В этом небольшой статье мы разберем как легко подключить GitHub к VS Code. Создадим свой удаленный репозиторий и загрузим туда файлы с компьютера.
По ссылке качаем и устанавливаем GIT для Windows 10:
https://git-scm.com/download/win
Логинимся на GIT HUB:
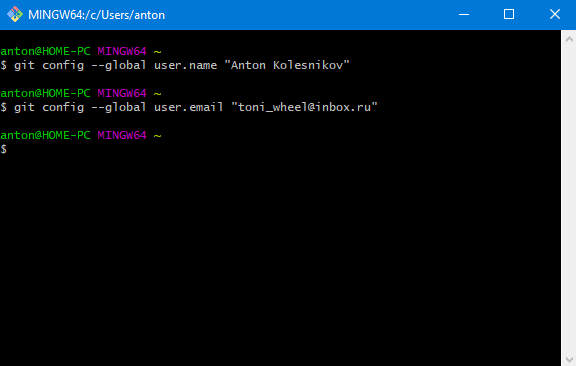
Запускаем GIT Bash и вводим имя пользователя и email (должен совпадать с Git Hub):

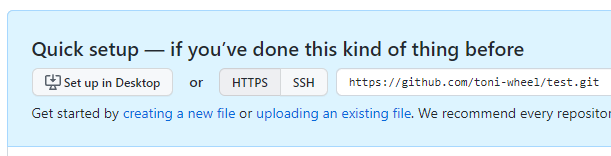
На Git Hub создаем новый репозиторий и копируем адрес до него:

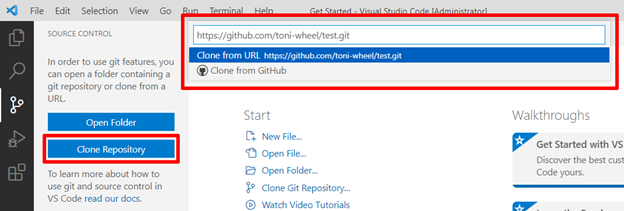
В VS Code мы клонируем репозиторий и вставляем ссылку для него:

Зажимаем CTRL + SHIFT + ` и можем выполнять команды для GIT:
# git init
# git add .
# git commit -m «Старт проекта»
# git pushВ начале инициализируем директорию. Далее добавляем файлы текущей директории. С помощью commit фиксируем изменения. А далее отправляем файлы на удаленный репозиторий командой push.
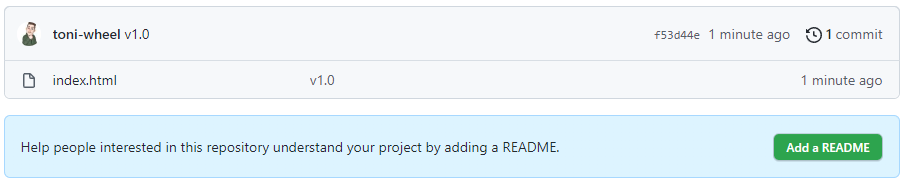
Файлы проекта появились на удаленном репозитории. Теперь вы можете с ними работать:

Если у вас что-то не получилось можете посмотреть мое видео на такую же тему. Там более наглядно. Также сохраните для себя шпаргалку по командам Git.



 25.03.2022
25.03.2022  3
3  31 284
31 284
Спасибо большое! Просмотрев видео, у меня появилась ясность о том, как соединяются эти два ресурса. И, самое главное, у меня получилось это сделать и теперь я продолжаю изучать тему GitHub. А у вас в дальнейшем будут уроки — продолжения?
Добрый день.
Да, планируются новые уроки по Git и VS Code.
Это все конечно отлично, только как заставить VS Code заметить ранее установленный Git Hub? Вместо того что показано на скриншоте, VS Code предлагает мне скачать Git Hub перенаправляя на тот же сайт откуда я его качал