Проверка сложности пароля необходима для повышения безопасности аккаунтов пользователей и защиты их личных данных от несанкционированного доступа. Сложные пароли, содержащие буквы, цифры и специальные символы, значительно сложнее угадать или подобрать.
Данный проект предлагает удобные веб-компоненты, которые обеспечивают пользователям обратную связь в реальном времени о соответствии их паролей установленным требованиям. Это помогает избежать создания слабых паролей и снижает риск взлома. В результате пользователи могут легко создавать надежные пароли, что повышает общую безопасность веб-приложений.
Чтобы сделать этот процесс более удобным и безопасным, разработали два веб-компонента: <password-rules> и <password-toggle>.
password-rules
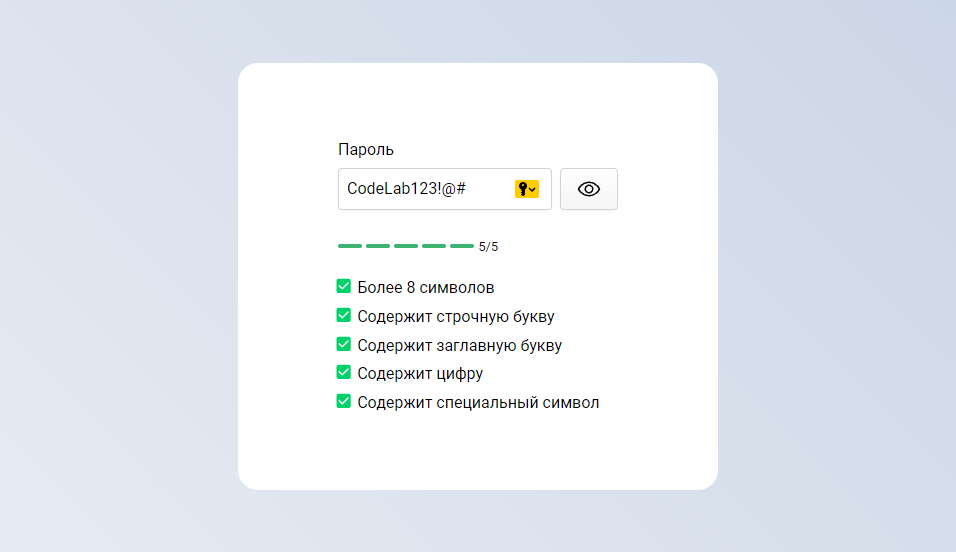
password-rules — это компонент, который следит за вводом пароля и проверяет его на соответствие установленным правилам. Например, можно задать правила, которые требуют минимальную длину пароля, наличие заглавных букв, цифр и специальных символов. Этот компонент обеспечивает обратную связь в реальном времени, информируя пользователя о том, какие правила соблюдены, а какие — нет.
Как это работает:
- Компонент отслеживает события ввода в поле пароля.
- По мере ввода текста он проверяет каждое правило.
- Если правило соблюдено, на экране отображается соответствующая отметка, и увеличивается счетчик соблюденных правил.
