Этот слайдер — полностью готовый, аккуратно сверстанный и адаптивный модуль галереи, который можно вставить на любую страницу сайта. Он построен на базе OwlCarousel 2, использует Fancybox для полноэкранного просмотра изображений и поддерживает все современные устройства: от широких мониторов 4K до смартфонов.
Скачать слайдер и посмотреть демо можно в разделе "Готовые решения".
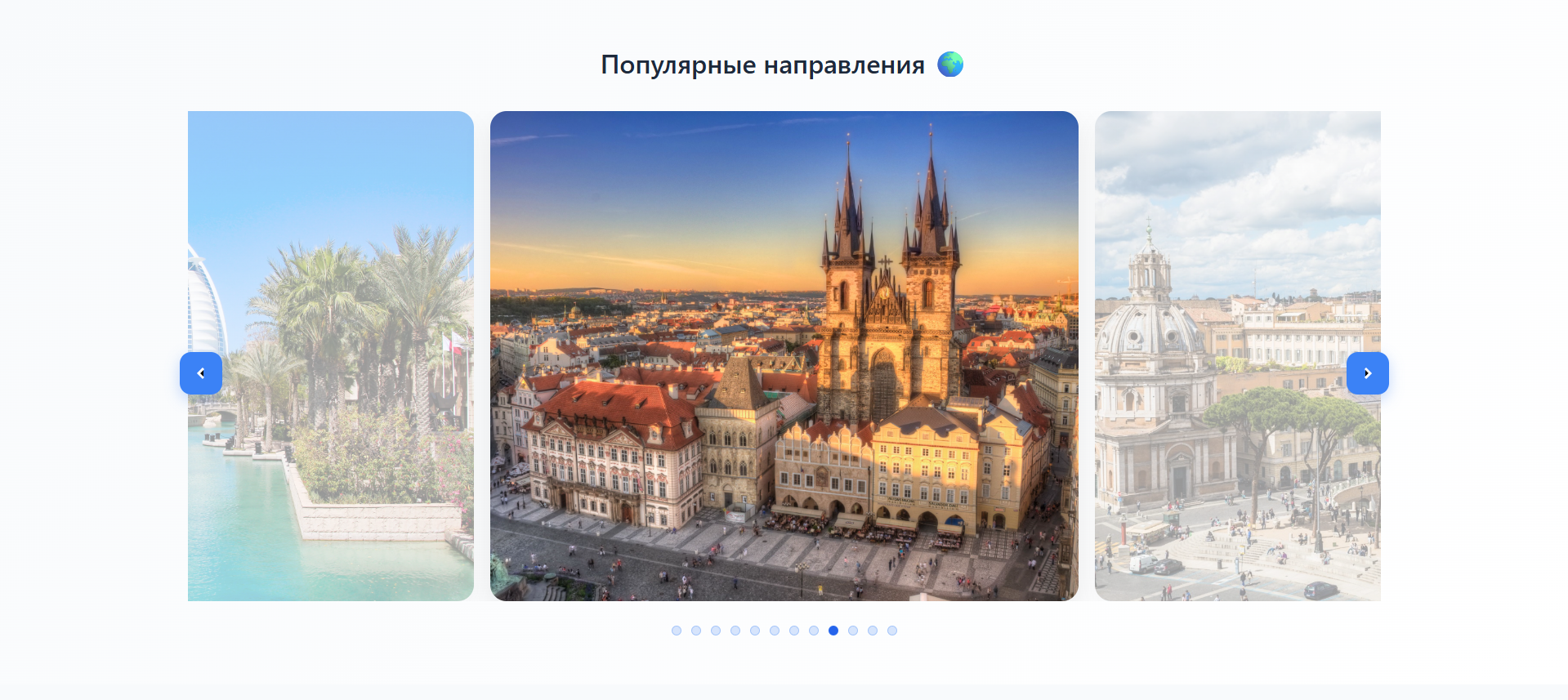
Галерея автоматически центрирует активный кадр, красиво размывает боковые, включает навигационные стрелки, точки переключения и открывает каждое изображение в модальном окне.
Модуль самостоятельный — он не требует сервера и может быть встроен даже в конструктор сайтов через iframe.
Ниже подробно разберём, что можно менять, как адаптировать дизайн под себя и как правильно встроить модуль.
