Chart.js - библиотека JavaScript, которая стала стандартом для визуализации данных на веб-страницах. В этой статье мы шаг за шагом разберем процесс создания диаграммы кредита, начиная от установки Chart.js и заканчивая добавлением кастомных настроек для наилучшего представления данных.
Установка Chart.js
Вы можете установить Chart.js, используя npm с помощью команды:
npm install chart.jsЕсли вы предпочитаете не использовать npm, вы можете подключить Chart.js напрямую через CDN, добавив следующий тег скрипта в ваш HTML-файл:
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>HTML-разметка
Чтобы создать круговую диаграмму в Chart.js для визуализации кредита, сначала создайте HTML-шаблон с элементом <canvas>, а затем напишите соответствующий JavaScript код.
<div>
<canvas id="myChart"></canvas>
</div>JavaScript для круговой диаграммы
Теперь напишем JavaScript код, который будет инициализировать круговую диаграмму с помощью Chart.js. Комментарии даны в коде.
// Объект с данными кредита
const creditData = {
principal: 30000, // Основной долг
interest: 5000 // Проценты
};
// Получение контекста элемента canvas
const ctx = document.getElementById('myChart').getContext('2d');
// Создание новой круговой диаграммы
const myChart = new Chart(ctx, {
type: 'pie', // Тип диаграммы - круговая
data: {
labels: ['Основной долг', 'Проценты'], // Метки данных
datasets: [{
label: 'Распределение кредита',
data: [creditData.principal, creditData.interest], // Данные для визуализации
backgroundColor: [ // Цвета для каждого сегмента
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)'
],
borderColor: [ // Цвета границ сегментов
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)'
],
borderWidth: 1 // Толщина границы сегментов
}]
},
options: { // Дополнительные опции
responsive: true, // Адаптивность диаграммы
plugins: {
legend: {
position: 'top', // Позиционирование легенды
},
title: {
display: true, // Отображение заголовка
text: 'Визуализация Кредита' // Текст заголовка
}
}
},
});В этом коде мы создаем объект creditData для хранения данных кредита, инициализируем круговую диаграмму, указываем тип диаграммы pie, определяем набор данных и их стилизацию, а также добавляем опции для улучшения внешнего вида и интерактивности диаграммы.
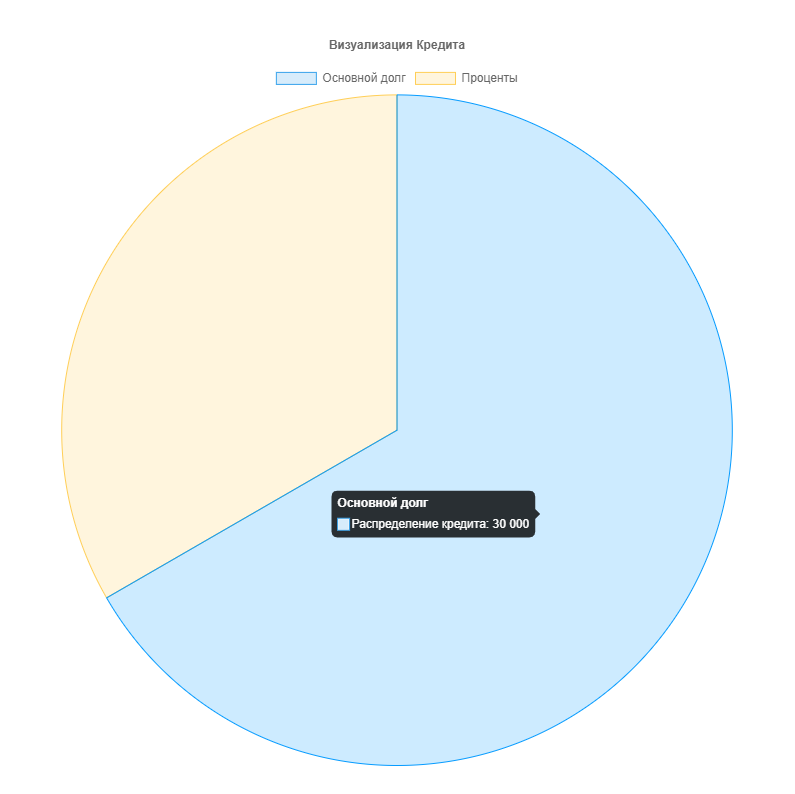
В результате получим круговую диаграмму кредита. Синим показан основной долг, а желтым проценты.
Что еще можно сделать с помощью Chart.js
С помощью Chart.js можно реализовать множество усовершенствований для круговой диаграммы кредита:
- Использование плагинов: Chart.js поддерживает различные плагины, которые могут добавлять новые функции, такие как аннотации, зумирование, вращение элементов или дополнительные интерактивные элементы.
- Интерактивные элементы: Вы можете добавить обработчики событий для интерактивности, такие как клики по сегментам диаграммы или изменения при наведении курсора, чтобы отображать дополнительную информацию.
- Динамическое обновление данных: Возможность динамически обновлять данные на диаграмме, что полезно, если условия кредита меняются в реальном времени.
- Настройки анимаций: Кастомизация анимаций при загрузке, обновлении или взаимодействии с диаграммой, что делает представление данных более привлекательным.
- Пользовательские цвета и стили: Вы можете настроить цвета и стили элементов диаграммы, включая фон, границы и шрифты.
- Улучшенное масштабирование и адаптивность: Настройка масштабирования и адаптивности диаграммы для различных устройств и размеров экранов.
- Использование различных типов данных: Можно использовать различные типы данных, включая числовые, строковые и временные метки.
- Комбинирование нескольких типов диаграмм: Смешивание различных типов диаграмм на одном холсте для создания комплексных визуализаций.
- Расширенная кастомизация осей и меток: Настройка поведения осей, включая логарифмические шкалы, и кастомизация меток и подписей.
- Экспорт диаграмм: Возможность сохранения или экспорта диаграмм в различных форматах для использования в отчетах или презентациях.



 09.03.2024
09.03.2024  0
0  1 168
1 168 
Комментарии
0