Код компонента: password-rules.js
class PasswordRules extends HTMLElement {
// Регистрация компонента с тегом "password-rules"
static register(tag = "password-rules") {
if ("customElements" in window) {
customElements.define(tag, this);
}
}
// Метод, который вызывается при подключении компонента к DOM
connectedCallback() {
// Находим input по ID, который передается в атрибуте data-input-id
this.input = document.getElementById(this.dataset.inputId);
if (!this.input) return;
// Инициализация правил пароля
this.rules = [];
this.setupRules();
// Добавляем обработчик события "input" для поля ввода
this.input.addEventListener("input", this);
}
// Обработка события ввода пароля
handleEvent(e) {
this.score = 0;
// Проверка каждого правила на соответствие введенному паролю
for (let [index, rule] of this.rules.entries()) {
const match = e.target.value.match(rule);
if (match) this.score++;
// Обновление класса элемента на основании результата проверки
this.toggleMatchedRuleClass(index, match);
}
// Устанавливаем атрибуты для визуализации прогресса
this.setAttributes("score", this.score);
}
// Метод для установки атрибутов и стилей
setAttributes(name, value) {
this.dataset[name] = value;
this.style.setProperty(`--${name}`, value);
}
// Настройка правил проверки пароля
setupRules() {
const rules = this.dataset.rules;
if (!rules) return;
// Разбиваем правила, переданные через data-rules, на массив регулярных выражений
rules.split(this.dataset.separator || ",").forEach((match) => {
this.rules.push(new RegExp(match.trim()));
});
// Устанавливаем атрибуты для общего количества правил
this.setAttributes("total", this.rules.length);
}
// Обновление класса правила на основании того, выполнено ли оно
toggleMatchedRuleClass(index, value) {
const el = this.querySelector(`[data-rule-index="${index}"]`);
if (!el) return;
el.classList.toggle("is-match", value);
}
}
// Регистрация компонента
PasswordRules.register();password-toggle
password-toggle — этот компонент добавляет кнопку, позволяющую пользователю переключать видимость пароля. Это очень удобно, так как пользователи могут проверить, что они вводят правильный пароль.
Как это работает:
- Компонент создает кнопку, которая при нажатии изменяет тип поля ввода между "password" (скрыто) и "text" (видимо).
- Он обновляет атрибуты доступности, такие как aria-pressed и aria-label, чтобы улучшить взаимодействие с экранными считывателями.
Код компонента: password-toggle.js
class PasswordToggle extends HTMLElement {
// Регистрация компонента с тегом "password-toggle"
static register(tag = "password-toggle") {
if ("customElements" in window) {
customElements.define(tag, this);
}
}
// Метод, который вызывается при подключении компонента к DOM
connectedCallback() {
// Находим элементы input и статус по их ID
this.input = document.getElementById(this.dataset.inputId);
this.status = document.getElementById(this.dataset.statusId);
this.btn = this.querySelector("button");
if (!this.input || !this.btn) return;
// Инициализация атрибутов кнопки
this.btn.ariaPressed = false;
this.btn.ariaLabel = "Показать пароль";
this.btn.setAttribute("aria-controls", this.dataset.inputId);
this.btn.addEventListener("click", this);
}
// Обработка клика по кнопке
handleEvent(e) {
// Переключение видимости пароля
if (this.input.type === "password") {
this.btn.ariaPressed = true;
this.btn.ariaLabel = "Скрыть пароль";
this.input.type = "text";
// Обновление текста статуса
if (this.status) this.status.textContent = "Пароль виден";
} else {
this.btn.ariaPressed = false;
this.btn.ariaLabel = "Показать пароль";
this.input.type = "password";
// Обновление текста статуса
if (this.status) this.status.textContent = "Пароль скрыт";
}
}
}
// Регистрация компонента
PasswordToggle.register();Как использовать веб-компоненты
Чтобы использовать Web Components из данного проекта для проверки сложности пароля и переключения его видимости, выполните следующие шаги:
Импортируйте скрипты компонентов в ваш HTML
<script type="module" src="path/to/password-rules.js"></script>
<script type="module" src="path/to/password-toggle.js"></script>Добавьте HTML-разметку для поля ввода пароля с подключенными компонентами
<form id="signup-form">
<div class="input-wrapper">
<label for="new-password">Пароль</label>
<div class="password-input-wrapper">
<input type="password" id="new-password" name="password">
<password-toggle data-input-id="new-password"></password-toggle>
</div>
<password-rules data-input-id="new-password" data-rules=".{9},.*\d,[\W_],[a-z],[A-Z]"></password-rules>
</div>
</form>Настройте атрибуты для компонентов
- data-input-id связывает компонент с полем пароля.
- data-rules содержит список требований к паролю (длина, цифры, символы и т.д.).
Теперь поле для пароля будет давать пользователю обратную связь о сложности пароля и добавит кнопку для отображения/скрытия пароля.



 23.09.2024
23.09.2024  0
0  1 139
1 139 
Комментарии
0