Bootstrap содержит множество готовых компонентов, которые можно быстро встраивать в интерфейс. Рассмотрим некоторые из них.
Кнопки (Buttons)
Класс .btn служит основой для кнопок Bootstrap: он задаёт базовые отступы и выравнивание текста.
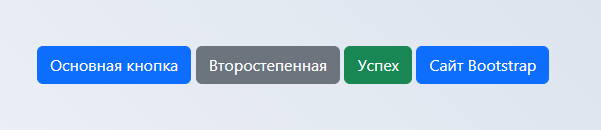
Семантически разные варианты кнопок задаются дополнительными классами-«вариантами» (.btn-primary, .btn-secondary, .btn-success, .btn-danger и т.д.). Например:
<button class="btn btn-primary">Основная кнопка</button>
<button class="btn btn-secondary">Второстепенная</button>
<button class="btn btn-success">Успех</button>
Каждый вариант .btn-{color} окрашивает кнопку в соответствующий цветовую гамму и добавляет hover/active-эффект. Есть также btn-outline-* для обводки без заливки, и специальные классы .btn-sm или .btn-lg для размеров. Кнопки по умолчанию – <button>, но то же самое можно применить к ссылкам <a> или <input>. Пример кнопки:
<a href="https://getbootstrap.com/" class="btn btn-primary">Сайт Bootstrap</a>
Карточки (Cards)
Карточки – это гибкий контейнер для произвольного контента: текста, изображений, списков и т.д. Они заменили устаревшие панели и тосты из Bootstrap 3.
Карточка строится из блока .card, внутри которого обычно располагаются .card-body, .card-header, .card-footer, а также изображения с классом .card-img-top.
Карточки используют Flexbox и не имеют фиксированной ширины по умолчанию, что делает их адаптивными.
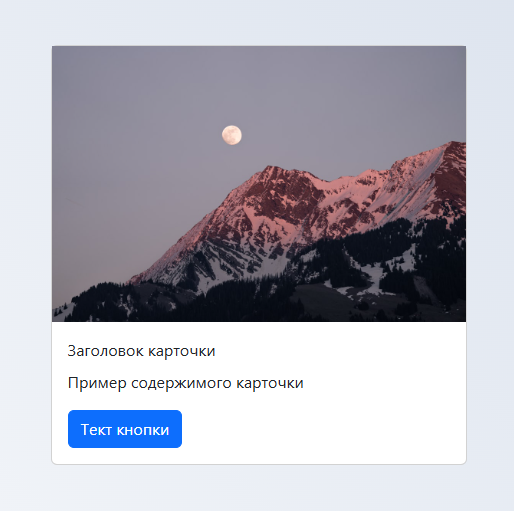
Пример карточки:
<div class="container mt-5">
<div class="row">
<div class="col-4">
<div class="card">
<img src="./images/example.jpeg" alt="Картинка" />
<div class="card-body">
<div class="card-title">Заголовок карточки</div>
<p class="card-text">Пример содержимого карточки</p>
<a href="#" class="btn btn-primary">Тект кнопки</a>
</div>
</div>
</div>
</div>
</div>В этом примере .card задаёт общий контейнер, .card-img-top – картинку сверху, а .card-body – основное содержимое с заголовком и текстом. Весьма часто карточки комбинируют с сеткой, создавая колонки карточек, галереи и т.п.
Навигация (Navbar и Navs)
Bootstrap предоставляет несколько вариантов навигационных компонентов. Navbar – это адаптивная шапка сайта, которая обычно содержит название или логотип (.navbar-brand), ссылки в навигации (.navbar-nav / .nav-link), а также кнопку «гамбургер» для мобильных меню.
Navbar делается обёрткой <nav class="navbar">, где класс .navbar-expand-{lg} указывает на брейкпоинт, при котором меню разворачивается в обычное горизонтальное меню (до него – свертывается в кнопку):
<nav class="navbar navbar-expand-lg bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Мой сайт</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse"
data-bs-target="#navbarMenu">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarMenu">
<ul class="navbar-nav me-auto">
<li class="nav-item"><a class="nav-link active" href="#">Главная</a></li>
<li class="nav-item"><a class="nav-link" href="#">О нас</a></li>
</ul>
</div>
</div>
</nav>
Здесь navbar-expand-lg означает, что меню будет сворачиваться в мобильном виде вплоть до lg-ширины. Внутри .navbar-nav добавляются элементы <li class="nav-item"> с ссылками .nav-link. Кнопка с navbar-toggler и data-bs-toggle="collapse" управляет появлением скрытых ссылок на малых экранах.
Фон и цвет текста навбара задаются классом bg-light / navbar-light и т.п. (Bootstrap 5.2+ полностью перешёл на CSS-переменные для темизации навбара).
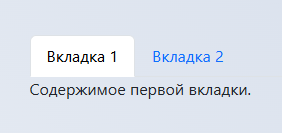
Кроме Navbar, есть более простые Navs and tabs – это наборы ссылок (<ul class="nav"> или <div class="nav">), которые могут работать как обычное меню или как вкладки (при подключении таб-плагина). Ссылки в них получают класс .nav-link, а активный пункт – дополнительный класс .active. Пример горизонтального меню (Navs):
<ul class="nav nav-tabs">
<li class="nav-item"><button class="nav-link active" data-bs-toggle="tab" data-bs-target="#tab1">Вкладка 1</button></li>
<li class="nav-item"><button class="nav-link" data-bs-toggle="tab" data-bs-target="#tab2">Вкладка 2</button></li>
</ul>
<div class="tab-content">
<div class="tab-pane fade show active" id="tab1">Содержимое первой вкладки.</div>
<div class="tab-pane fade" id="tab2">Содержимое второй вкладки.</div>
</div>
В этом примере вкладки управляются JavaScript-плагином Tab (подключается с Bootstrap JS) и переключают видимые .tab-pane по клику.
Заметьте, что мы используем data-bs-toggle="tab" в кнопках, которые инициируют переход. По умолчанию без JS такое меню просто отображается, а с подключённым скриптом – превращается в динамическую таб-систему.



 07.05.2025
07.05.2025  0
0  1 166
1 166 


Комментарии
0