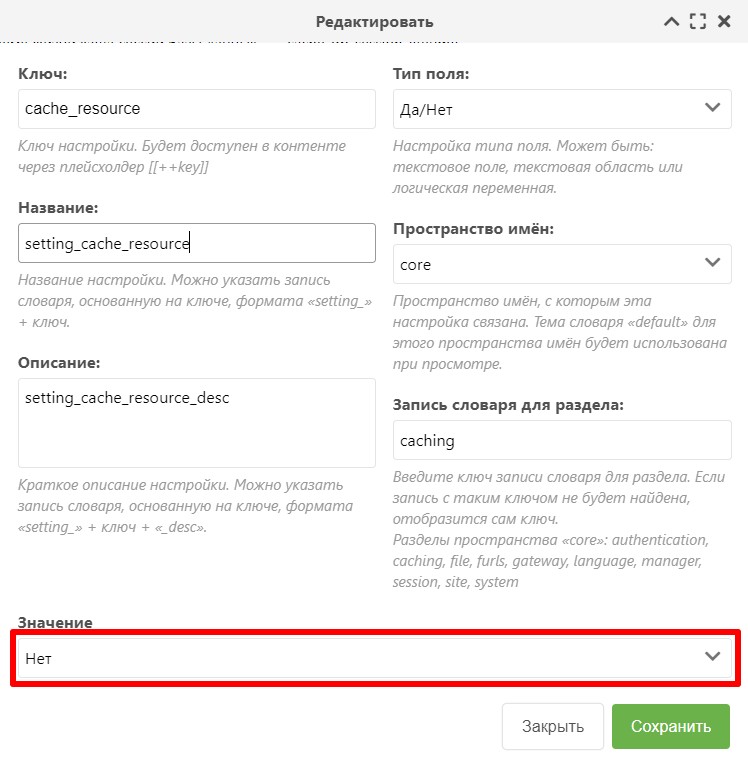
- Найдите параметр "cache_resource".
- Откройте этот параметр для редактирования.
- Установите значение параметра "cache_resource" в "Нет". Это отключит кэширование в MODx.
- Сохраните изменения.
Теперь MODx не будет кэшировать ваш шаблон, и все обновления, которые вы вносите в файлы шаблона, будут отображаться немедленно при перезагрузке страницы.
Шаг 6: Тестирование шаблона
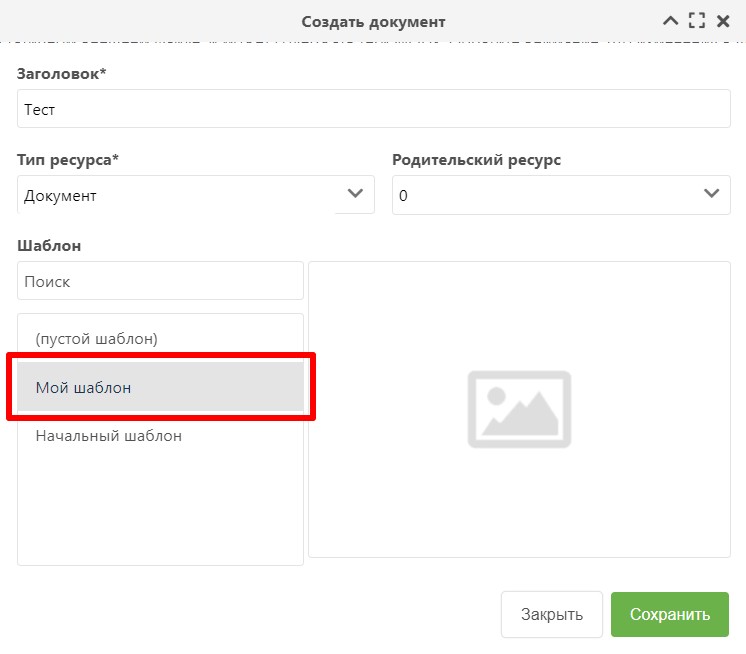
Настало время протестировать наш шаблон. Для этого мы создадим новый документ и привяжем его к своему шаблону. Во вкладке "Ресурсы" нажмите плюсик и откроется окно:
Сохраните новый документ и нажмите кнопку "Посмотреть". Получим наш шаблон:



 16.06.2023
16.06.2023  0
0  2 476
2 476 






Комментарии
0