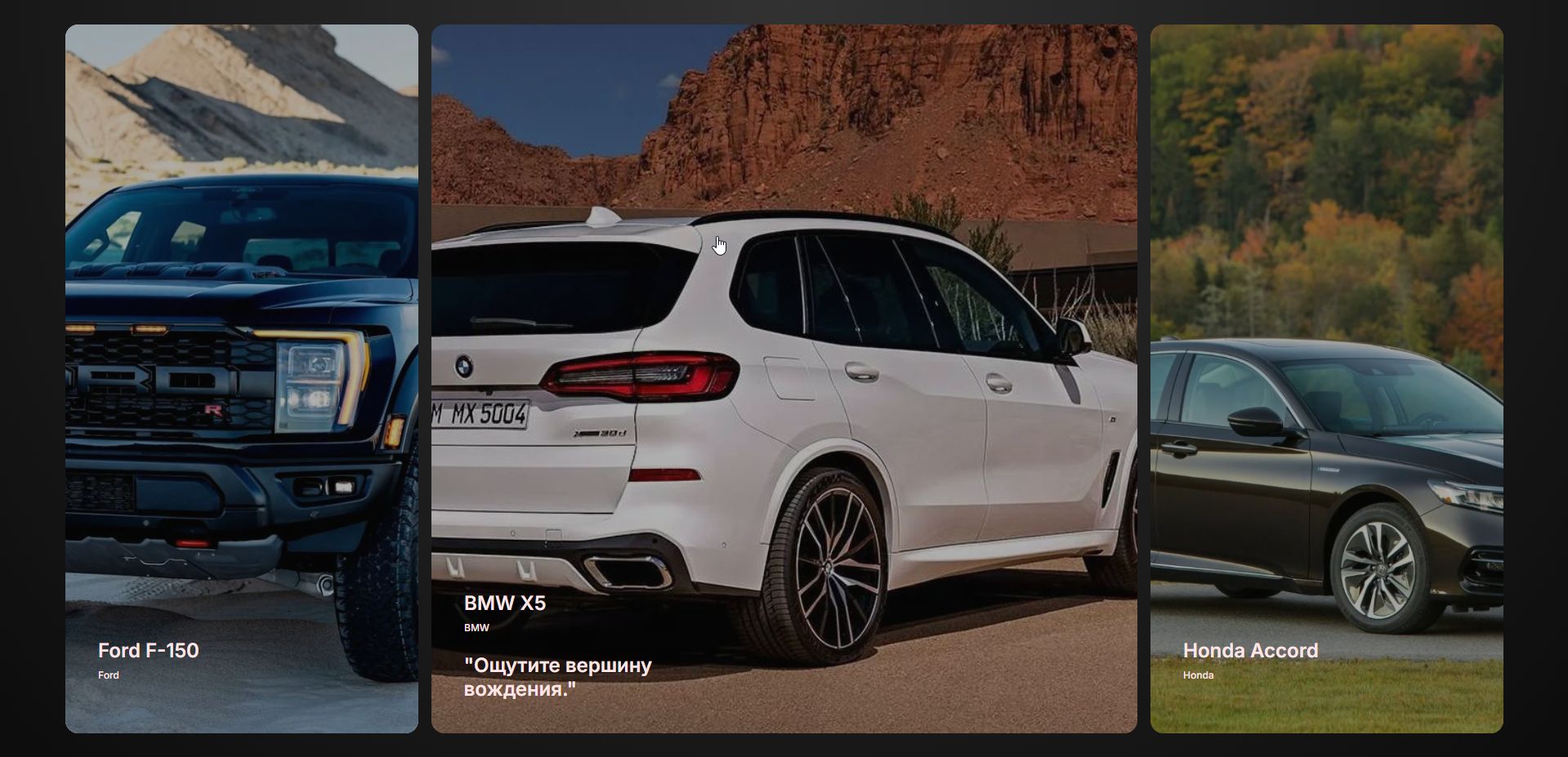
Это галерея-аккордеон, реализованная с помощью чистого CSS, которая создает адаптивный горизонтальный макет аккордеона, раскрывающий изображения в полном размере при простом наведении курсора.
Идеально подходит для демонстрации фотографий продуктов, портфолио или воспоминаний о путешествиях – в общем, всего, что вы хотите раскрыть более детально при взаимодействии с пользователем. Адаптивный дизайн гарантирует, что аккордеон-галерея будет выглядеть отлично на всех устройствах, от настольных компьютеров до мобильных телефонов.
Посмотреть демо и скачать можно в разделе "Исходники".
HTML
Этот код создает базовую структуру для аккордеон-галереи, которая будет анимироваться и раскрываться с помощью CSS.
