Мы напишем универсальный скрипт на JS для валидации полей формы. Данный скрипт будет сам определять, что поле проверяется на валидность. Для этого достаточно добавить в HTML-разметке кастомный атрибут в input.
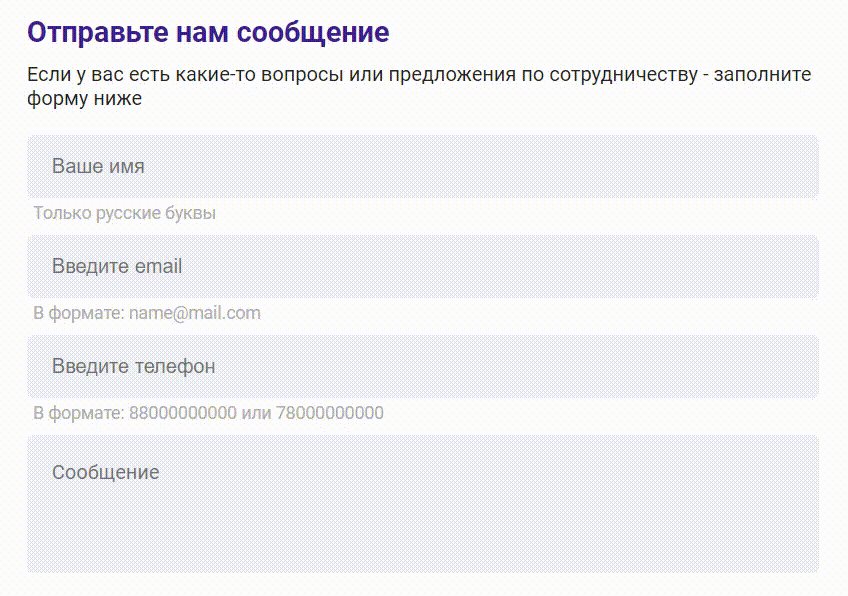
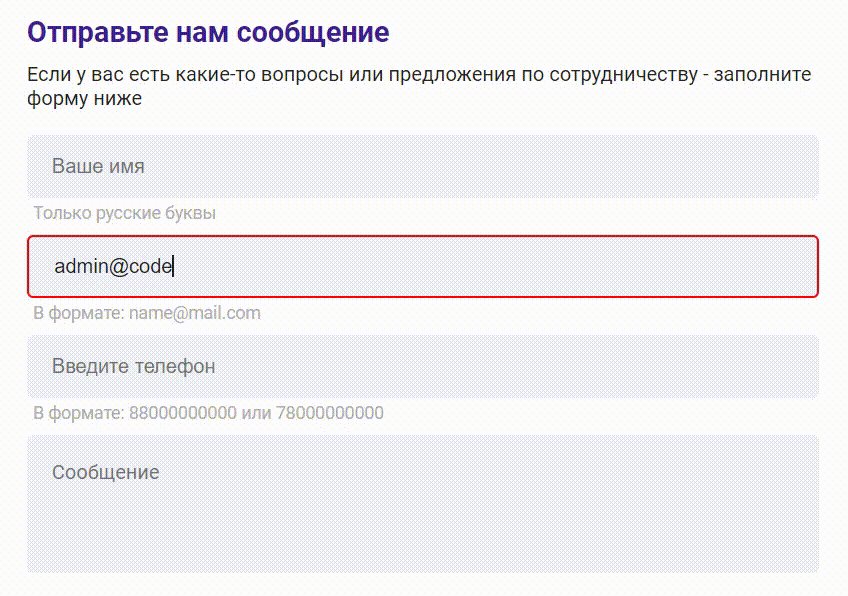
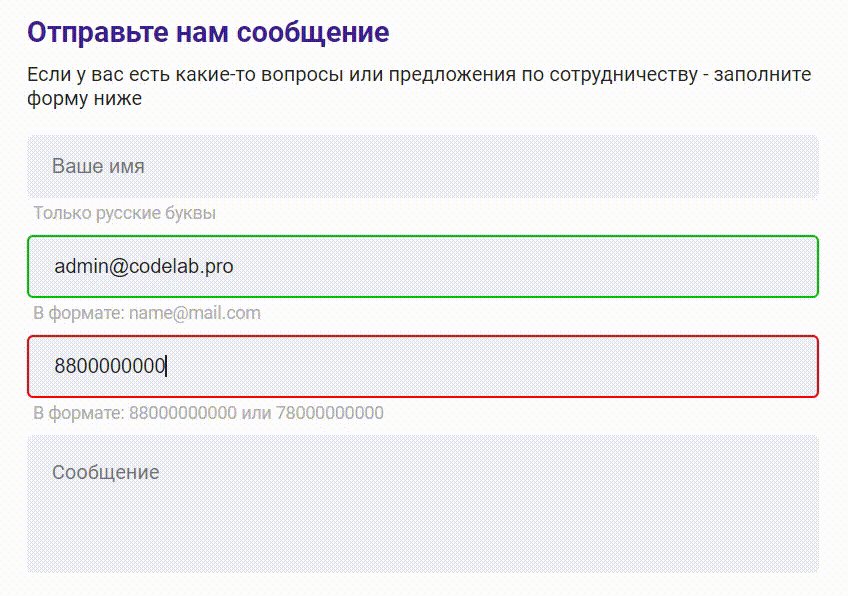
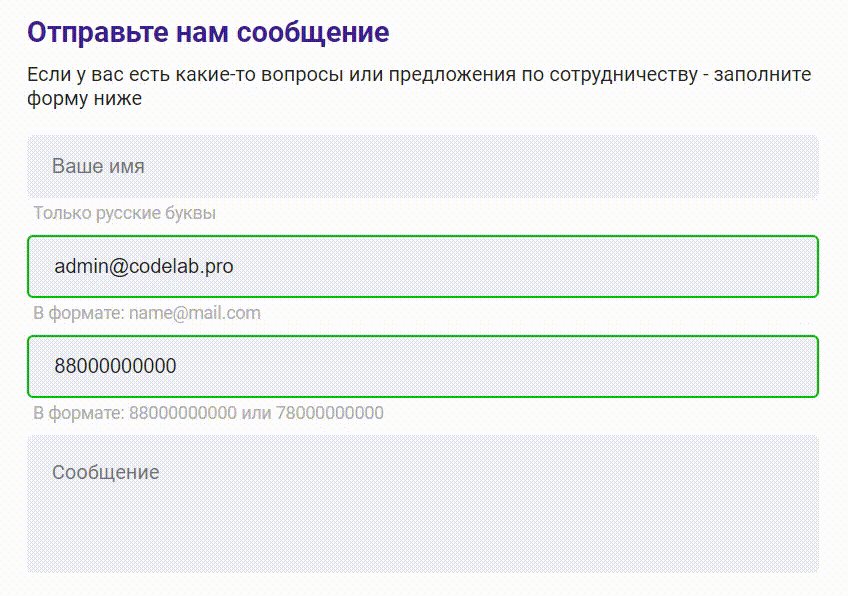
При неправильном значении рамки поля input подсвечиваются красным, при правильном - зеленым. Кнопка отправки формы submit срабатывает только, если все поля заполнены корректно. Это все полезно, когда надо отправить данные в правильном виде на сервер.
В примере ниже проверяем поля на правильный ввод Email и телефона.
Саму форму мы писать не будем - это делали в предыдущем уроке. Либо можете скачать исходники с формой из первого урока.

Добавляем атрибуты к input'ам
Сначала обратимся к нашей разметке из первого урока. Открываем файл index.html. Нам необходимо добавить атрибуты для каждого input'a. К комментариях я написал, где добавить код.
