Добавление градиентных границ к элементам веб-страницы — это прекрасный способ сделать дизайн более креативным и привлекательным. CSS предоставляет возможность легко реализовать такие границы, используя градиенты. В этой статье мы рассмотрим простой и эффективный способ создания градиентных границ с использованием CSS.
Шаг 1: Определение элемента
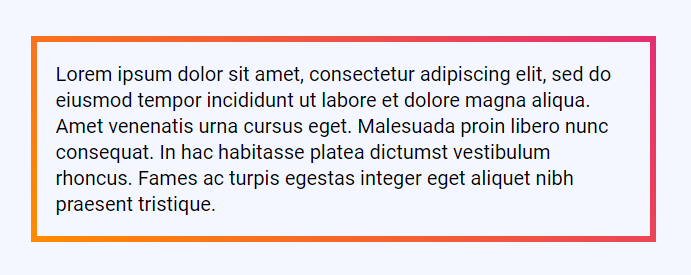
Прежде всего, определите элемент, к которому вы хотите добавить градиентную границу. Это может быть блок текста, изображение, кнопка или любой другой HTML-элемент.
<div class="gradient-border-container">
<!-- Ваш контент здесь -->
</div>Шаг 2: Создание стилей в CSS
Теперь давайте добавим стили для создания градиентной границы. Мы будем использовать свойство border-image и градиентный фон.
.gradient-border-container {
width: 500px;
padding: 20px;
border: 5px solid; /* Устанавливаем толщину границы */
border-image: linear-gradient(45deg, #ff8a00, #e52e71); /* Определяем градиентные цвета */
border-image-slice: 1; /* Разрешаем использование всей границы для градиента */
}И немного про свойство border-image
Ключевое свойство border-image в CSS позволяет создавать границы элемента с использованием изображения в качестве текстуры для границы. Это свойство применяется к элементам с границами и заменяет стандартный стиль границы.
Основные аспекты свойства border-image:
- border-image-source: Определяет изображение, которое будет использоваться в качестве текстуры для границы. Может быть URL к изображению или ключевому слову none.
- border-image-slice: Определяет размеры области (в процентах или пикселях), которая будет использована для создания каждого угла границы. Остальные части изображения будут растягиваться или масштабироваться.
- border-image-width: Определяет толщину границы, используя изображение. Может быть задана в процентах, пикселях или ключевых словах.
- border-image-outset: Определяет расстояние между границей элемента и изображением границы. Может быть положительным или отрицательным значением.
- border-image-repeat: Определяет, как изображение повторяется внутри границы. Может принимать значения stretch (растягивание), repeat (повторение) и round (округление).
Пример использования:
.element {
border-width: 10px;
border-image-source: linear-gradient(to right, #ff8a00, #e52e71);
border-image-slice: 1;
border-image-width: 30%;
border-image-outset: 10px;
border-image-repeat: stretch;
}В этом примере граница элемента будет создана с использованием градиента в качестве текстуры. Граница будет иметь толщину 10 пикселей, использовать 30% изображения для создания каждого угла границы, иметь отступ от элемента в 10 пикселей и растягиваться по всей длине границы.



 14.02.2024
14.02.2024  0
0  1 440
1 440 
Комментарии
0