<section class="container">
<!-- Основной контейнер для всей галереи -->
<div class="category_container">
<!-- Контейнер для первого элемента галереи -->
<div class="content">
<!-- Изображение альтернативного вида автомобиля -->
<img
src="./images/ford-f-150-alt.jpg"
alt="Ford F-150 Alternative View"
/>
<!-- Основное изображение автомобиля -->
<img
src="./images/ford-f-150.jpg"
class="profile_image"
alt="Ford F-150"
/>
<!-- Контейнер с деталями автомобиля -->
<div class="profile_detail">
<span>Ford F-150</span>
<!-- Название модели автомобиля -->
<p>Ford</p>
<!-- Название марки автомобиля -->
</div>
<!-- Обертка для слогана автомобиля -->
<div class="wrapper">
<div class="profile_quote">
<p>"Создано на прочность для любых испытаний."</p>
<!-- Слоган автомобиля -->
</div>
</div>
</div>
<!-- Контейнер для второго элемента галереи -->
<div class="content">
<!-- Изображение альтернативного вида автомобиля -->
<img src="./images/bmw-x5-alt.jpg" alt="BMW X5 Alternative View" />
<!-- Основное изображение автомобиля -->
<img src="./images/bmw-x5.jpg" class="profile_image" alt="BMW X5" />
<!-- Контейнер с деталями автомобиля -->
<div class="profile_detail">
<span>BMW X5</span>
<!-- Название модели автомобиля -->
<p>BMW</p>
<!-- Название марки автомобиля -->
</div>
<!-- Обертка для слогана автомобиля -->
<div class="wrapper">
<div class="profile_quote">
<p>"Ощутите вершину вождения."</p>
<!-- Слоган автомобиля -->
</div>
</div>
</div>
<!-- Контейнер для третьего элемента галереи -->
<div class="content">
<!-- Изображение альтернативного вида автомобиля -->
<img
src="./images/honda-accord-alt.jpg"
alt="Honda Accord Alternative View"
/>
<!-- Основное изображение автомобиля -->
<img
src="./images/honda-accord.jpg"
class="profile_image"
alt="Honda Accord"
/>
<!-- Контейнер с деталями автомобиля -->
<div class="profile_detail">
<span>Honda Accord</span>
<!-- Название модели автомобиля -->
<p>Honda</p>
<!-- Название марки автомобиля -->
</div>
<!-- Обертка для слогана автомобиля -->
<div class="wrapper">
<div class="profile_quote">
<p>"Поднимите свое вождение с передовыми технологиями."</p>
<!-- Слоган автомобиля -->
</div>
</div>
</div>
</div>
</section>CSS
Этот код создает стили и анимацию для галереи.
/* Импорт шрифта из Google Fonts */
@import url("https://fonts.googleapis.com/css2?family=Inter:wght@100..900&display=swap");
/* Сброс стилей по умолчанию */
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
/* Основной шрифт для всего тела документа */
body {
font-family: "Inter", sans-serif;
}
/* Глобальные переменные цвета */
:root {
--light: #ffe6e6; /* Светлый цвет для текста */
--dark: #0c0c0c; /* Тёмный цвет для фона */
}
/* Контейнер для всей галереи */
.container {
--bg-color: radial-gradient(
circle at 50% 0%,
rgba(50, 50, 50, 1) 0%,
rgba(12, 12, 12, 1) 100%
); /* Фоновый градиент для контейнера */
overflow: clip; /* Обрезка содержимого за пределами контейнера */
position: relative;
display: flex;
justify-content: center; /* Центрирование содержимого по горизонтали */
align-items: center; /* Центрирование содержимого по вертикали */
padding: 2rem 5rem; /* Внутренние отступы контейнера */
width: 100%;
height: 100dvh; /* Высота контейнера на 100% видимой высоты экрана */
background-image: var(--bg-color); /* Установка фона из переменной */
}
/* Контейнер для аккордеонных элементов */
.category_container {
--gap: 0.5rem; /* Отступ между элементами аккордеона */
display: flex;
justify-content: space-between; /* Распределение элементов с промежутками */
align-items: center;
flex-wrap: nowrap; /* Без переноса элементов на следующую строку */
gap: calc(var(--gap) * 2); /* Расстояние между элементами */
width: 100%;
height: 100%;
}
/* Стили для аккордеонного элемента */
.content {
--active: 0; /* Переменная для управления состоянием аккордеона */
cursor: pointer; /* Указатель для указания интерактивности */
overflow: clip; /* Обрезка содержимого за пределами блока */
position: relative;
z-index: 10; /* Установка слоя для отображения элементов выше */
display: flex;
flex-direction: column; /* Расположение элементов по вертикали */
justify-content: flex-end; /* Выравнивание содержимого по нижнему краю */
gap: 1.5rem; /* Отступы между элементами */