<div class="input-box">
<input
type="text"
placeholder="Ваше имя"
name="name" <!-- добавить -->
id="name" <!-- добавить -->
data-reg="^[А-ЯЁ][а-яё]*$" <!-- добавить -->
/>
<label for="name">Только русские буквы</label> <!-- добавить -->
</div>
<div class="input-box">
<input
type="text"
placeholder="Введите email"
name="email" <!-- добавить -->
id="email" <!-- добавить -->
data-reg="^[-\w.]+@([A-z0-9][-A-z0-9]+\.)+[A-z]{2,4}$" <!-- добавить -->
/>
<label for="email">В формате: name@mail.com</label> <!-- добавить -->
</div>
<div class="input-box">
<input
type="text"
placeholder="Введите телефон"
name="phone" <!-- добавить -->
id="phone" <!-- добавить -->
data-reg="^((\+7|7|8)+([0-9]){10})$" <!-- добавить -->
/>
<label for="phone">В формате: 88000000000 или 78000000000</label> <!-- добавить -->
</div>К Input добавляем атрибуты:
- name - для обращения к данным формы после отправки на сервер
- id - уникальный ID для считывания DOM-элемента в JavaScript
- data-reg - кастомный атрибут, содержит регулярное выражение для проверки на правильность ввода. Список регулярных выражений можно посмотреть по ссылке.
В теге Label мы указываем подсказку для пользователя.
Скрипт для валидации формы
В исходнике из предыдущего урока откройте файл app.js - он должен быть пустым. В начале считываем саму форму из файла index.html, а также все ее элементы.
const form = document.forms["form"]; // считываем форму
const formArr = Array.from(form); // формируем массив из элементов формы
const validFormArr = []; // в этом массиве хранятся поля, которые нужно проверить
const button = form.elements["button"]; // считываем кнопкуДалее мы формируем массив полей формы, которые будем проверять на валидность. Он называется validFormArr. Для этого мы сначала "прогоняем" массив всех полей формы и ищем те поле, в которых задан атрибут data-reg.
В конце добавляем обработчики событий для элемента формы form. Вызываем функцию inputHandler при событии input - т.е. вводе значений в поля. А функцию buttonHandler вызываем при клике по кнопке button.
formArr.forEach((el) => {
if (el.hasAttribute("data-reg")) {
el.setAttribute("is-valid", "0");
validFormArr.push(el);
}
});
form.addEventListener("input", inputHandler);
button.addEventListener("click", buttonHandler);После пишем сами функции для проверки валидности. Первая функция inputHandler проверяет есть ли у выбранного поля атрибут data-reg, и если есть, вызывает другую функцию inputCheck, которая как раз проверяет валидность. Функция inputCheck принимает поле формы, считывает его значений, а также само регулярное выражение data-reg. После чего мы создаем объект RegExp, которые как раз нужен для работы с "регулярками". С помощью метода test проверяем соответствует ли введенное значение в поле нашему регулярному выражению. Если соответствует, то делаем поле зеленым. В противном случае красным.
function inputHandler({ target }) {
if (target.hasAttribute("data-reg")) {
inputCheck(target);
}
}
function inputCheck(el) {
const inputValue = el.value;
const inputReg = el.getAttribute("data-reg");
const reg = new RegExp(inputReg);
if (reg.test(inputValue)) {
el.setAttribute("is-valid", "1");
el.style.border = "2px solid rgb(0, 196, 0)";
} else {
el.setAttribute("is-valid", "0");
el.style.border = "2px solid rgb(255, 0, 0)";
}
}Последняя функция buttonHandler предназначена для обработки нажатия кнопки. В начале создаем массив allValid - в него мы будем добавлять логические значения (0 и 1) для проверки валидности каждого поля. Далее с помощью функции reduce проходим по массиву allValid. Если все поля валидные, то функция вернет true. Если хоть одно поле не соответствует маске, то вернет false. В конце проверяем итоговое значение isAllValid, если хоть одно поле не валидное - блокируем отправку формы.
function buttonHandler(e) {
const allValid = [];
validFormArr.forEach((el) => {
allValid.push(el.getAttribute("is-valid"));
});
const isAllValid = allValid.reduce((acc, current) => {
return acc && current;
});
if (!Boolean(Number(isAllValid))) {
e.preventDefault();
}
}Исходный код на GitHub
Весь исходный код из данного урока вы можете скачать по ссылке с моего GitHub.



 29.05.2022
29.05.2022  1
1  8 440
8 440
Этой бы отличной форме да всплывающее окно! Вообще цены не было бы.
Прекрасное объяснение материала здесь и на Ютубе — простое и четкое.