Какие элементы можно менять в слайдере
Слайдер написан так, чтобы его можно было легко подстроить под свою задачу. Все настройки расположены в одном HTML-файле: CSS, JS и разметка — всё структурировано и понятно.
Рассмотрим, что именно можно редактировать.
Заголовок галереи
В блоке <h1 class="gallery__title"> находится заголовок модуля:
<h1 class="gallery__title">Популярные направления 🌍</h1>
Вы можете:
- изменить текст на свой,
- удалить заголовок полностью,
- заменить тёмную тему на светлую,
- добавить подзаголовок, если нужно.
Примеры:
- «Галерея работ»
- «Фотографии с мероприятий»
- «Наши проекты»
- «Семейное портфолио»
- «Коллекция изображений»
Список изображений
Картинки задаются в массиве JavaScript:
const images = [
{ src: "images/Screenshot_1.png", alt: "Картинка 1" },
{ src: "images/Screenshot_2.png", alt: "Картинка 2" },
...
];
Вы можете:
- менять пути к файлам (src)
- менять подписи (alt)
- добавлять неограниченное количество изображений
- убирать ненужные
- загрузить изображения динамически через API или JSON
Ширина контейнера
Контейнер управляется CSS-переменной:
:root {
--container-width: 1500px;
}
Можно установить любую ширину:
- 1200px — стандартная ширина
- 1600px — широкие макеты
- 100% — слайдер на всю ширину
Высота изображений
Высота задаётся в CSS:
.custom-carousel img {
height: 600px;
}
Популярные варианты:
- 300px — компактная галерея
- 450–500px — универсальная высота
- 600–700px — премиальный размер
- auto — динамичная высота
Скругления, тени и стилизация
Настройки внешнего вида:
border-radius: 20px;
box-shadow: 0 12px 30px rgba(0,0,0,0.08);
Можно полностью менять дизайн:
- убрать скругление
- увеличить его
- изменить тени
- добавить рамку
Адаптивность
Поведение слайдера на разных устройствах управляется блоком:
responsive: {
0: { items: 1 },
768: { items: 2 }
}
Можно сделать:
- 1 слайд на телефоне
- 2 — на планшете
- 3–4 — на десктопе
Навигационные стрелки
Они задаются SVG-иконками внутри параметра navText:
navText: [
`<svg ...><path ... /></svg>`,
`<svg ...><path ... /></svg>`
]
Можно заменить их на иконки любых библиотек или текстовые символы.
Точки переключения
Точки (dots) стилизуются в CSS:
.owl-dot {
width: 12px;
height: 12px;
border-radius: 50%;
}
Можно сделать их квадратными, больше по размеру или изменить цвет.
Открытие изображений в полноэкранном режиме
Механизм Fancybox работает через атрибут:
<a href="img.jpg" data-fancybox="gallery">
Открытие можно отключить, удалив атрибут.
Как встроить слайдер на свой сайт
Как отдельную страницу
Создайте файл gallery.html и поместите в него весь код.
Затем добавьте ссылку:
<a href="/gallery.html">Галерея</a>
Добавить в существующую страницу
Необходимо перенести:
- HTML-блок слайдера
- CSS-стили
- JavaScript и подключённые библиотеки
Через iframe
Подходит для сайтов-конструкторов:
<iframe src="https://ваш-сайт/gallery.html"
style="width:100%; height:900px; border:0; border-radius:20px;">
</iframe>
Как изменить поведение карусели
Основные параметры:
loop: true,
nav: true,
dots: true,
center: true,
margin: 20,
items: 2,
Популярные опции:
- автопрокрутка — autoplay: true
- задержка — autoplayTimeout: 3000
- ускорение переходов — smartSpeed: 400
Внешний вид и кастомизация
Слайдер легко адаптируется под стиль вашего сайта:
- цвета
- шрифты
- фоновые блоки
- радиусы скругления
- позиция стрелок
Слайдер-карусель:
- работает автономно
- встраивается на любой сайт за 1–2 минуты
- поддерживает Fancybox и адаптивность
- полностью настраивается в CSS и JS
- идеально подходит для галерей, портфолио и презентационных страниц



 14.04.2025
14.04.2025  0
0  1 530
1 530 
Комментарии
0