padding: 2.5rem; /* Внутренние отступы элемента */
width: calc((100% / 3) - var(--gap)); /* Ширина элемента аккордеона */
height: 100%;
border-radius: 1rem; /* Скругление углов блока */
transition: width 0.5s ease-in-out; /* Плавное изменение ширины при наведении */
}
/* Изменение стилей элемента аккордеона при наведении */
.content:hover {
--active: 1; /* Изменение состояния аккордеона */
width: calc(70% - var(--gap)); /* Расширение ширины элемента */
}
/* Псевдоэлемент для затемнённого фона внутри блока аккордеона */
.content::before {
content: "";
position: absolute;
z-index: -10; /* Псевдоэлемент размещается под содержимым */
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: var(--dark); /* Цвет фона */
opacity: 0.33; /* Полупрозрачность фона */
}
/* Стили для изображений внутри элемента аккордеона */
.content img {
position: absolute;
z-index: -20; /* Изображение размещается под содержимым блока */
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover; /* Обрезка изображения для заполнения блока */
object-position: center; /* Центрирование изображения */
}
/* Стили для изображения профиля в блоке аккордеона */
.content .profile_image {
opacity: calc(
1 - var(--active)
); /* Прозрачность изображения в зависимости от состояния аккордеона */
transition: opacity 0.3s ease-in-out; /* Плавное изменение прозрачности */
}
/* Контейнер для текстовых деталей профиля */
.profile_detail {
display: flex;
flex-direction: column; /* Вертикальное расположение элементов */
gap: 0.5rem; /* Отступ между элементами */
width: 12rem; /* Ширина контейнера */
transition: transform 0.5s cubic-bezier(0.23, 0.93, 0.77, 1) 0.01s; /* Плавное изменение позиции при наведении */
}
/* Стили для заголовка модели автомобиля */
.profile_detail span {
font-size: 1.5rem; /* Размер шрифта */
font-weight: 600; /* Жирное начертание */
color: var(--light); /* Цвет текста */
text-wrap: nowrap; /* Запрет на перенос текста */
}
/* Стили для описания марки автомобиля */
.profile_detail p {
font-size: 0.75rem; /* Размер шрифта */
font-weight: 500; /* Полужирное начертание */
color: var(--light); /* Цвет текста */
}
/* Контейнер для цитаты профиля */
.profile_quote {
width: 22rem; /* Ширина контейнера цитаты */
transform: translate(
0,
calc((1 - var(--active)) * (100% + 2.5rem))
); /* Позиционирование цитаты при наведении */
}
/* Стили для текста цитаты */
.profile_quote p {
font-size: 1.5rem; /* Размер шрифта */
font-weight: 600; /* Жирное начертание */
color: var(--light); /* Цвет текста */
transform: translate(
0,
calc((1 - var(--active)) * (100% + 2.5rem))
); /* Позиционирование текста цитаты при наведении */
transition: transform 0.5s cubic-bezier(0.23, 0.93, 0.77, 1) 0.1s; /* Плавное изменение позиции текста */
}
/* Контейнер для отображения цитаты */
.wrapper {
display: grid;
grid-template-rows: 0fr; /* Начальное состояние: цитата скрыта */
overflow: hidden; /* Обрезка содержимого за пределами контейнера */
transition: grid-template-rows 0.5s cubic-bezier(0.23, 0.93, 0.77, 1) 0.01s; /* Плавное изменение высоты */
}
/* Стили для отображения цитаты */
.profile_quote {
min-height: 0; /* Минимальная высота контейнера цитаты */
transform: translateY(50%); /* Начальная позиция цитаты */
opacity: 0; /* Начальная прозрачность цитаты */
transition: opacity 0.8s ease-in-out,
transform 0.8s cubic-bezier(0.23, 0.93, 0.77, 1) 0.01s; /* Плавное изменение прозрачности и позиции */
}
/* Стили для отображения цитаты при наведении на элемент аккордеона */
.content:hover .wrapper {
grid-template-rows: 1fr; /* Отображение цитаты */
}
/* Стили для цитаты при наведении на элемент аккордеона */
.content:hover .profile_quote {
transform: none; /* Возвращение цитаты в исходное положение */
opacity: 1; /* Полная непрозрачность цитаты */
}
/* Стили для диалоговых окон */
dialog {
position: absolute;
z-index: 1; /* Установка слоя для отображения поверх остальных элементов */
background: none; /* Прозрачный фон */
color: white; /* Белый цвет текста */
border: 0; /* Удаление рамки */
font-size: 0.8rem; /* Размер шрифта */
padding: 0.5em; /* Внутренние отступы */
}
/* Стили для ссылок внутри диалоговых окон */
dialog a {
color: whitesmoke; /* Цвет ссылок в диалоговом окне */
}



 26.08.2024
26.08.2024  0
0  1 406
1 406 
Комментарии
0